記事一覧レイアウト
Diverでは、記事一覧のレイアウトを調整することができます。

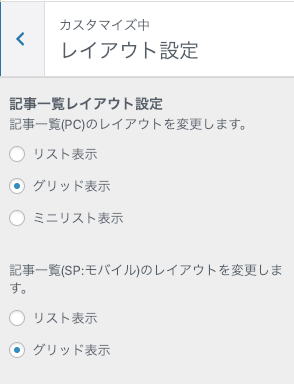
設定箇所は、 カスタマイズ > レイアウト設定 です。
また、PCとSPでレイアウトを変えることも可能です。
リスト
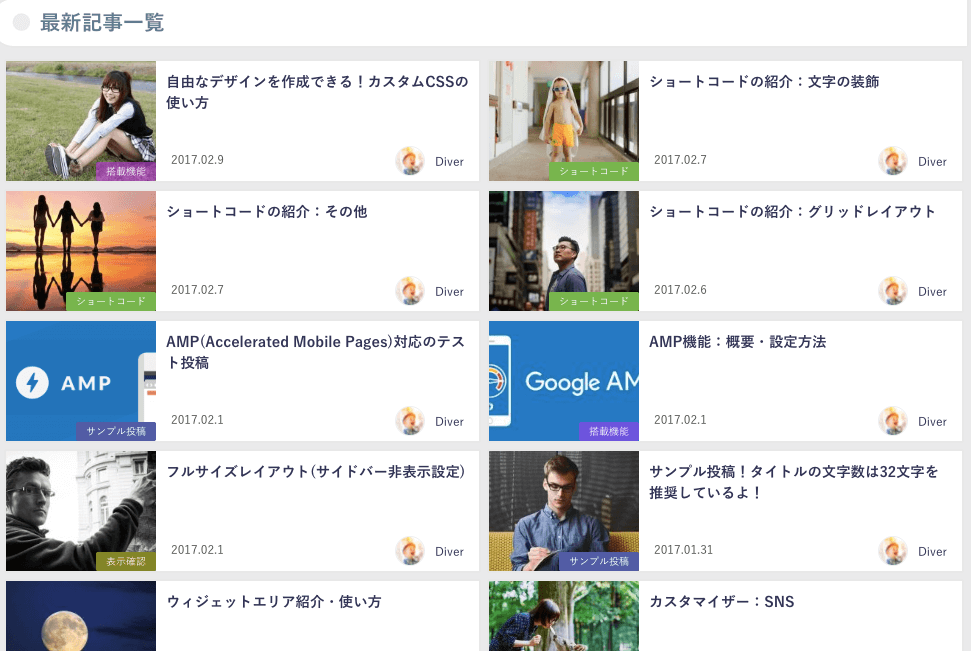
PC:
![]()

SP:
![]()

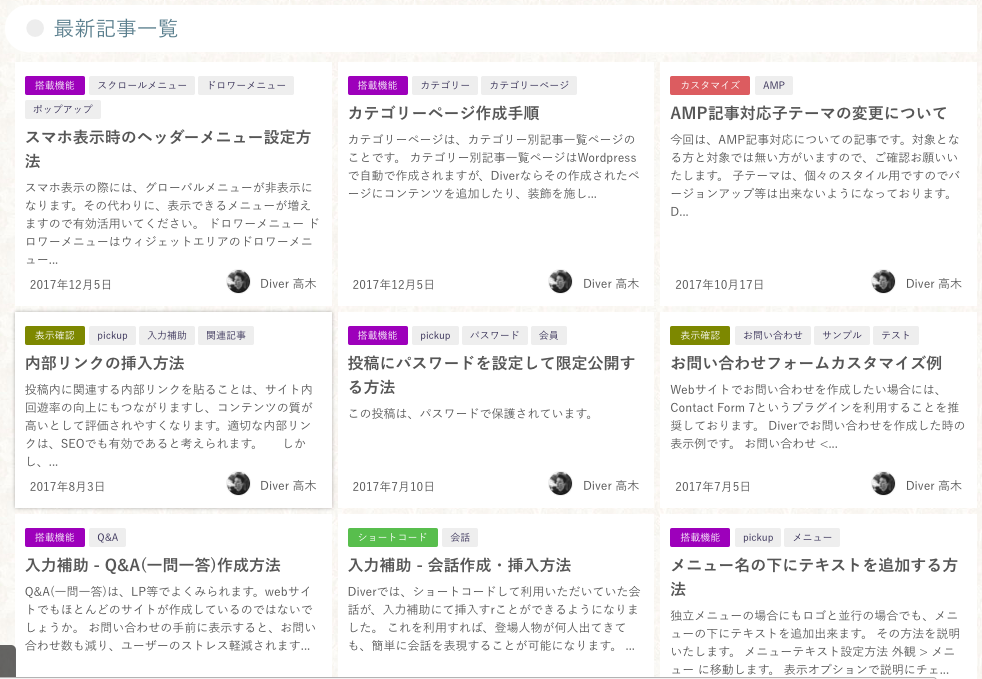
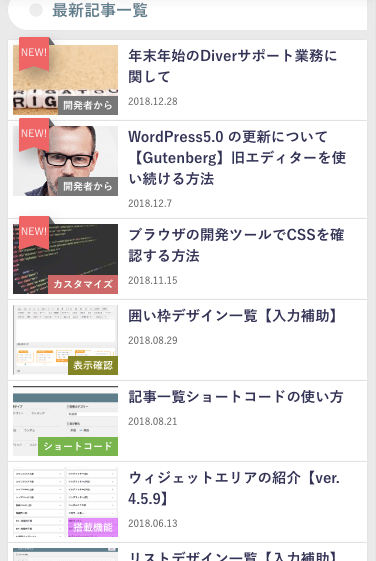
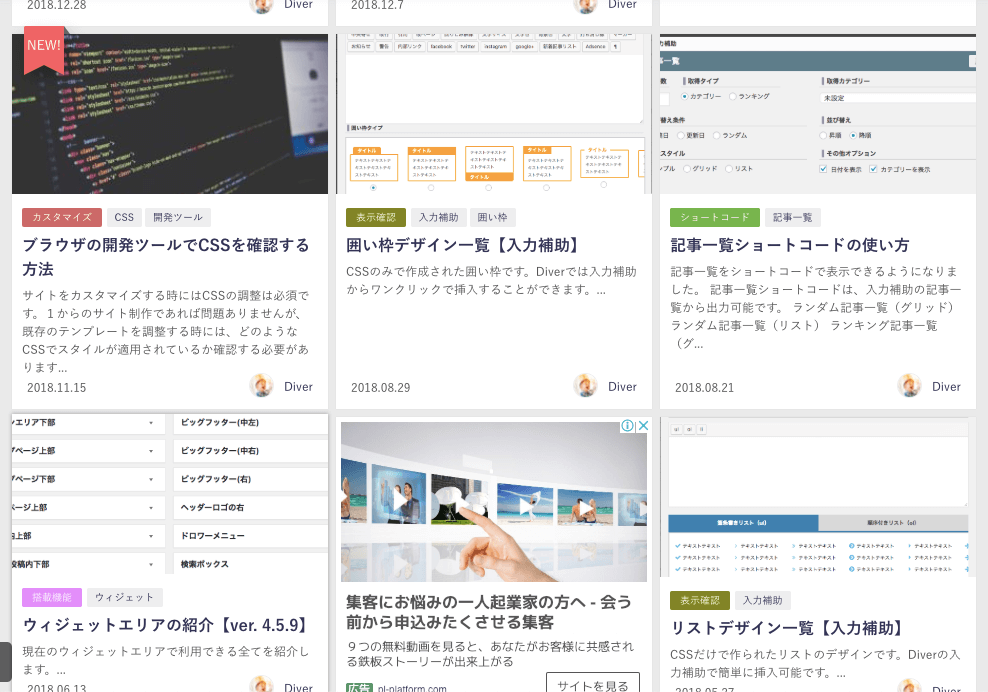
グリッド
PC:
![]()

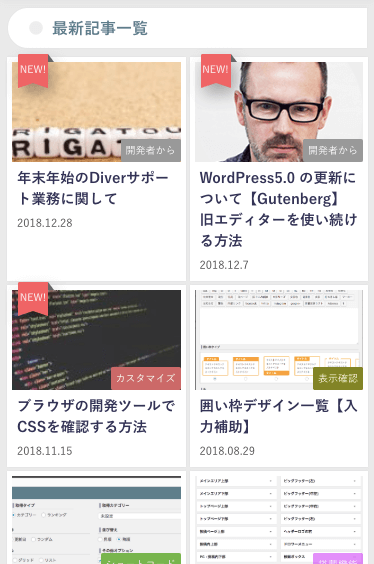
SP:
![]()

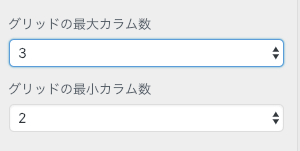
グリッドは、カラムの最大値と最小値を調整することで、様々なレイアウトを作ることが可能です。

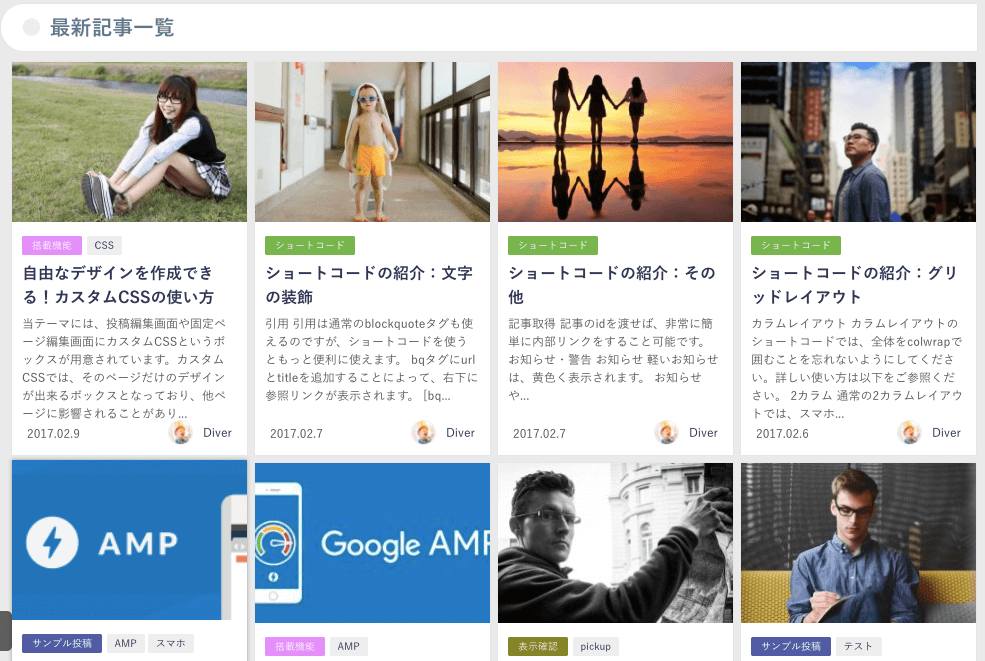
最大4カラム
![]()

最小1カラム
![]()

ミニリスト

ミニリストはPCのみで選択可能です。
記事一覧アイキャッチ画像
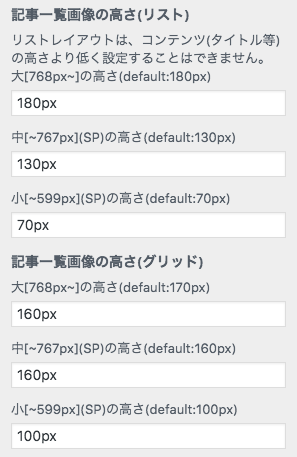
サイズ設定

アイキャッチ画像のサイズは、768px以上(PCやタブレット)、767px以下(スマホ)、599以下(小さいスマホ)で調整可能です。
カラムレイアウト等とうまく組み合わせて利用してください。
アイキャッチホバーアクション

カスタマイズ > デザイン設定1 から設定可能です。
記事にカーソルを当てた時のアイキャチ画像の動きを設定することができます。
- なし
- ズーム
- ぼかし
- グレイスケール
- セピア
- 透過
実際の動作に関しては、プレビューでご確認ください。
アイキャッチ非表示

カスタマイズ > デザイン設定1 > サイト全体のサムネイルを非表示にする にチェックを入れていください。