投稿等を作成する時に、エディター内で利用できるレイアウトやパーツを簡単に挿入することが出来ます。
使い方
- 入力補助ポップアップを開く
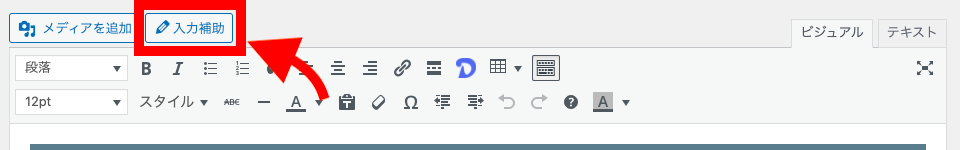
それぞれのエディターから入力補助を利用可能です。クラシックエディターエディターの上部にある入力補助というボタンをクリックするとポップアップが表示されます。
 ブロックエディター(Gutenberg)の場合
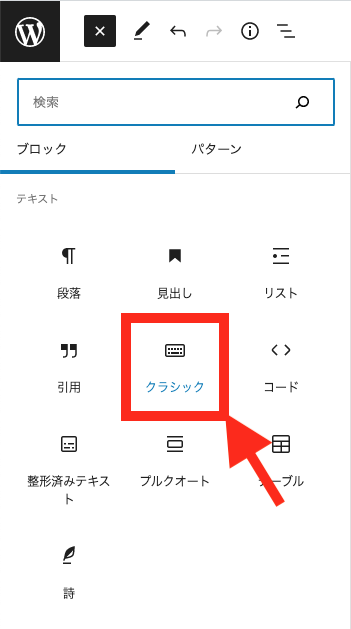
ブロックエディター(Gutenberg)の場合- ブロック一覧(テキスト)のクラシックブロックを挿入してください。
![]()
- 挿入したクラシックブロックを選択してください。
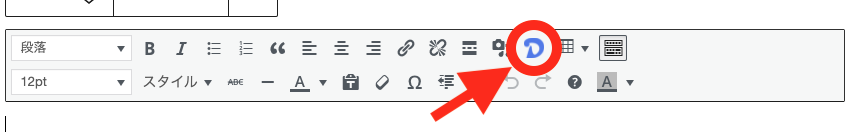
- クラシックエディター上部ツールバー内のDiverアイコンをクリックしてください。
![]()
- ブロック一覧(テキスト)のクラシックブロックを挿入してください。
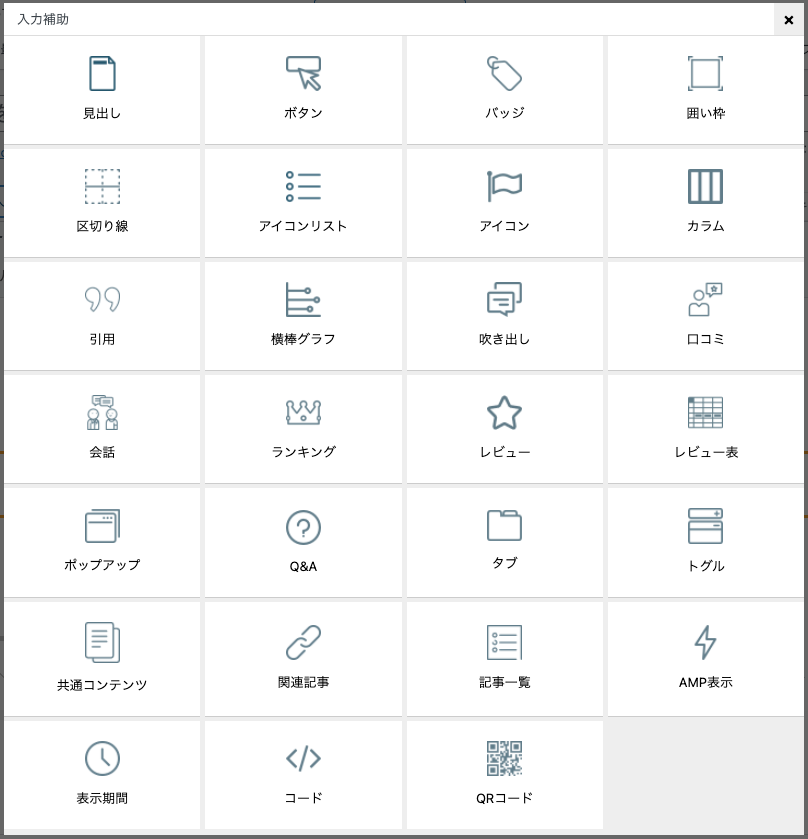
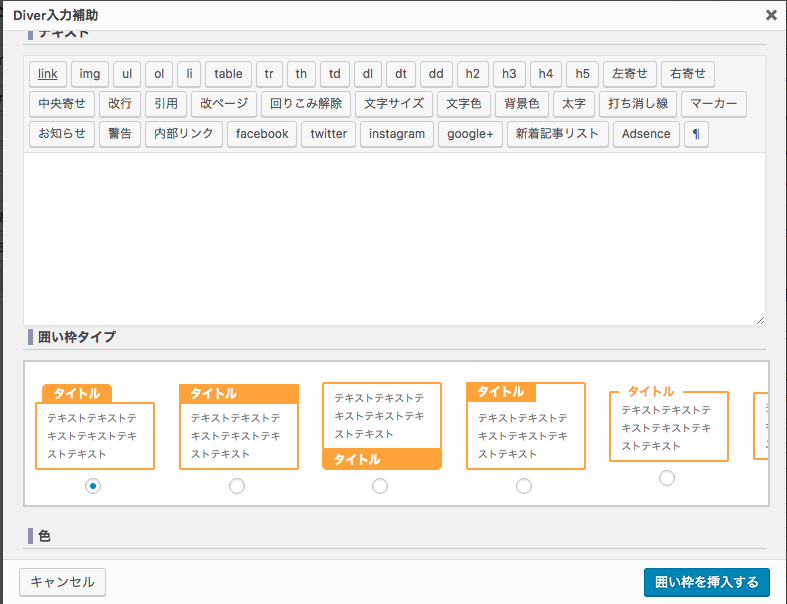
- 一覧から利用したい入力補助を選ぶ
![]()
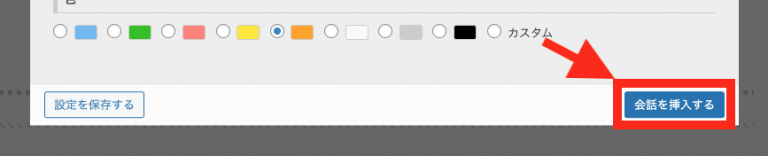
- 投稿に挿入する
項目を入力したら、ポップアップ内右下の【 -- を挿入する】というボタンをクリックしてください。
![]()
- 設定項目を保存する
毎回決まった設定方法があれば設定項目を保存しておくことが可能です。
ポップアップ内左下の【設定を保存する】というボタンをクリックしてください。
設定を保存するときには、投稿に挿入する前に保存してください。
![]()