
当テーマでは、投稿ページを1クリックでAMPに対応させることが可能です。
ちなみに、AMPとは
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことです。AMPに対応しているページだとスマートフォンから見たときに、読込の時間を感じさせないくらいのスピードで表示されるのです。通常、ウェブページにアクセスするとき、リンクをクリックしてからHTMLを読み込み、ページを表示するため、その分時間がかかってしまいます。一方AMPでは、ウェブページのHTMLをあらかじめGoogleあるいはTwitter側でキャッシュすることで、読み込む分の時間を大幅に削減する仕組みとなっています。
この記事の目次
対応方法


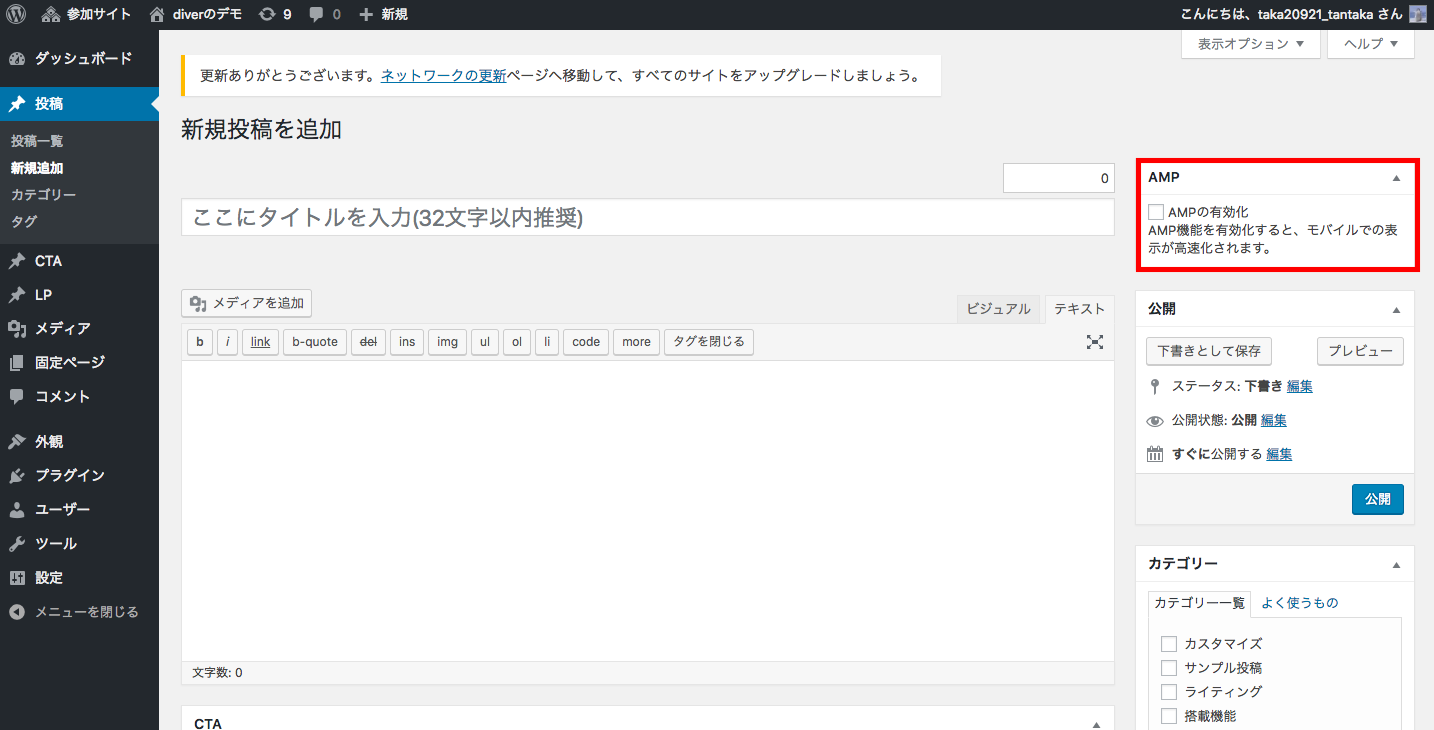
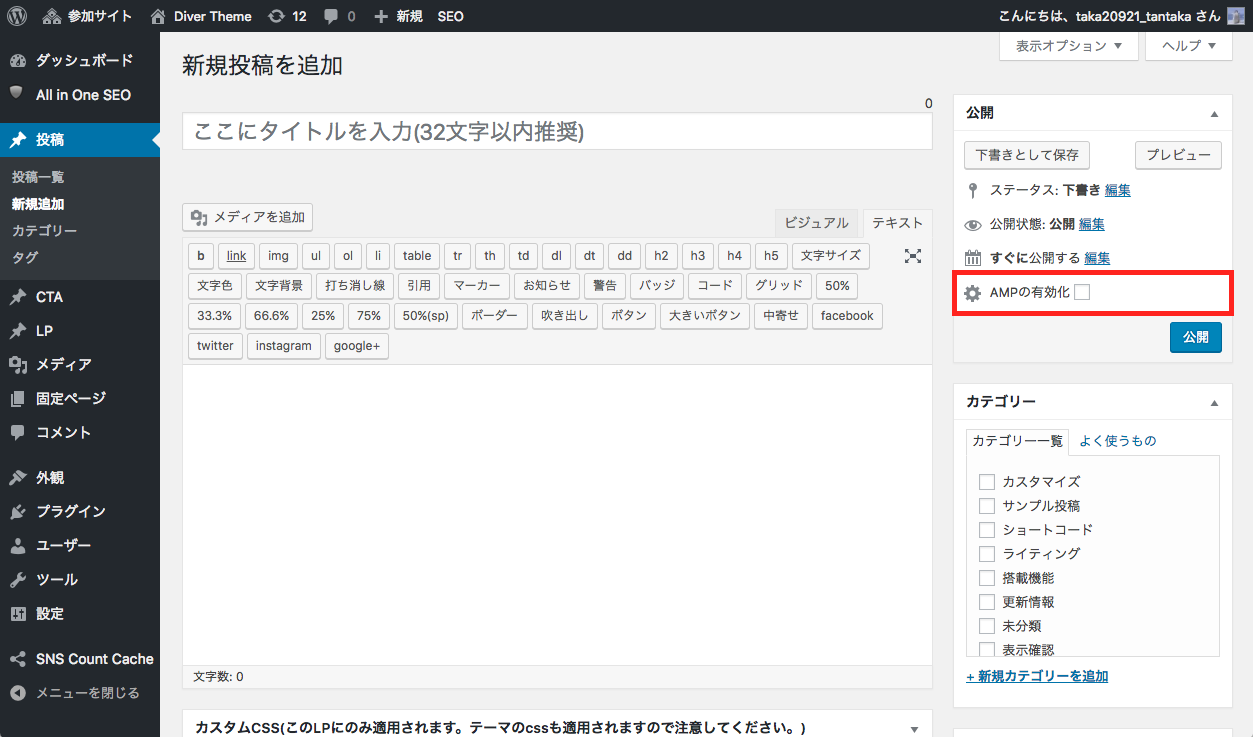
対応方法はとても簡単です。AMPの有効化というチェックボックスにチェックをいれるだけです。
AMPページ確認方法


確認する際は、URLのあとに?amp=1をつけて表示してください。
当テーマでは、AMP時に投稿内のコンテンツを自動で最適化しています。しかし、稀に最適化できないコード等があります。
対応出来ているか不安な場合には、検証ツールにURLを入力して確認してください。ここで検証するURLの最後にの?amp=1が付いている必要があります。
参考AMP検証ツール
より詳しい内容は公式リファレンスを参照してください。もし、それでもわからない場合はご連絡していただければ当方で確認させていただきます。
投稿ないに、技術的なコード(PHPやJS)等書かないのであれば問題なくAMP対応可能です。
参考AMP REFERENCE