2023年10月1日より、「一般消費者が事業者の表示であることを判別することが困難である表示」は、 一般消費者による自主的かつ合理的な選択を阻害するおそれがある不当な表示として、 景品表示法の規制対象となります(通称:ステマ規制)。
参考2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ
それに伴い、DiverではPRタグを表示する機能をDiver6.0.5にて実装させていただきました。それ以前のバージョンでもウィジェットエリアを利用して「広告であることが分かる表記」の設置が可能です。それぞれ紹介させていただきます。
PRタグ表示方法(Diver6.0.5〜)
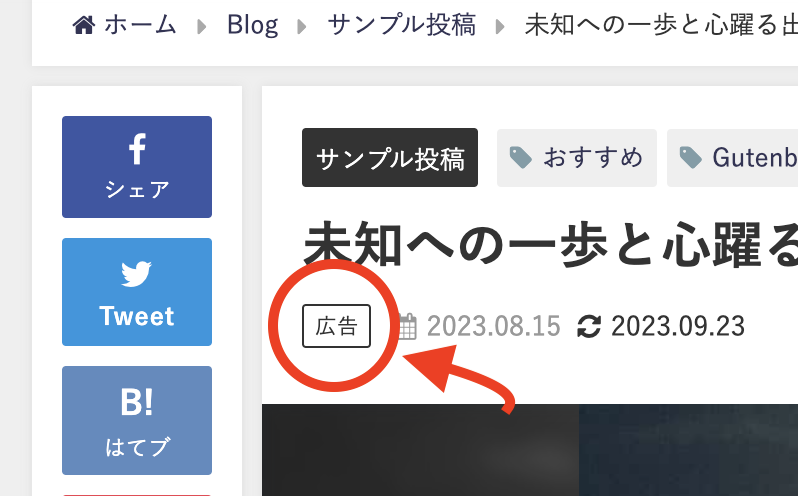
設定すると、投稿ページ上部にPRタグが表示されます。

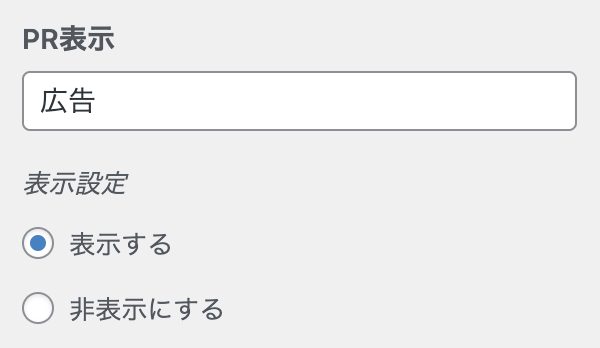
カスタマイザー > 投稿ページ にて【PR表示】の項目から設定可能です。

- PR表示
- 表示するテキストを設定してください。 - 表示設定
- デフォルトの表示設定です。(投稿編集画面からに個別で設定可能です。)
PRタグの個別設定
投稿によってPRタグを非表示にしたり、表示させたりしたい場合があるかと思います。
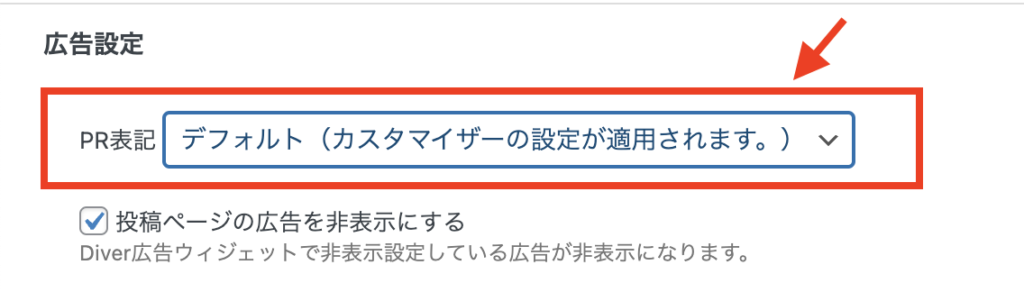
そういった場合には、投稿編集画面 の 【広告設定】から [PR表記] という項目が追加されておりますので、個別に設定をすることが可能です。

【デフォルト】の状態では、カスタマイザーでの表示設定が適用されますが、表示・非表示を選択すると、カスタマイザーの設定を無視してこちらの設定が優先的に適用されます。
高度な表示設定
PR表記の表示条件をより詳細に設定したい場合には、子テーマのfunctions.phpから調整してください。
'diver_pr_tag_show' の フィルターで表示・非表示を切り替えることが可能です。
ex.)【全ての投稿で非表示】の状態で【カテゴリーID(40)が含まれている投稿のみPR表記を表示したい】場合↓
add_filter('diver_pr_tag_show','custom_pr_tag_show',10,2);
function custom_pr_tag_show($is_show,$post){
if(has_category( '40', $post )){
$is_show = 'show';
}
return $is_show;
}fa-info-circle表示(show) | 非表示(hide)
ウィジェットエリアにPR表記をする
ウィジェットエリアを利用することで、好みのスタイルや文言で表記することが可能です。
- 共通コンテンツを利用してに入力補助の囲い枠を利用して、下記のような枠を作成します。
![]()
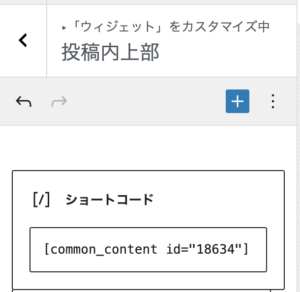
- 外観 > ウィジェットから お好きな表示位置のウィジェットエリアに、共通コンテンツショートコードを設置してください。(おすすめは【投稿内上部】です。)
![]()
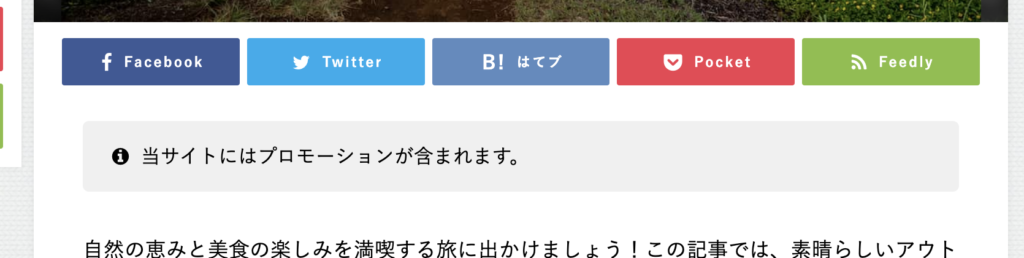
参考 ウィジェットエリア一覧 - 下記のようにコンテンツが始まる前にPR表記をすることが可能です。
![]()