このページでは、DEMOサイトのレイアウトを作成する手順を説明いたします。すべて標準の機能にて作成いたしますので、とても簡単です。 利用方法はだいたいわかっていて独自のレイアウトで作成したいという方は、このマニュアルは無視して作成してください。
この記事の目次
カスタマイズを始める前に
 Diverでは、基本的には画像の素材等を用意していただかなくても、投稿さえあれば綺麗なサイトが作成できるようになっております。
Diverでは、基本的には画像の素材等を用意していただかなくても、投稿さえあれば綺麗なサイトが作成できるようになっております。



- 基本的に素材の準備は必要なし
- 記事を最低でも6記事準備しておく
- 記事にアイキャッチ画像を設定しておく
基本設定
フロントページについて
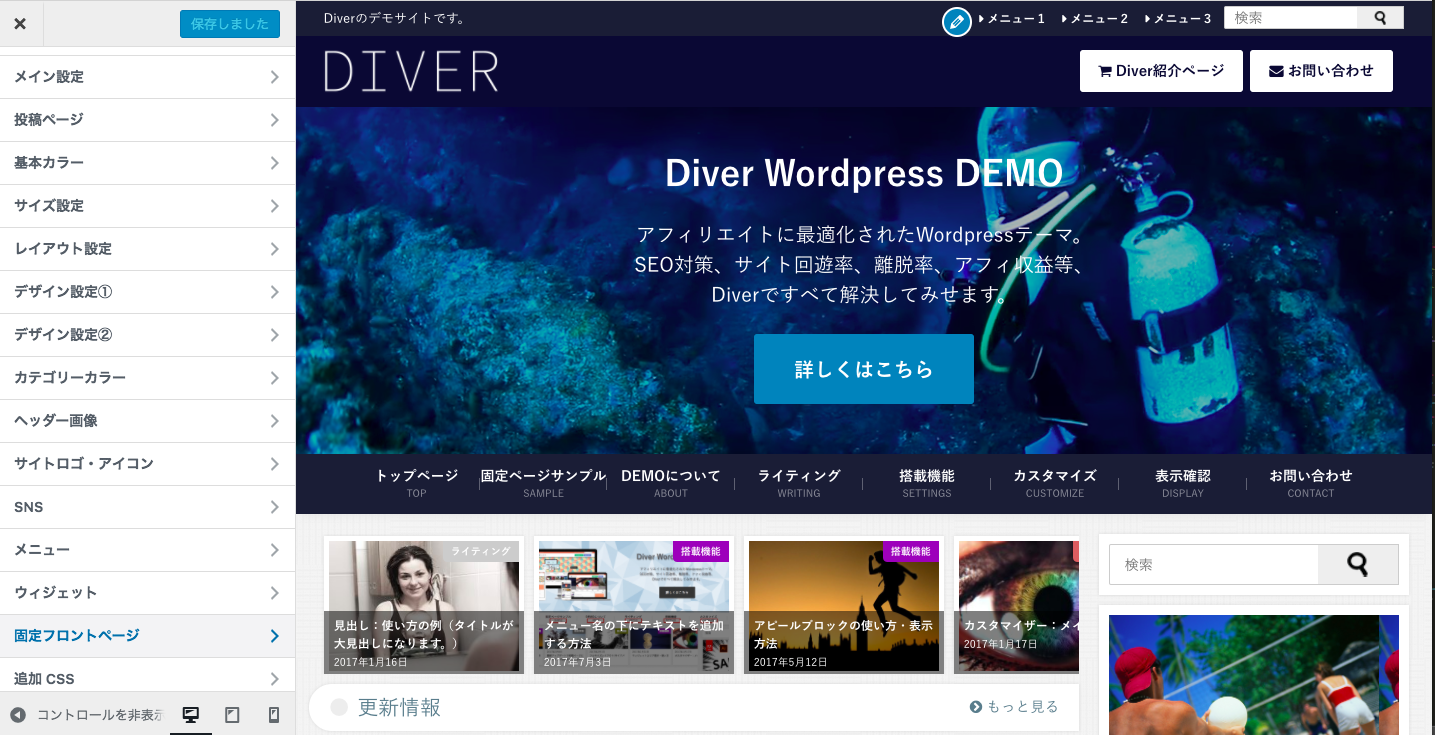
WordPressでは、フロントページを記事一覧にするか、固定ページにするか選択できます。
カスタマイズ > 固定フロントページ へ移動して、最新の投稿にチェックが入っている状態にしてください。 

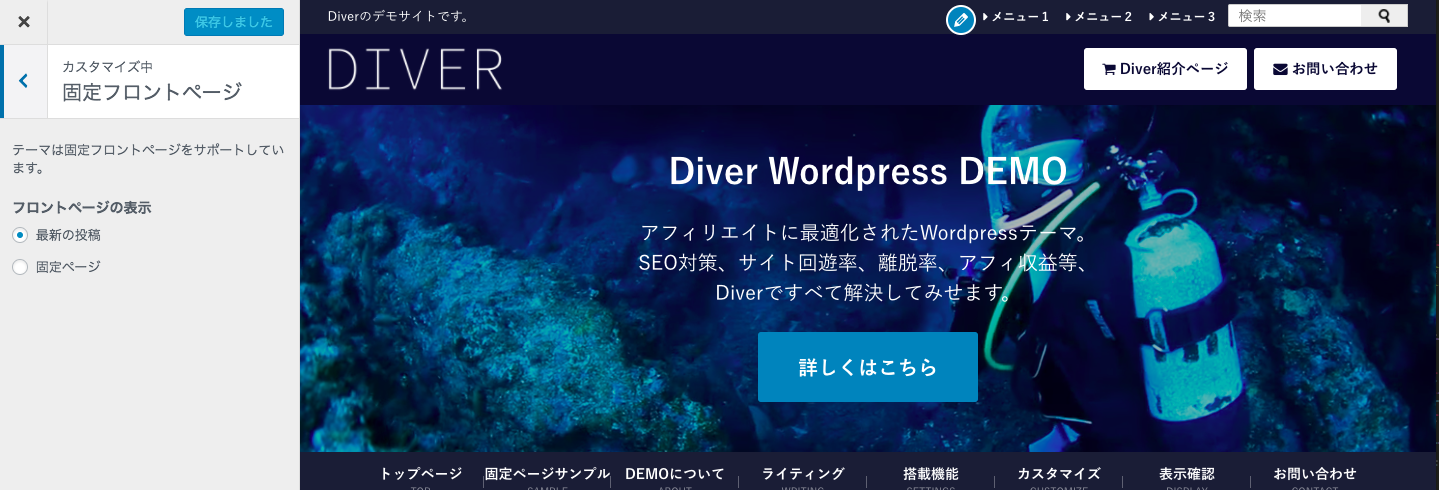
1ページの投稿表示数について

管理画面 > 設定 > 表示設定 > 1ページに表示する最大投稿数 から変更が可能です。
記事一覧ページでは、記事の表示数が決まっております。お好きな数字で構わないのですが、グリッド表示の場合に、綺麗に表示するには少し考える必要がありますね。
ヘッダーカスタマイズ

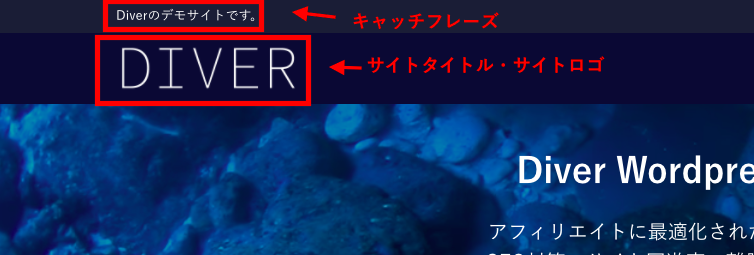
サイトロゴ・サイトタイトル・キャッチフレーズ
 サイトには、タイトルとキャッチフレーズを設定する必要があります。これはとても大事な要素で、訪問者にとっても検索エンジンにとってもどんなサイトかを説明してくれる重要な要素です。手を抜かずに設定しましょう。
サイトには、タイトルとキャッチフレーズを設定する必要があります。これはとても大事な要素で、訪問者にとっても検索エンジンにとってもどんなサイトかを説明してくれる重要な要素です。手を抜かずに設定しましょう。
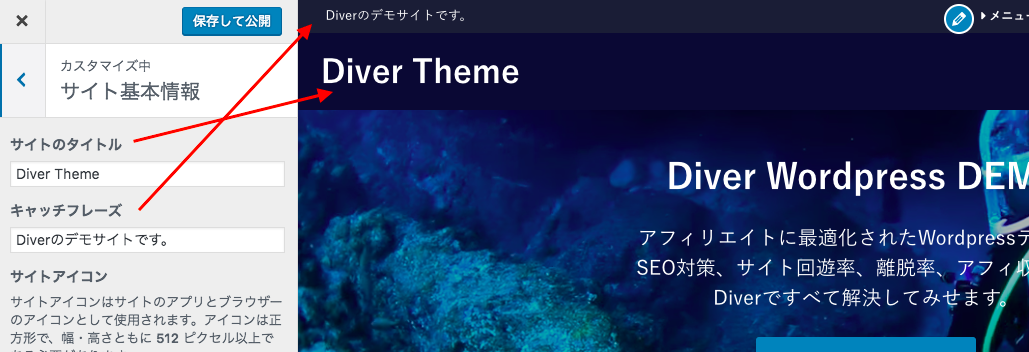
ロゴ画像を使用していない場合
 カスタマイズ > サイト基本情報 から設定できる各項目が対応しております。それぞれあまり長すぎるとレイアウト崩れの原因になりますので、完結に設定すようにしてください。
カスタマイズ > サイト基本情報 から設定できる各項目が対応しております。それぞれあまり長すぎるとレイアウト崩れの原因になりますので、完結に設定すようにしてください。
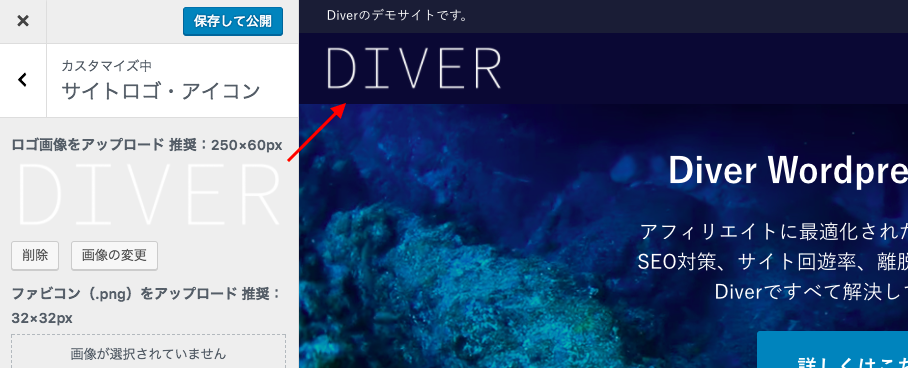
ロゴ画像を使用する場合
 カスタマイズ > サイトロゴ・アイコン で設定した画像が表示されます。
カスタマイズ > サイトロゴ・アイコン で設定した画像が表示されます。

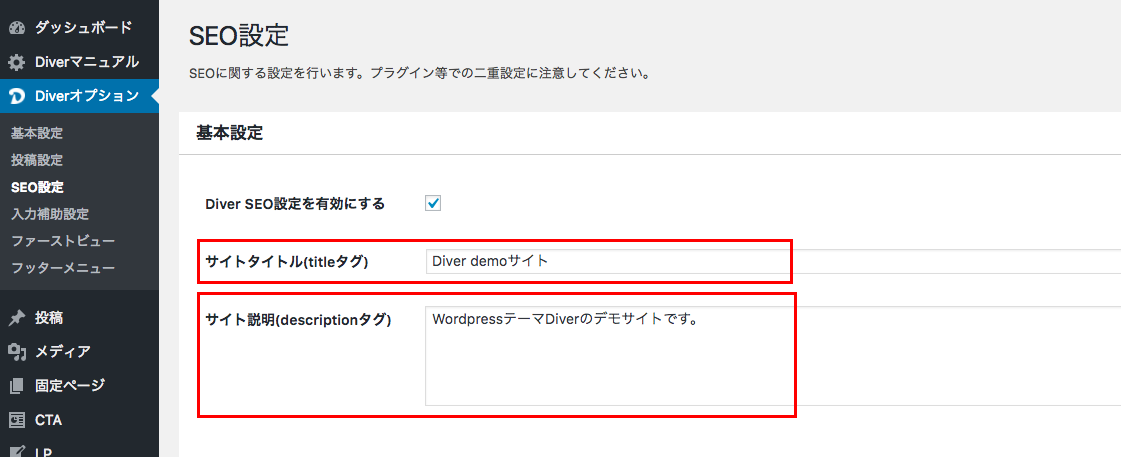
 管理画面 > Diverオプション > SEO設定 からサイトタイトルとサイトの説明を入力してください。 この項目で設定されたものは、ソースコード上で表示されるものになりますので、通常では目に触れることはありません。表示するサイトロゴやキャッチフレーズは簡潔でも、実際にはしっかりと内容が伝わるようなサイト情報が送信可能になります。
管理画面 > Diverオプション > SEO設定 からサイトタイトルとサイトの説明を入力してください。 この項目で設定されたものは、ソースコード上で表示されるものになりますので、通常では目に触れることはありません。表示するサイトロゴやキャッチフレーズは簡潔でも、実際にはしっかりと内容が伝わるようなサイト情報が送信可能になります。ロゴの横のボタンについて

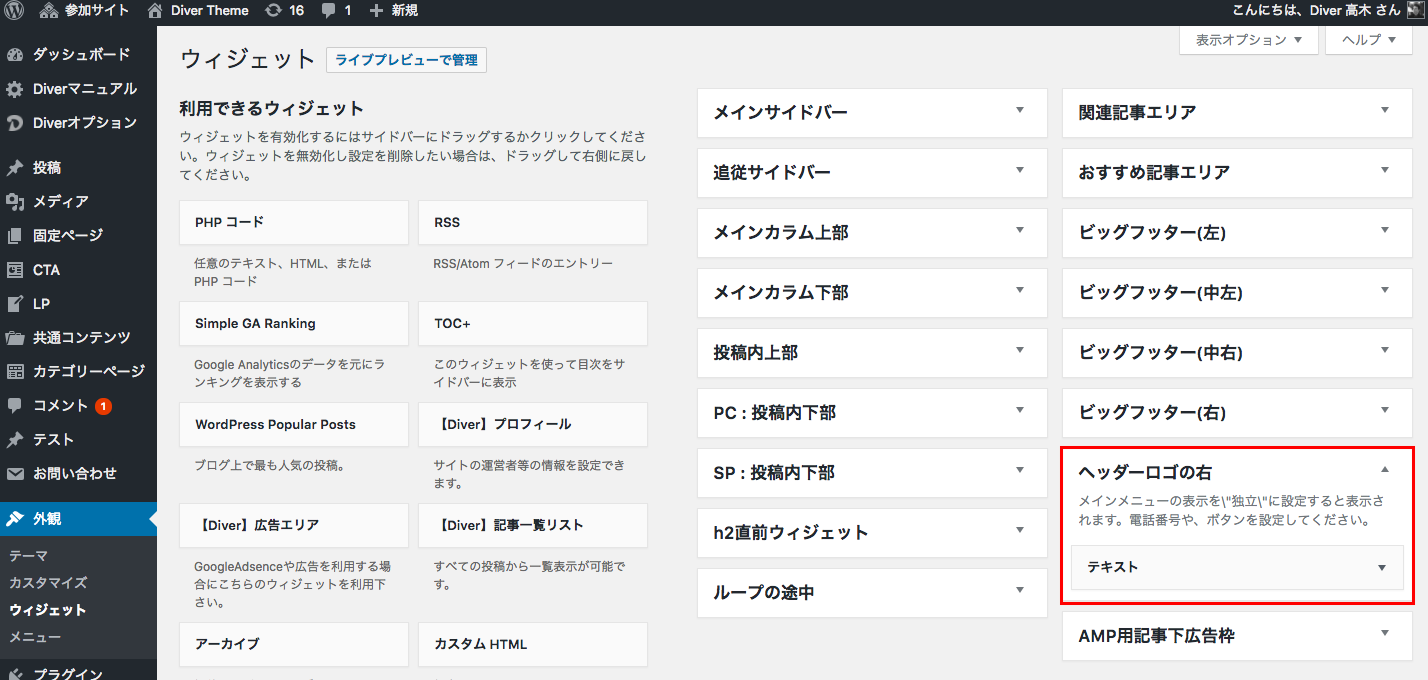
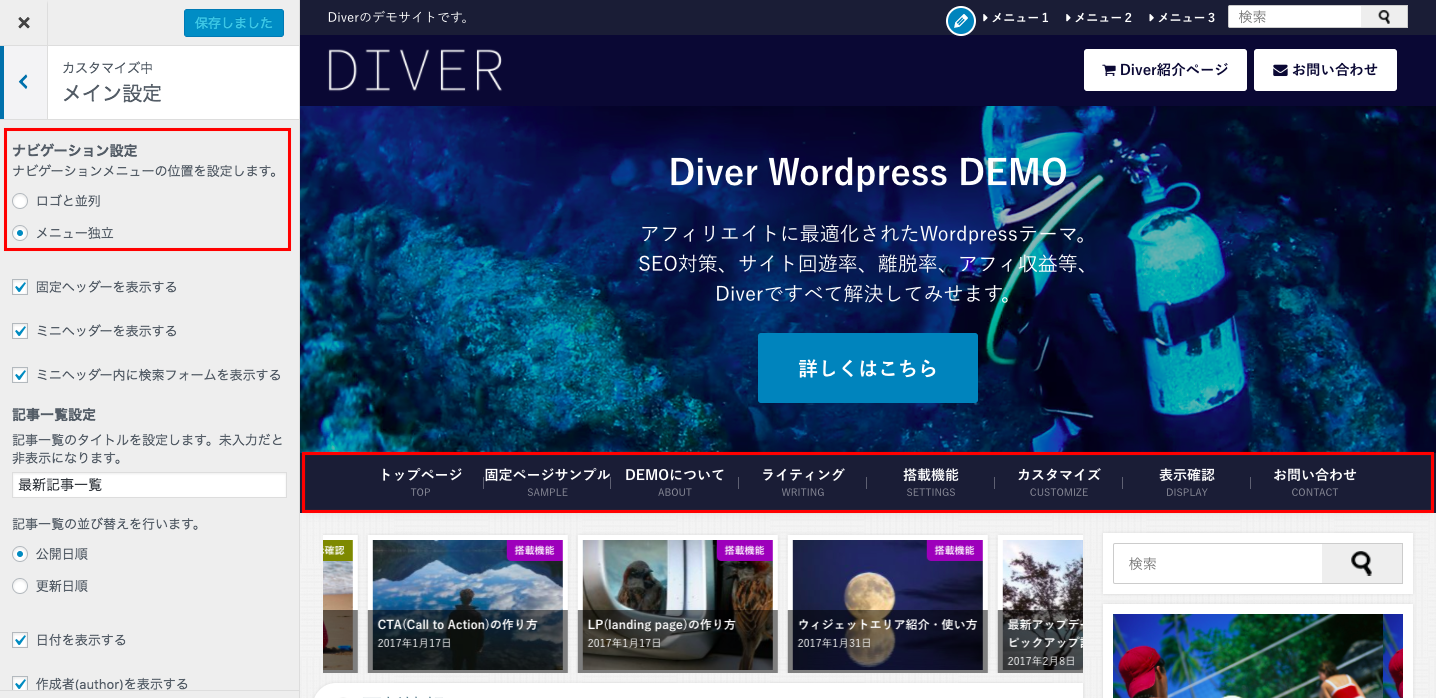
まず、カスタマイズ > メイン設定 > ナビゲーション設定 > メニュー独立に設定します。 そうすると、ヘッダーロゴにあったメニューが独立表示されて、ヘッダーロゴの右というウィジェットエリアが利用可能になります。

ここにテキストウィジェットを利用して、ボタンを表示するHTMLを記述して保存します。
下記、DEMOサイトでの記述を参考にしてみてください。
<div class="button" style="display:inline-block">
<a href="https://tan-taka.com/diver/" style="color:#070f33;background:#fff;"><i class="fa fa-shopping-cart" aria-hidden="true"></i> Diver紹介ページ</a>
</div>
<div class="button" style="display:inline-block">
<a href="https://tan-taka.com/diver/contact" style="color:#070f33;background:#fff;"><i class="fa fa-envelope" aria-hidden="true"></i> お問い合わせ</a>
</div>メインナビゲーションについて

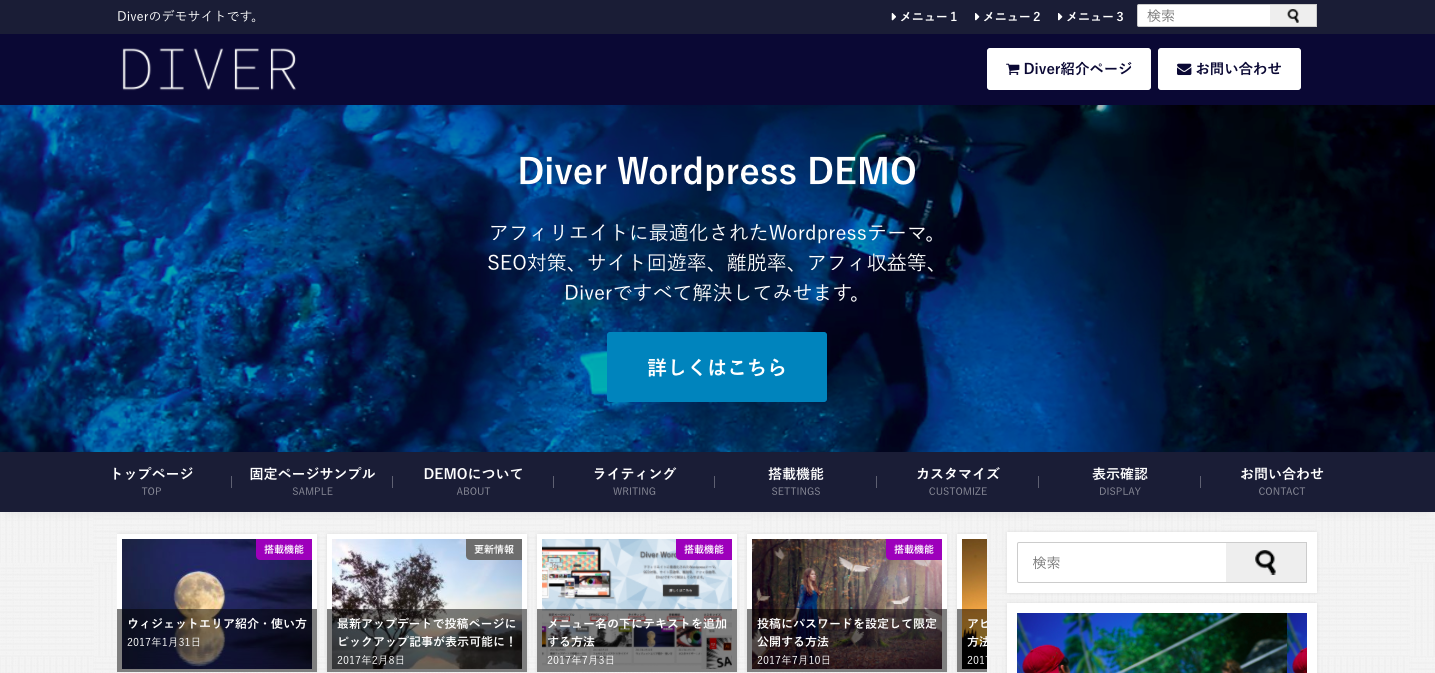
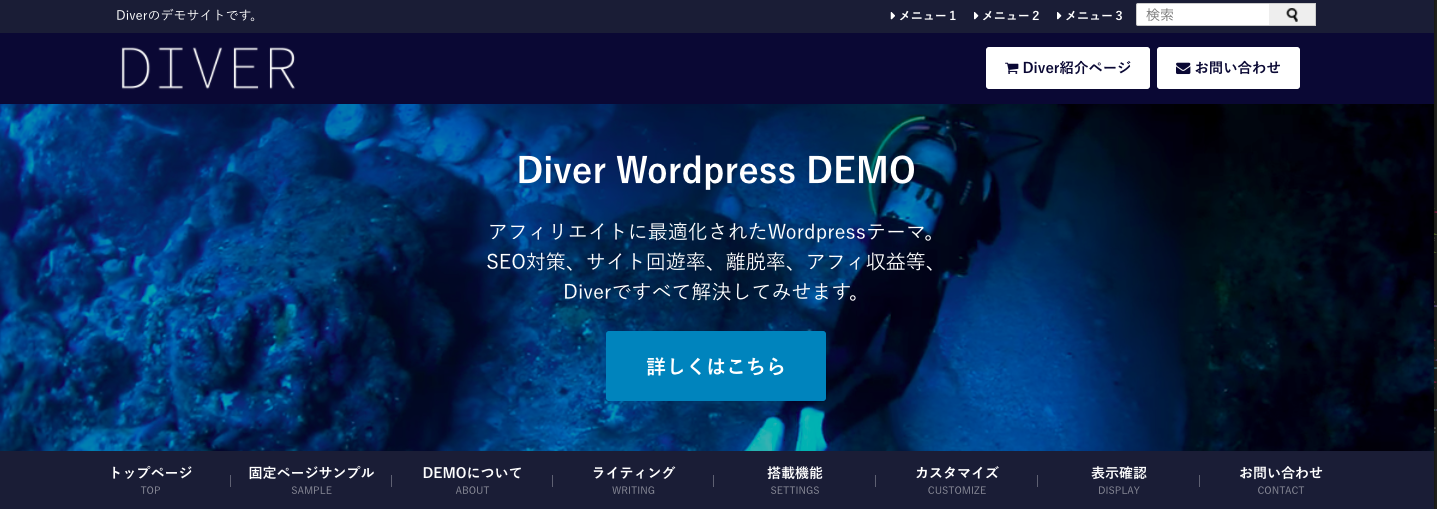
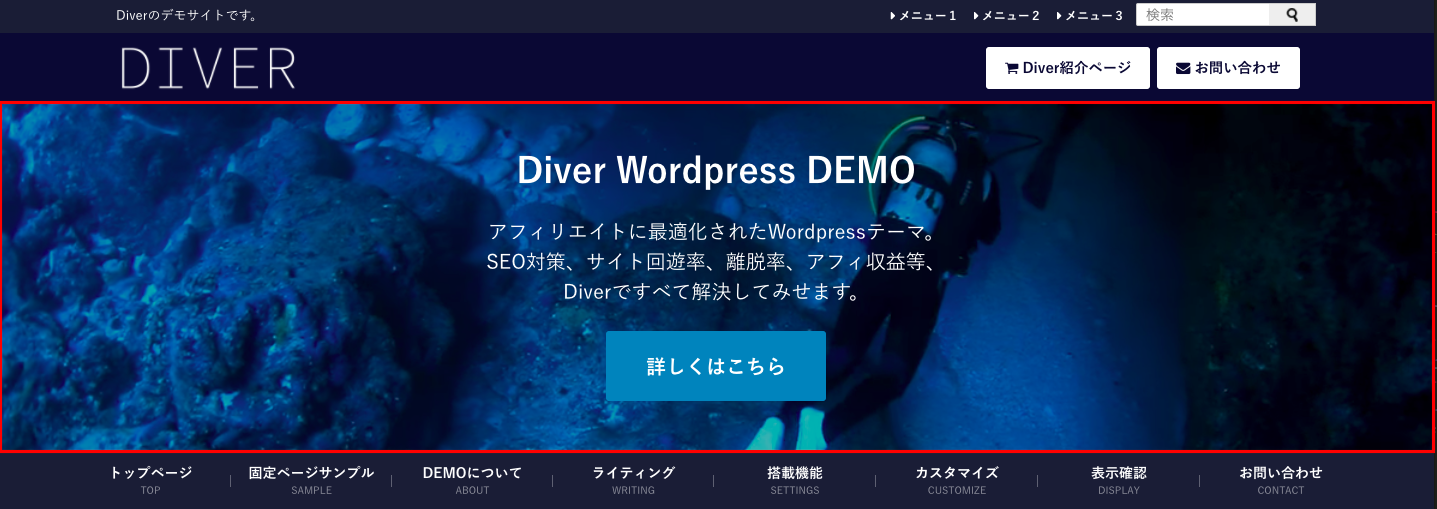
DiverDEMOサイトでは、独立メニューに設定しているので、上記画像のような表示になりますが、ロゴと並立にした場合には、ロゴの横にメニューが表示されます。

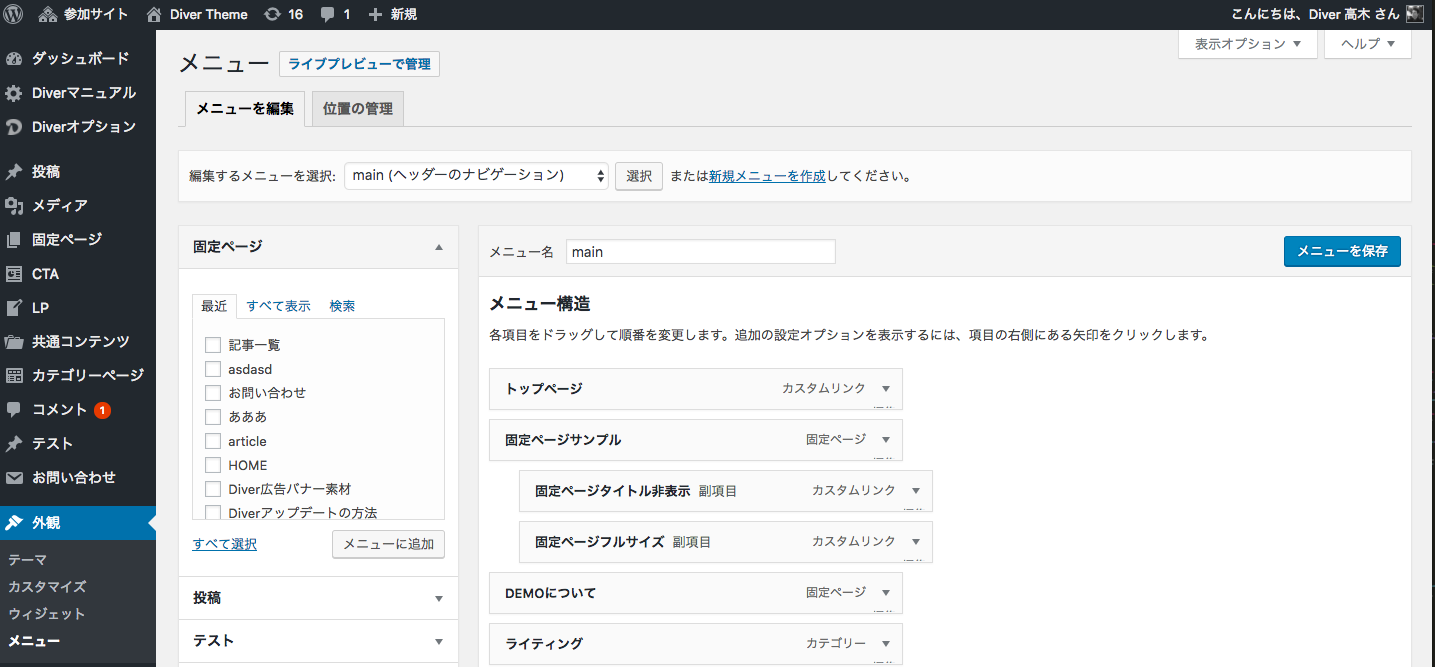
まず、管理画面 > 外観 > メニュー で新規メニューを作成してください。固定ページやカテゴリーを追加してメニューを作成します。項目が多すぎても、レイアウトが空れてしまいますので注意してください。

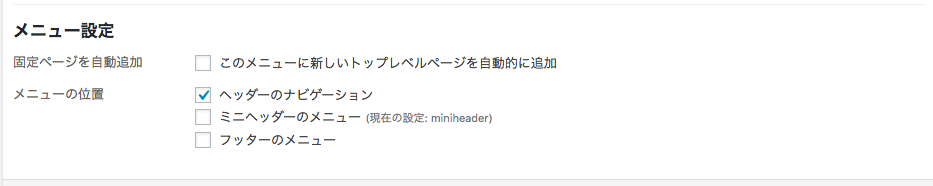
作成したメニューのメニューの位置をヘッダーのナビゲーションにチェックをいれます。
他のメニューも同じような手順で作成することができます。
ファーストビュー設定
 サイトで一番目立つファーストビューの設定です。
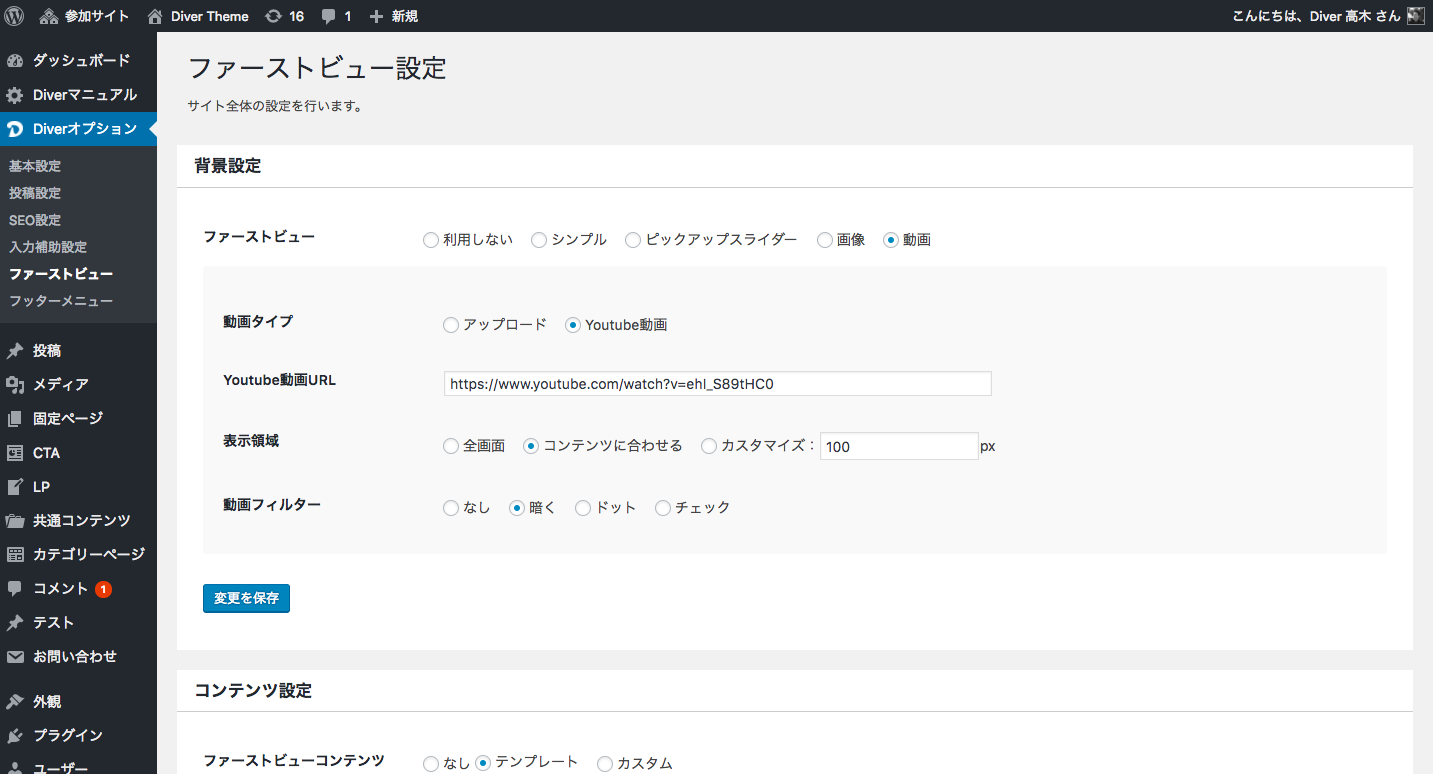
サイトで一番目立つファーストビューの設定です。  管理画面 > Diverオプション > ファーストビュー設定 から設定することが可能です。
管理画面 > Diverオプション > ファーストビュー設定 から設定することが可能です。
ファーストビュー設定で設定することができるものは下記の通りです。
- シンプル背景スタイル
- ピックアップスライダー
- 画像(背景画像 or ヘッダー画像)
- 動画(Youtube or アップロード動画)
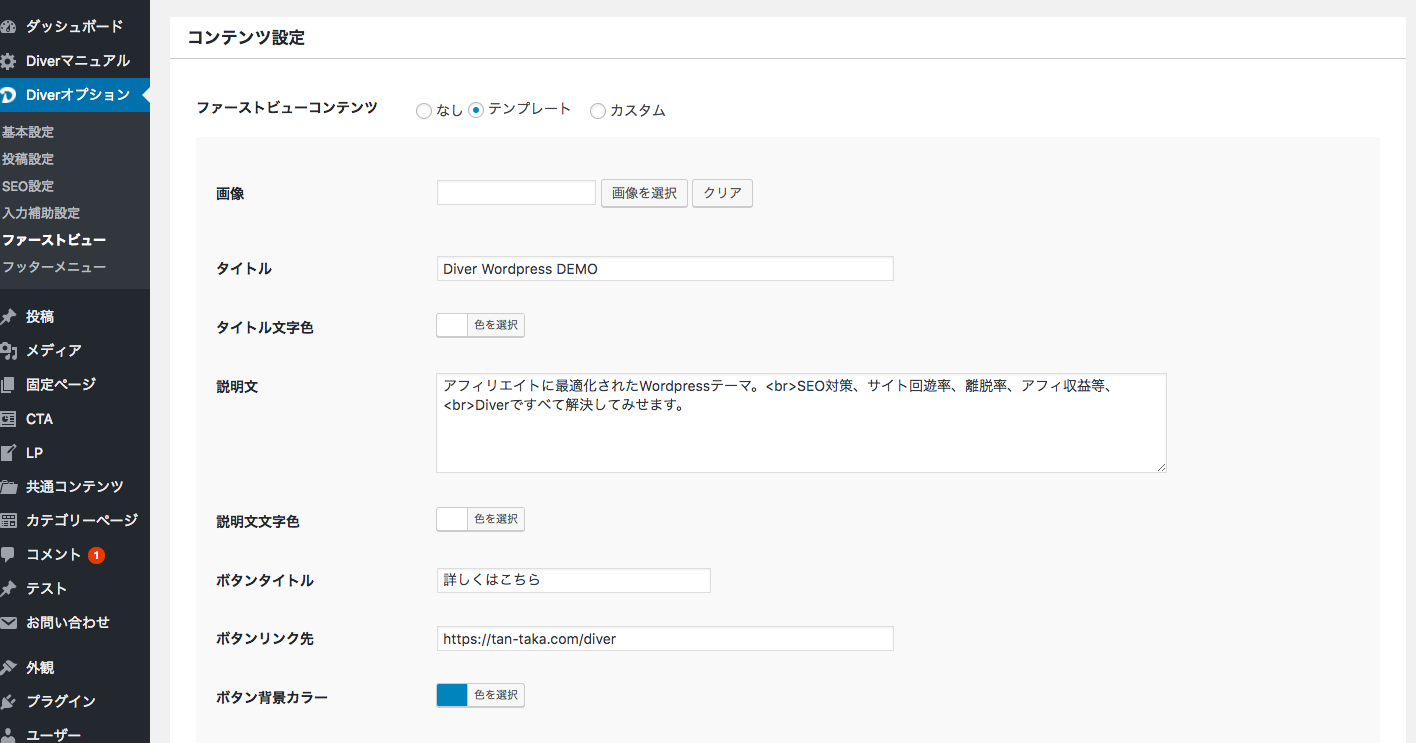
表示したい項目に指定してある情報を入力するだけで簡単に実装することができます。  中のコンテンツの設定も、テンプレートから完全にカスタムなど様々な表示が可能になります。
中のコンテンツの設定も、テンプレートから完全にカスタムなど様々な表示が可能になります。

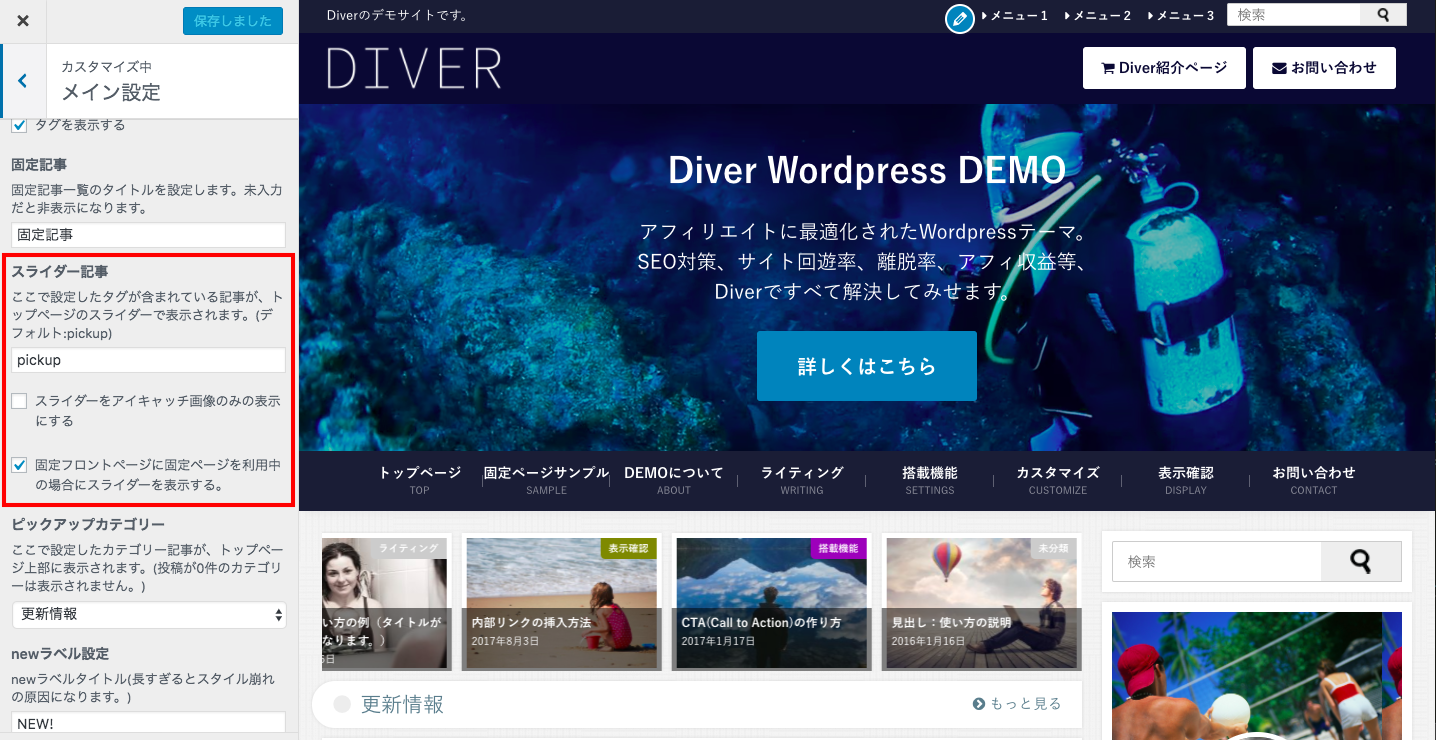
ピックアップスライダー
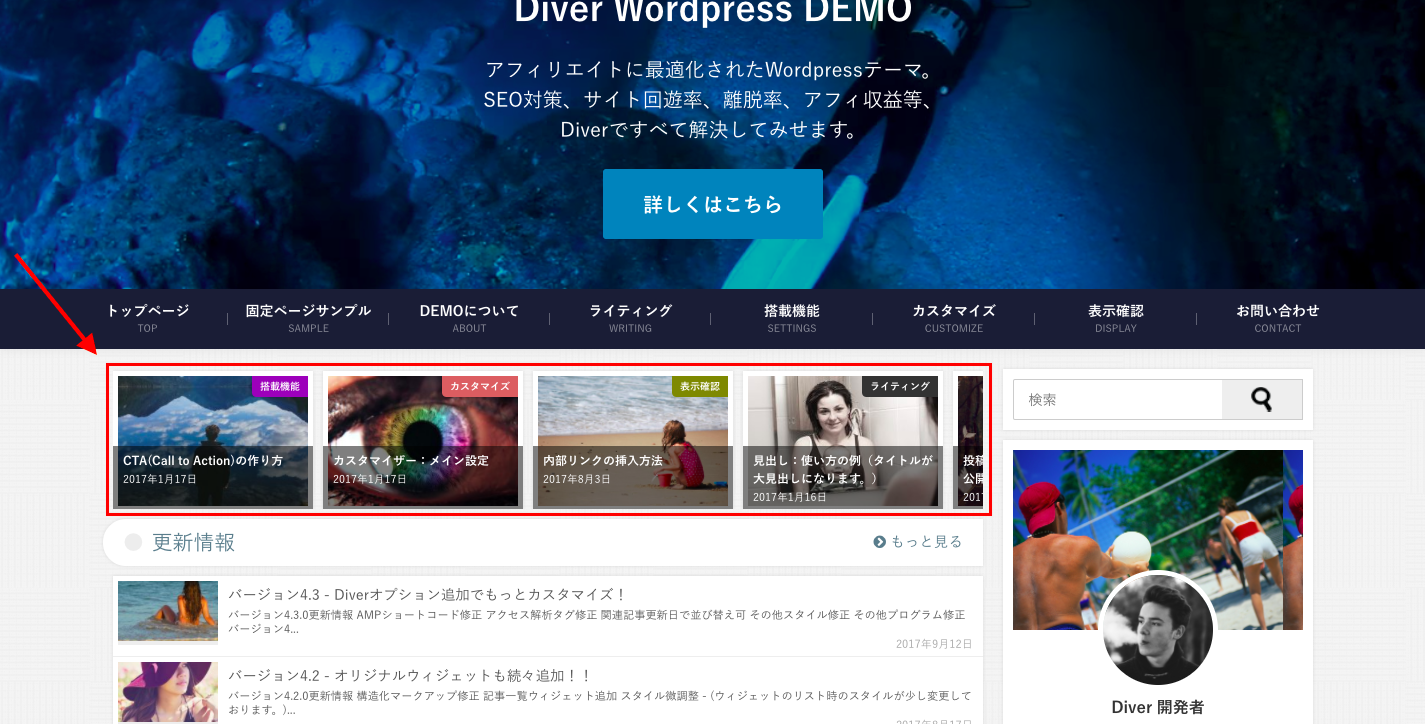
 トップページに表示されているスライダーの設定です。このスライダーは、投稿ページでも表示されているものと同じです。
トップページに表示されているスライダーの設定です。このスライダーは、投稿ページでも表示されているものと同じです。
 まずは、カスタマイズ > メイン設定 > スライダー記事 設定してある文字列を確認してください。このタグが設定してある投稿が自動的にスライダーに追加されます。上記画像ではpickupが設定されています。(初期値もpickupです。)
まずは、カスタマイズ > メイン設定 > スライダー記事 設定してある文字列を確認してください。このタグが設定してある投稿が自動的にスライダーに追加されます。上記画像ではpickupが設定されています。(初期値もpickupです。)
 投稿ページのタグに、先ほどの設定されていた文字列をタグに設定します。
投稿ページのタグに、先ほどの設定されていた文字列をタグに設定します。
同じ要領で、複数の記事にも同じタグを設定してスライダーの記事を増やしてください。 以上で、ピックアップスライダーの作成ができます。
タブウィジェット
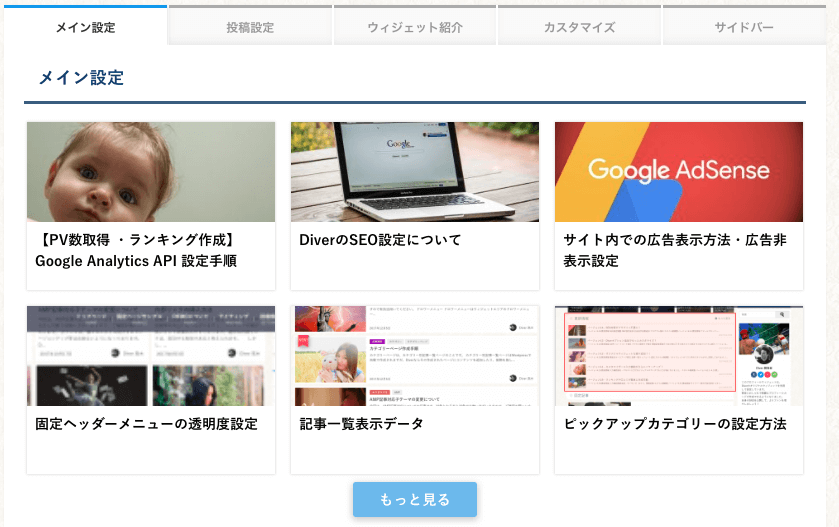
タブウィジェットを、作成してトップページ上部に設置しています。


デモサイトで表示しているカスタムHTMLウィジェットには下記のように記述しております。

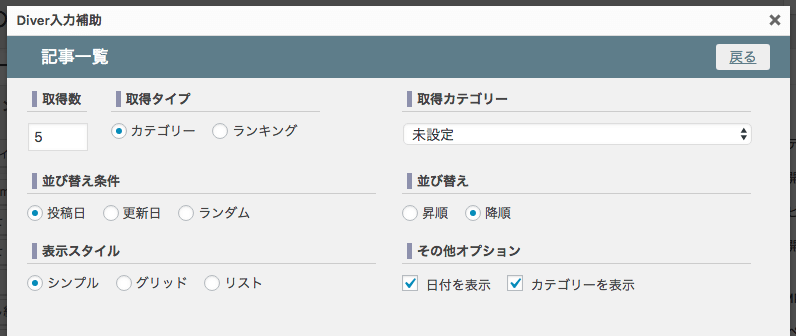
記事一覧ショートコードを利用してカテゴリーごとに表示しております。
<div style="padding: 0 .8em .6em; color: #0b3c73; font-size: 1.2em; border-bottom: 3px solid #3b5c82; font-weight: bold; margin-bottom: 20px;">メイン設定</div>
<div class="article_col">[article num="6" layout="grid" order="DESC" orderby="post_date" category="81"]</div>
<div class="button shadow block blue"><a class="midium" href="https://tan-taka.com/diver-demo/category/manual/mainseting">もっと見る</a></div>ピックアッピカテゴリー
 一覧とは別に目立たせたいカテゴリーを独立して表示させる機能です。これは非常に簡単です。
一覧とは別に目立たせたいカテゴリーを独立して表示させる機能です。これは非常に簡単です。
 カスタマイズ > メイン設定 > ピックアップカテゴリー で表示したいカテゴリーを選択するだけです。 プレビューで表示されたのがわかると思います。
カスタマイズ > メイン設定 > ピックアップカテゴリー で表示したいカテゴリーを選択するだけです。 プレビューで表示されたのがわかると思います。
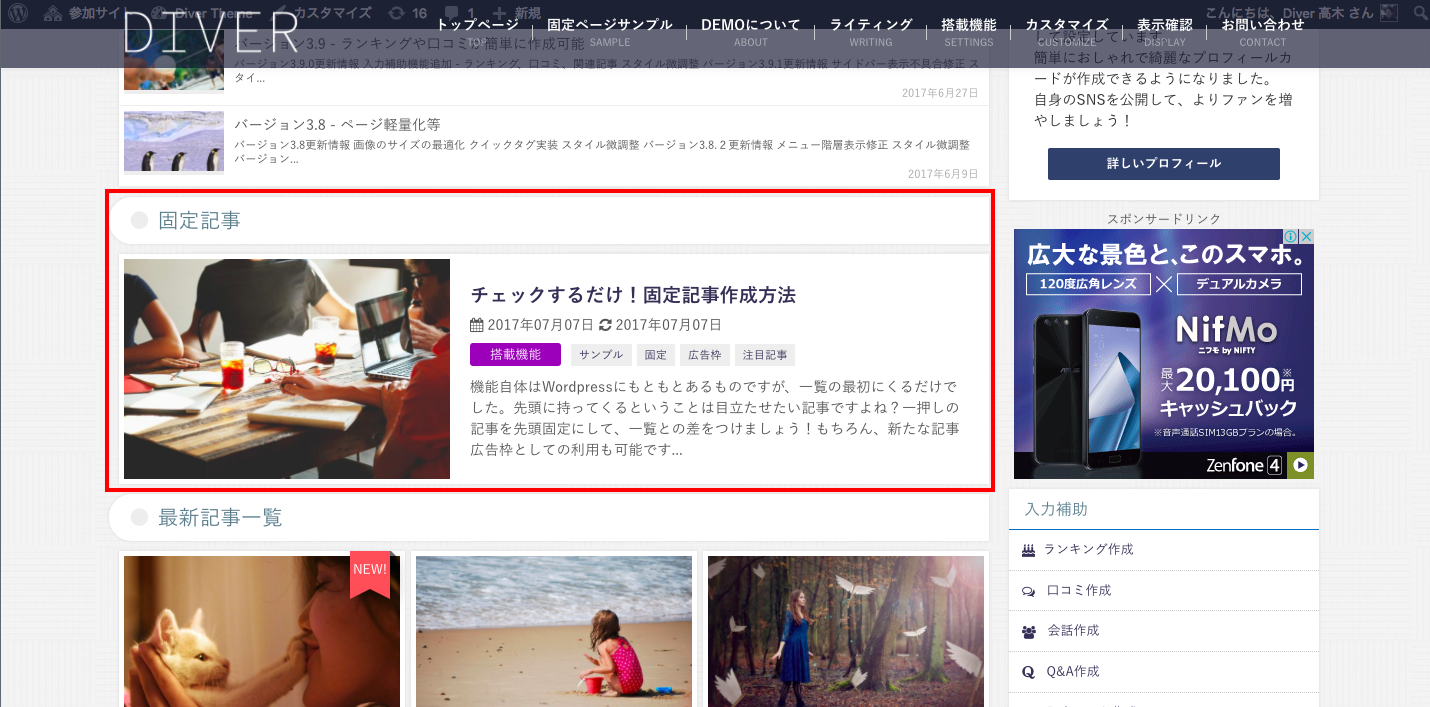
固定記事
 固定記事は、記事の更新日に関わらずにトップページに固定して表示される記事のことです。
固定記事は、記事の更新日に関わらずにトップページに固定して表示される記事のことです。
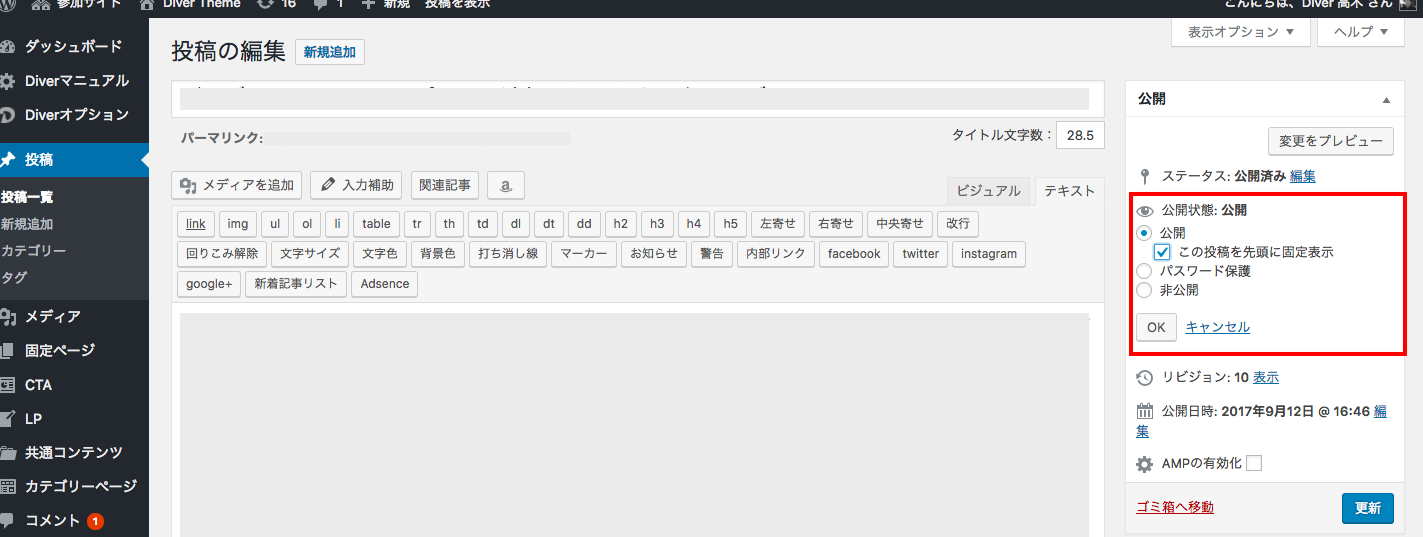
 投稿ページで、公開 > この投稿を固定表示 というチェックボックスにチェックを入れて、保存すると表示されます。
投稿ページで、公開 > この投稿を固定表示 というチェックボックスにチェックを入れて、保存すると表示されます。
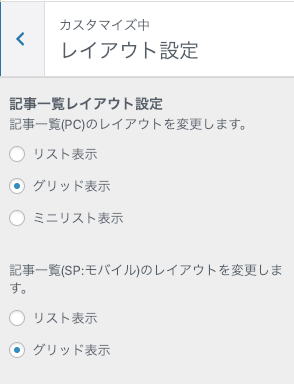
記事一覧レイアウト

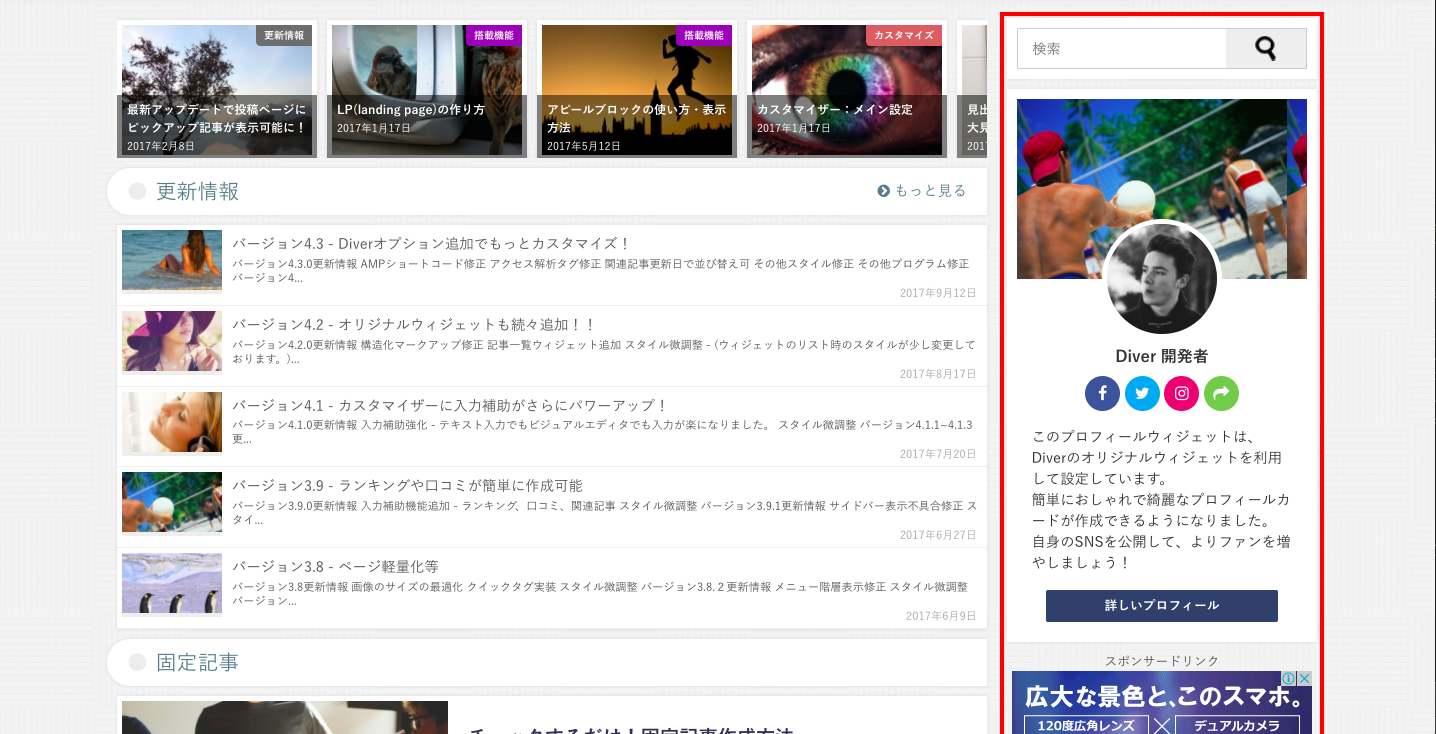
サイドバー
 サイドバーには、様々な項目を入れることができます。基本的にウィジェットにて入れることになります。
サイドバーには、様々な項目を入れることができます。基本的にウィジェットにて入れることになります。
アイコンメニューの作り方
 デモサイトには、メニューの先頭にアイコンを表示しているウィジェットが確認できるかと思います。これは、テキストウィジェットにHTMLを記述して実現しております。 下記を参考にしてみてください。
デモサイトには、メニューの先頭にアイコンを表示しているウィジェットが確認できるかと思います。これは、テキストウィジェットにHTMLを記述して実現しております。 下記を参考にしてみてください。
<ul>
<li><a href="https://tan-taka.com/diver-demo/powered/1862"><i class="fa fa-birthday-cake" aria-hidden="true"></i>ランキング作成</a></li>
<li><a href="https://tan-taka.com/diver-demo/powered/1864"><i class="fa fa-comments-o" aria-hidden="true"></i>
口コミ作成</a></li>
<li><a href="https://tan-taka.com/diver-demo/powered/1970"><i class="fa fa-users" aria-hidden="true"></i>
会話作成</a></li>
<li><a href="https://tan-taka.com/diver-demo/powered/1979"><i class="fa fa-quora" aria-hidden="true"></i>
Q&A作成</a></li>
<li><a href="https://tan-taka.com/diver-demo/powered/1883"><i class="fa fa-list" aria-hidden="true"></i>
記事リスト作成</a></li>
</ul>