



この記事の目次
ヘッダーナビゲーション設定
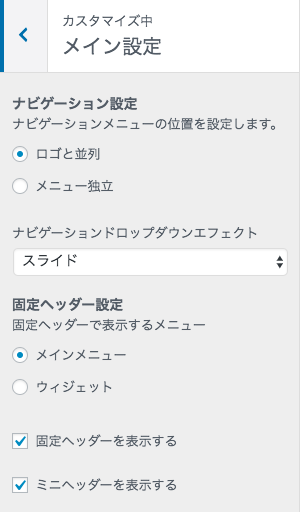
ナビゲーションの位置
ロゴと並列
メニュー独立

メニューを独立にすると、ヘッダーロゴの右側にウィジェットエリアが使用できるようになります。
ナビゲーションドロップダウンエフェクト

階層化されたメニューの表示方法を設定することができます。
- エフェクトなし
- フェード - ふわっと表示
- 上から - 上からふわっと
- スライド - 下からスッと
- 展開 - 立体的に開く
固定ヘッダーの表示
固定ヘッダーは、スクロールしてヘッダーが隠れたら表示され固定されるヘッダーです。ユーザーはすぐにトップに戻ることが出来ます。そして、メニューが常に表示されるのでサイト内回遊率の向上も見込めます。

もちろん、スマホでも表示されます。
もし、必要ない場合には、チェックを外すだけで表示されなくなります。
固定ヘッダー表示メニュー


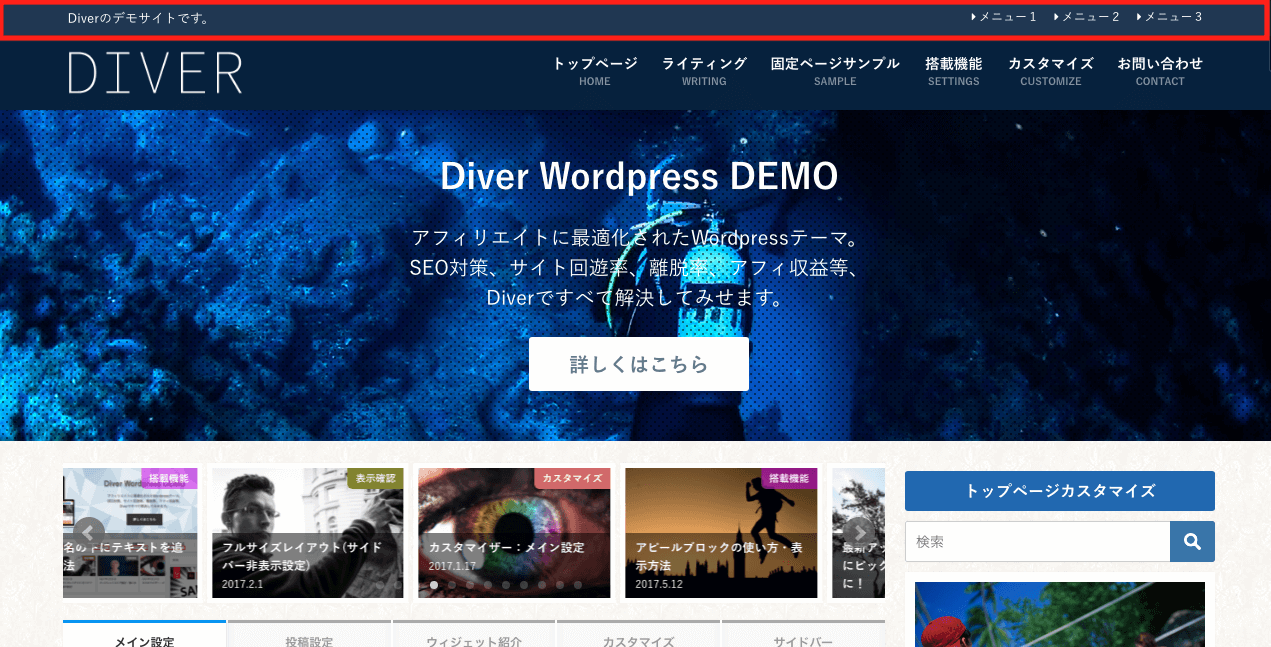
ミニヘッダー

ミニヘッダーはヘッダーの上部に配置される小さなスペースです。サイトの説明や簡単なメニューを表示することが出来ます。
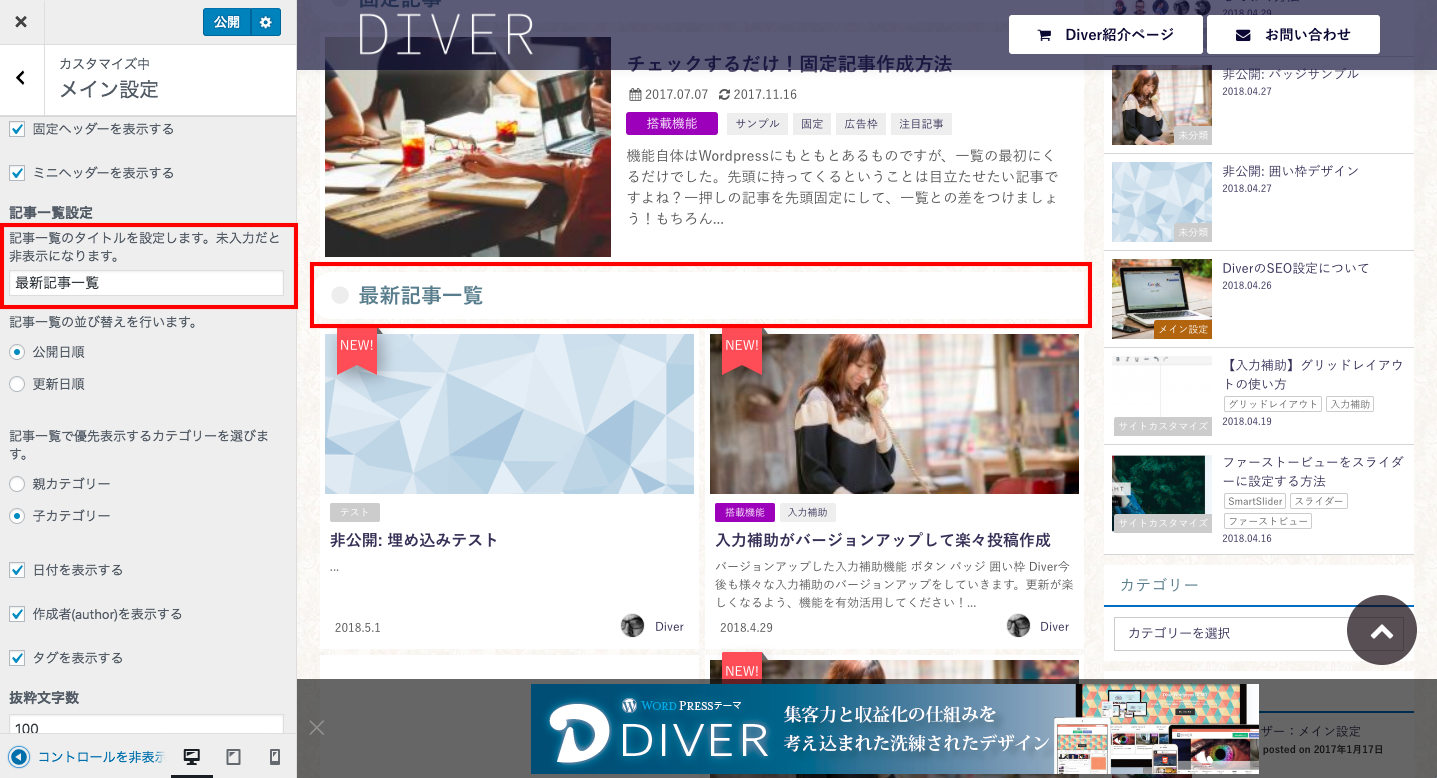
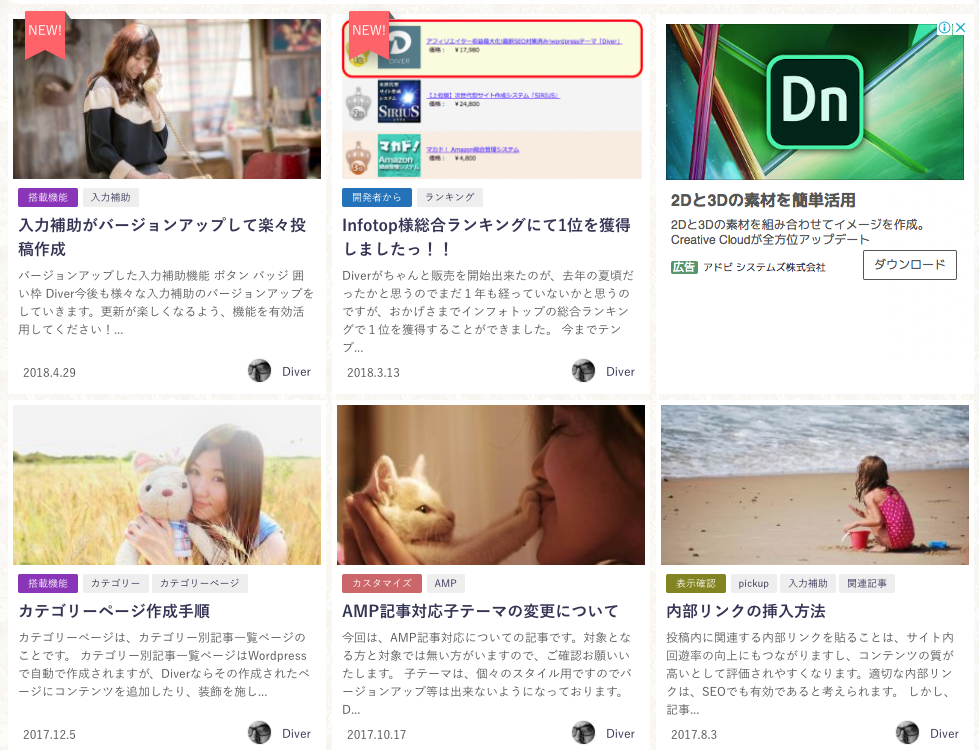
記事一覧設定
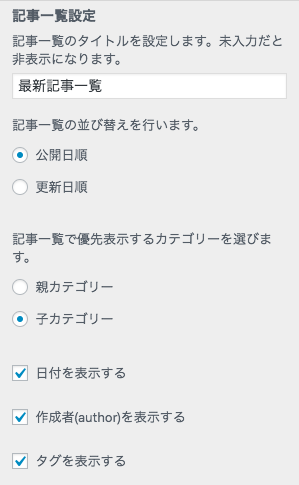
記事一覧タイトル

記事一覧表示の前に区切るタイトルを変更することが出来ます。表示したくない場合には、何も書かずに保存してください。
記事一覧の並び替え


全てのアーカイブ(記事一覧)ページの表示を日付(新着順・更新日順)で並び替えることができます。
記事一覧優先表示カテゴリー

記事一覧では、カテゴリーが一つ表示されますが、そのカテゴリーを親カテゴリーで表示するか子カテゴリーにするか選択することが可能です。

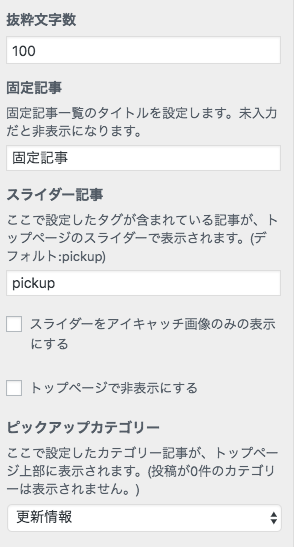
固定記事

固定記事一覧のタイトルを設定します。未入力で保存すると表示されません。
スライダー記事

トップページや投稿ページに表示するスライダー記事を設定できます。
スライダー記事は設定しているタグから取得しているため、タグを変更することによってスライダー記事も変更することが出来ます。季節やイベントごとに、目立たせたい記事を変更することが出来ます。
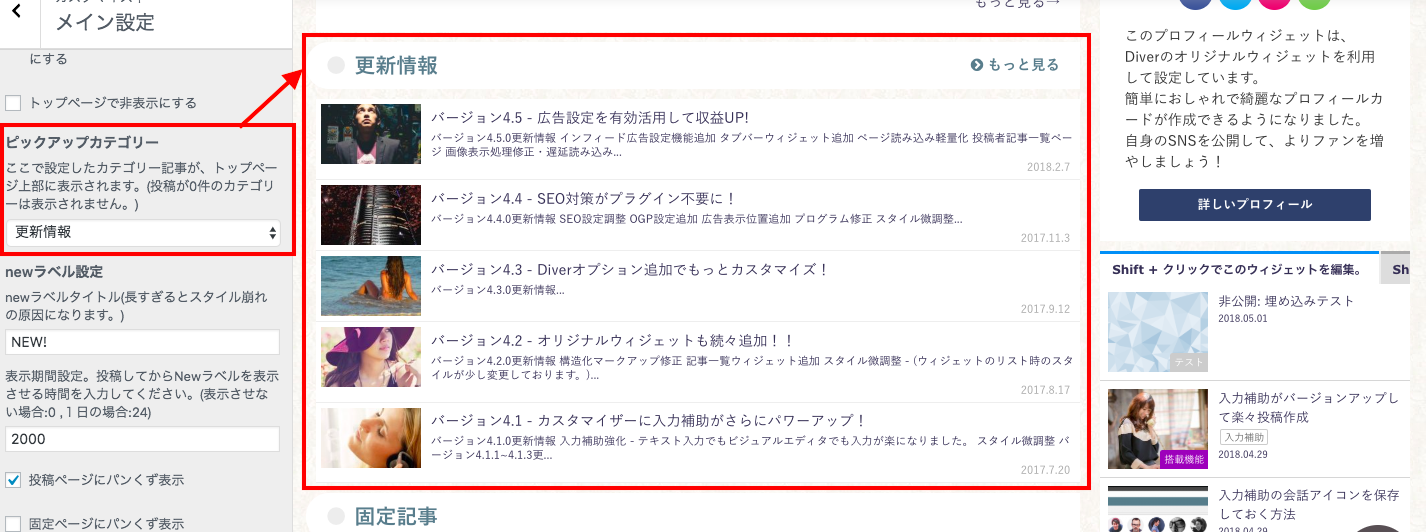
ピックアップカテゴリー

ピックアップカテゴリーでカテゴリーを選択すると、トップページ上部に記事一覧とは独立して、そのカテゴリーが独立して一覧を表示することが可能になります。
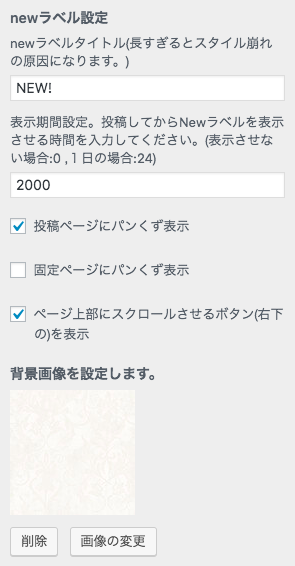
newラベル

newラベル設定では、記事一覧で更新されたことがわかる様にラベルを表示することが可能になります。
newラベルで表示する文言と期間を設定してください。
パンくず表示

パンくずの表示設定ができます。
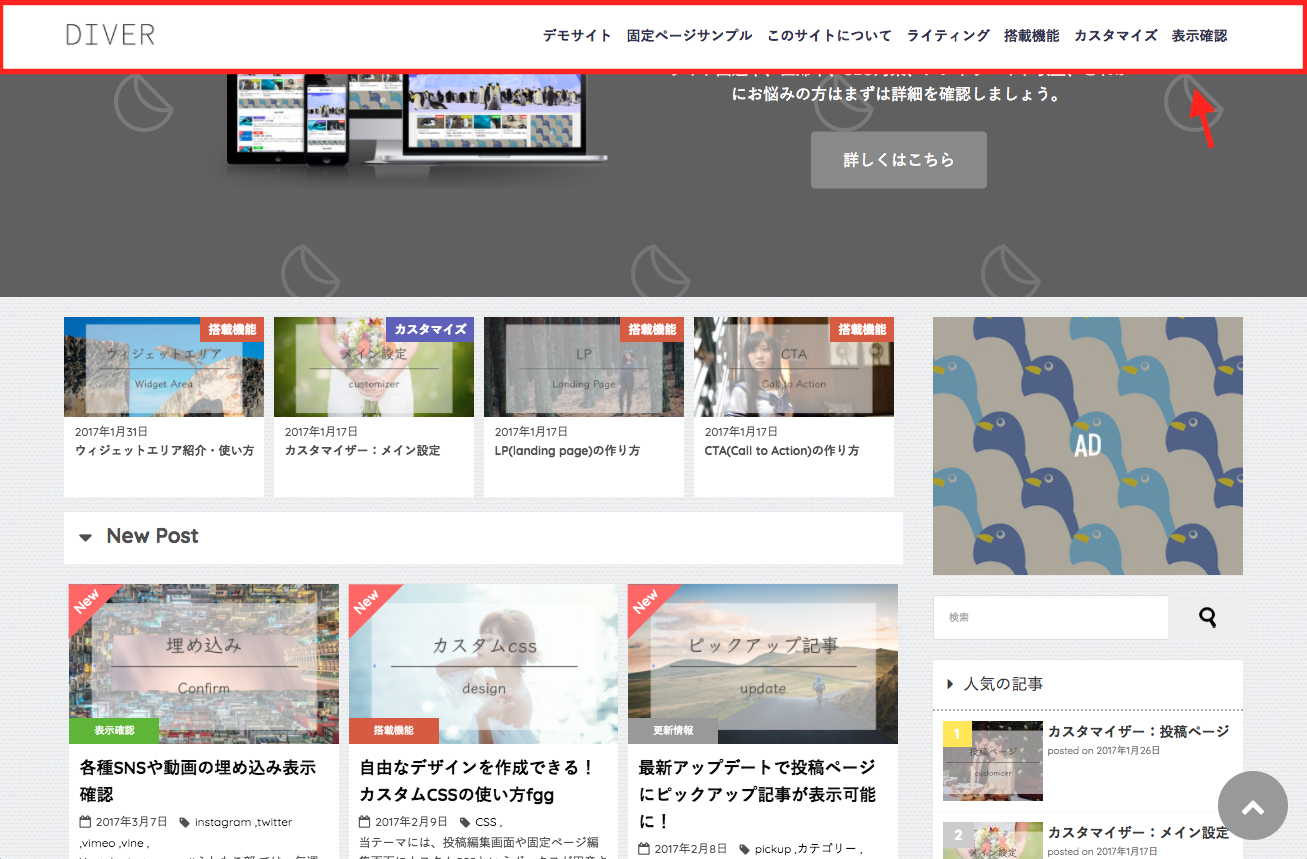
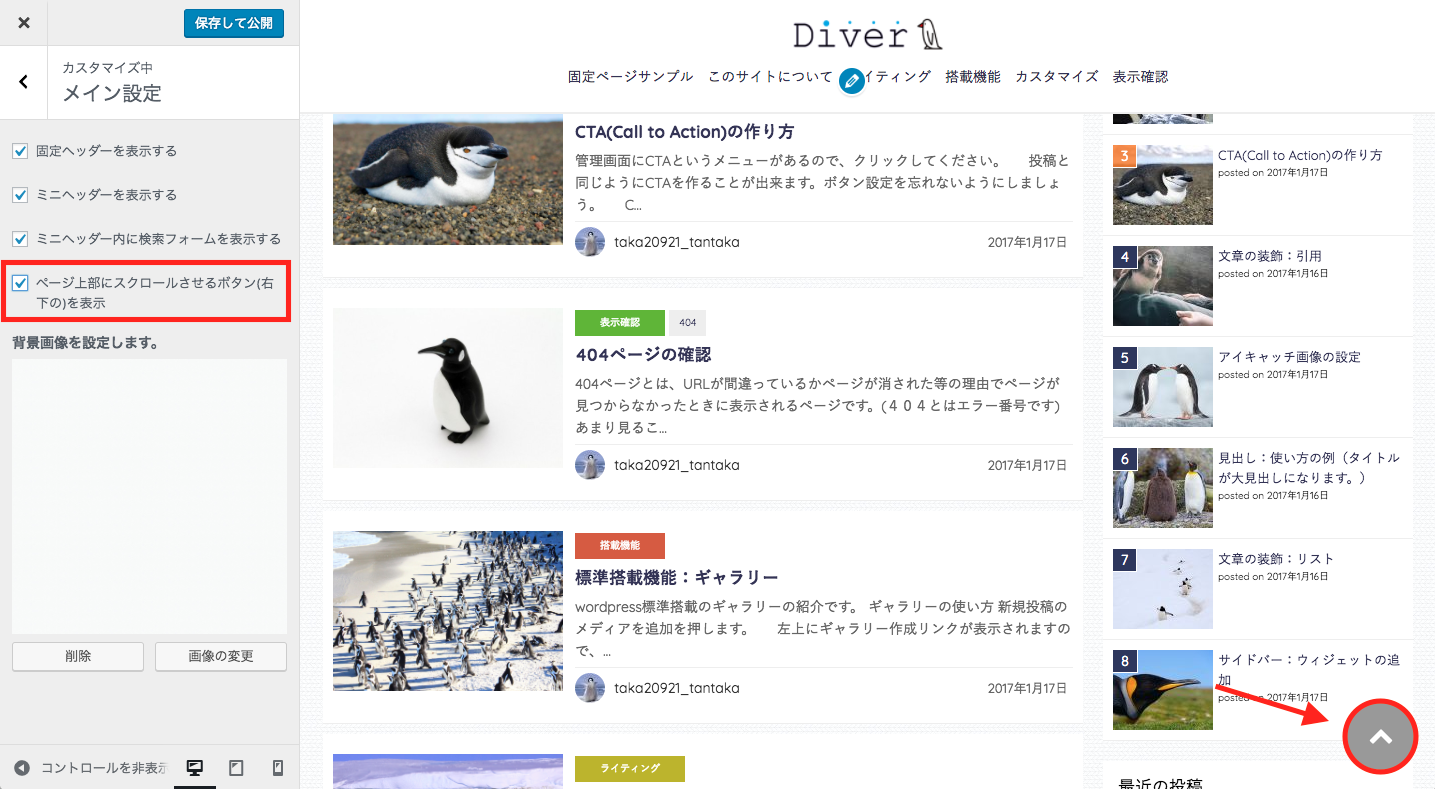
ページスクロールボタン
ページスクロールボタンは、スクロールしてページが下に行くと右下にひっそりと表示されます。クリックすると、ページの一番上まで行くことが出来ます。
コンテンツが長くなりそうなサイトに便利です。
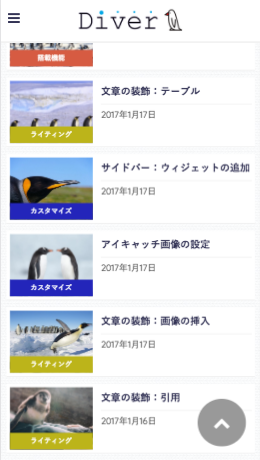
スマホでも表示されます。スマホのスクロールが減るのは嬉しいことですね。
背景画像設定

背景画像を設定することが出来ます。サイト全体の印象が決まる大事な要素です。
背景画像が設定されていると、背景色を変えても反映されないので注意してください。
デフォルトでは、繰り返し表示されるのでパターン素材を利用することを推奨します。