
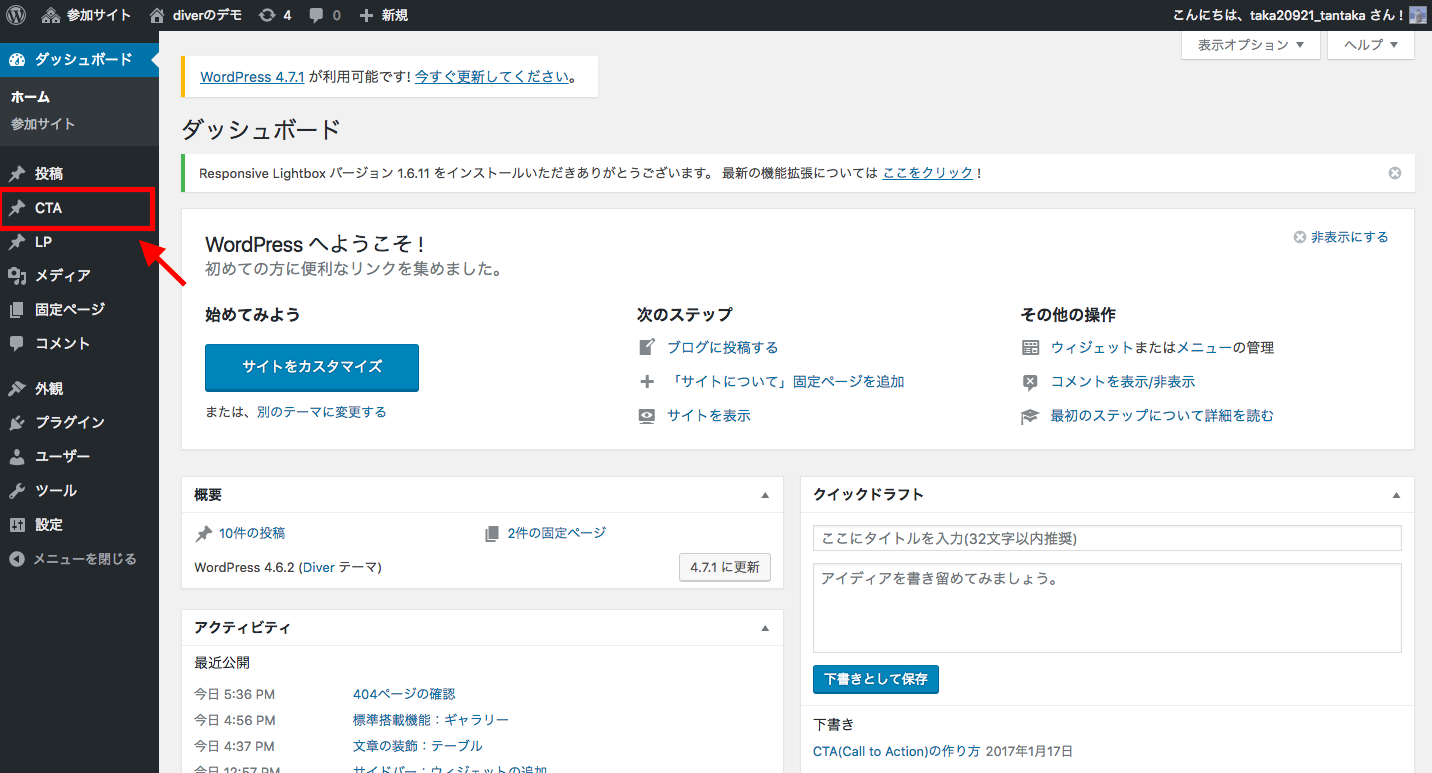
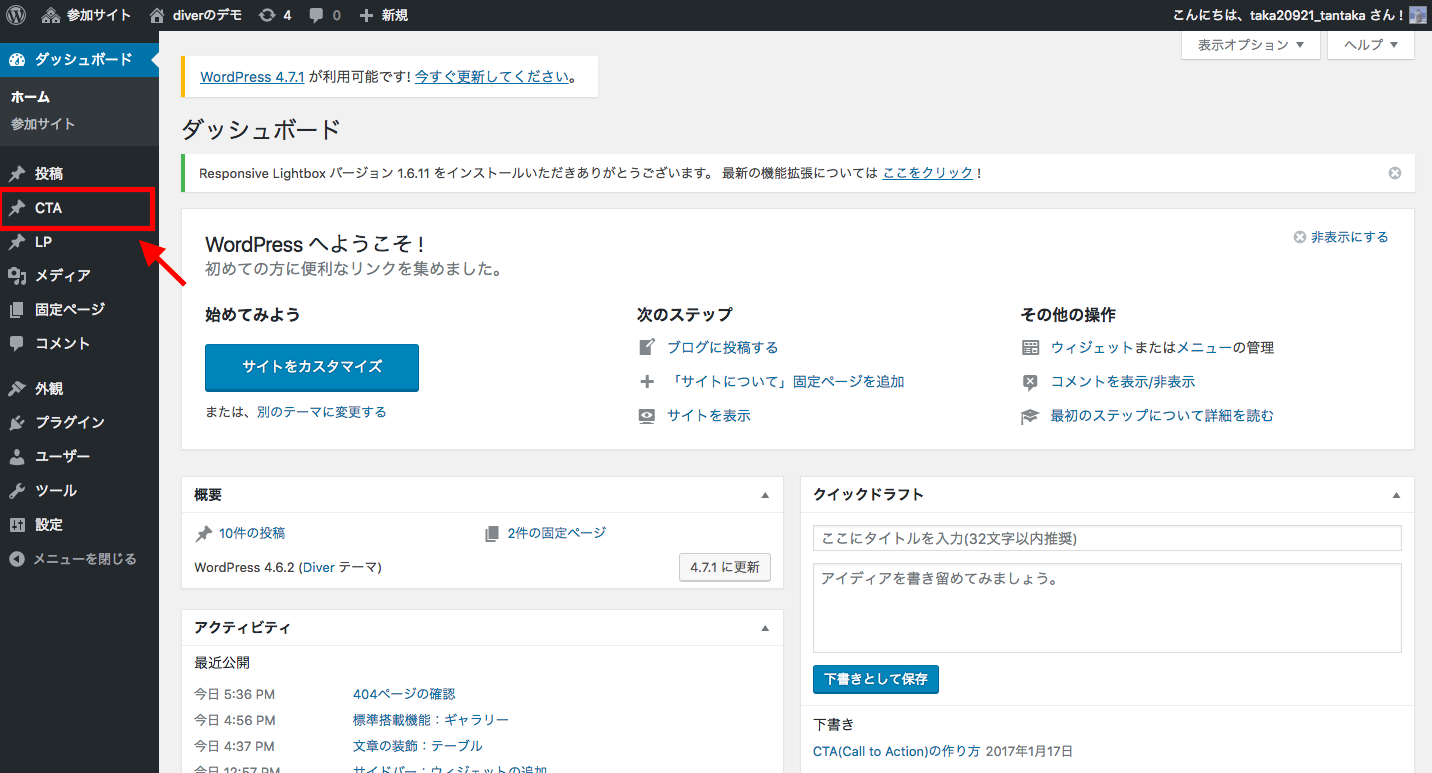
管理画面にCTAというメニューがあるので、クリックしてください。

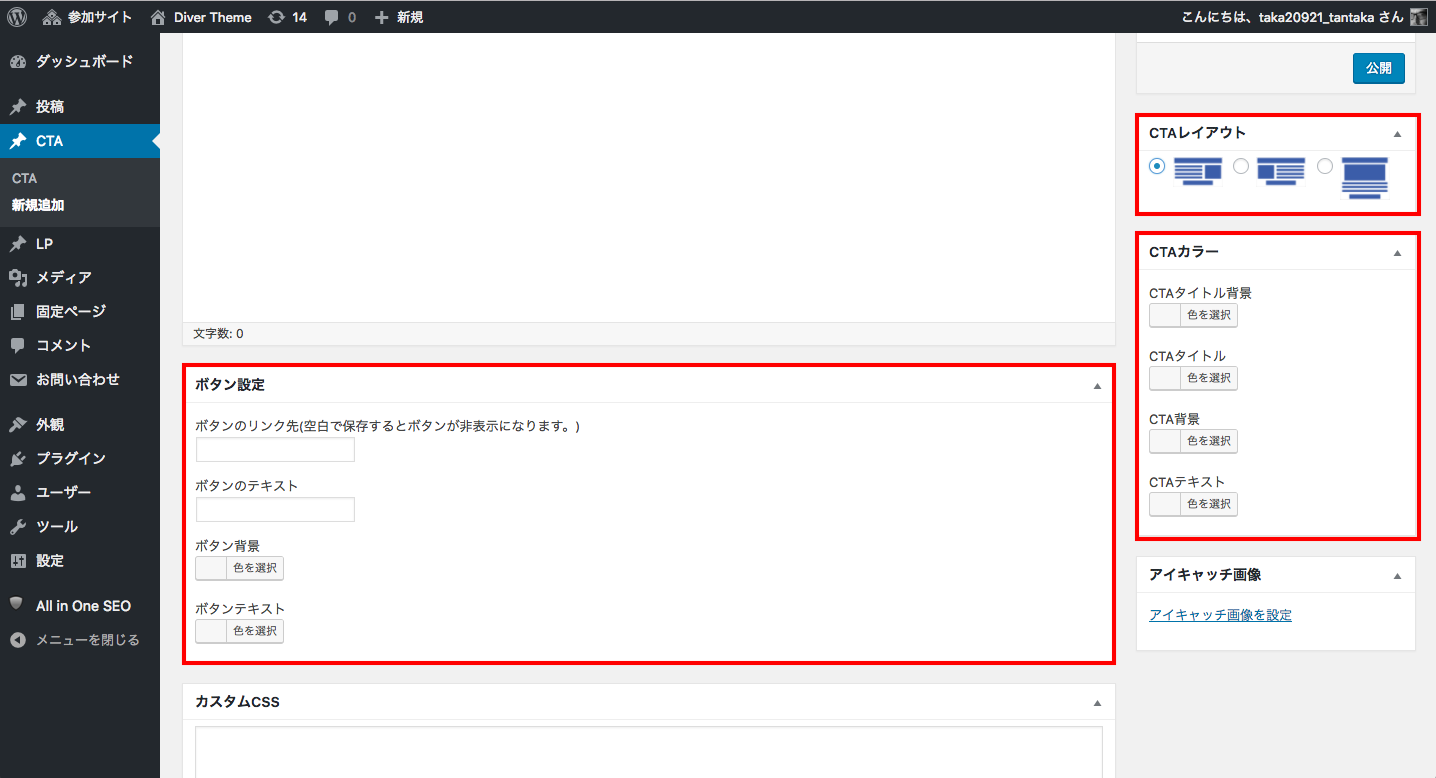
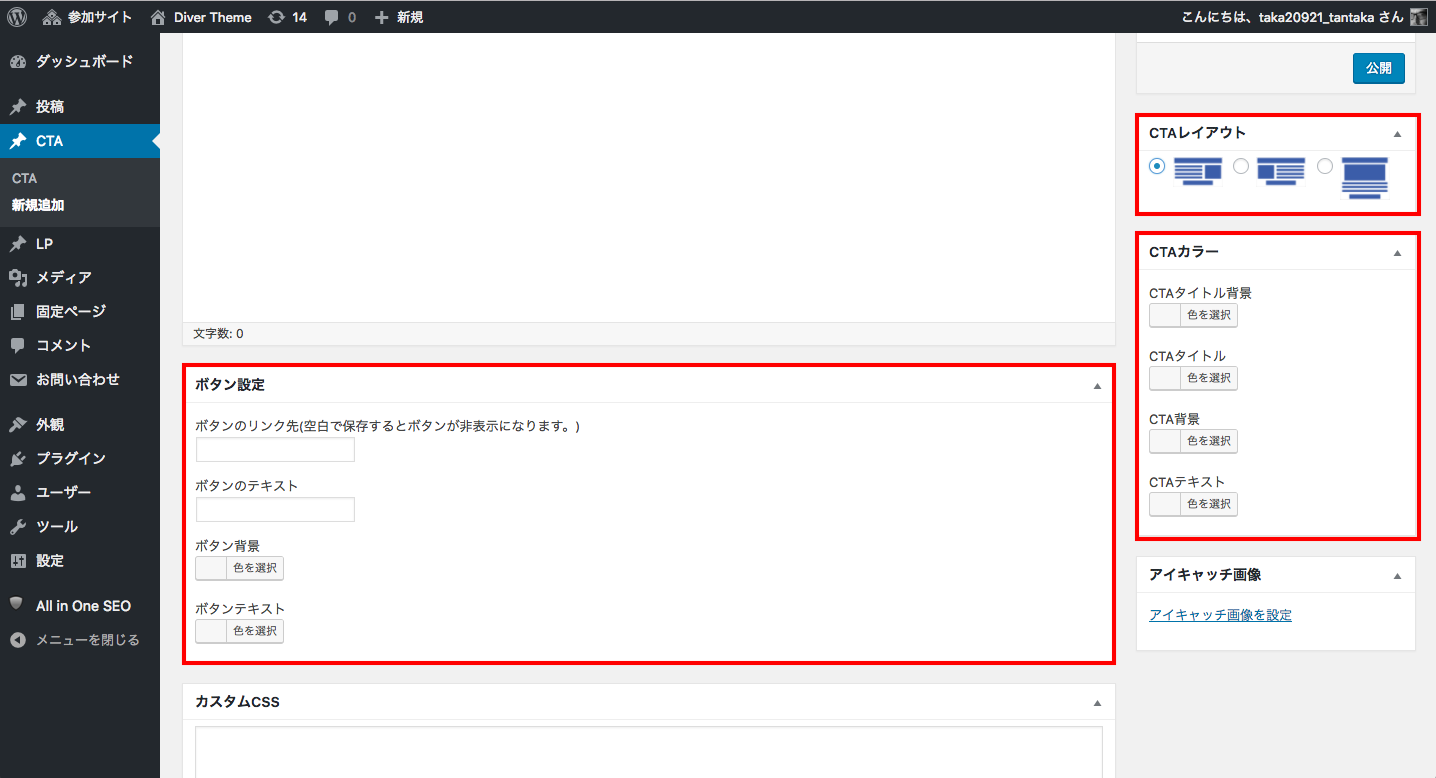
投稿と同じようにCTAを作ることが出来ます。ボタン設定を忘れないようにしましょう。CTAのレイアウトや、カラーも自由に設定することができます。何も設定しないと、デフォルトのカラーで表示されます。

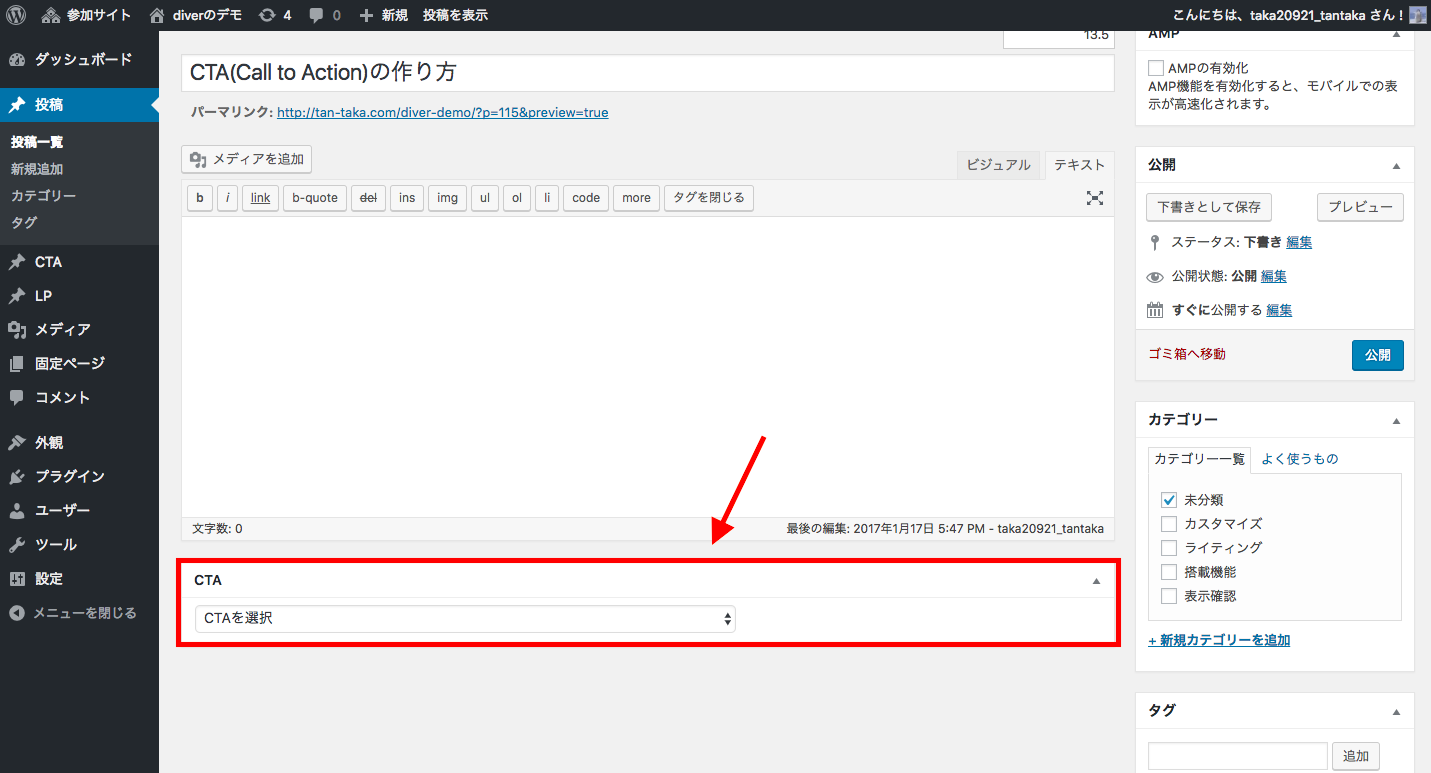
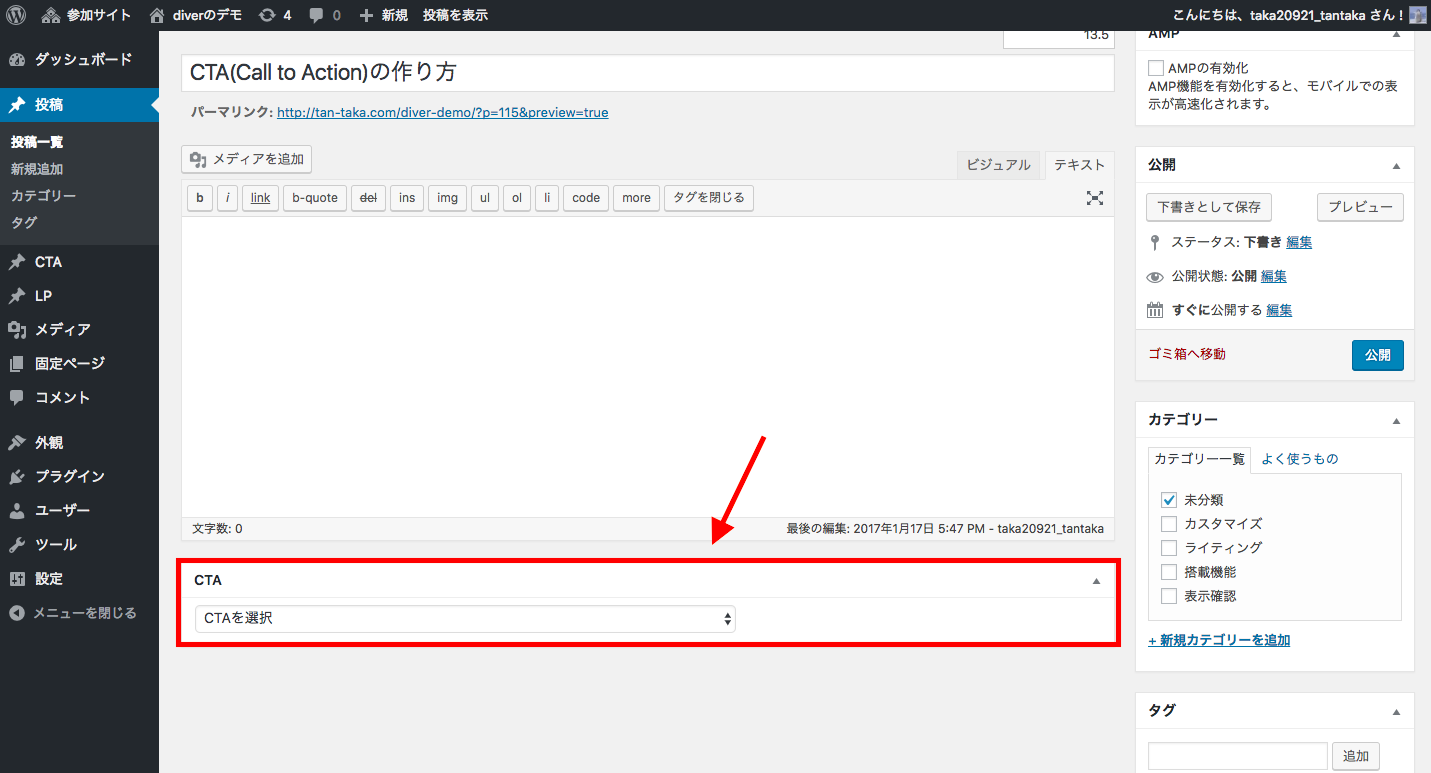
CTAを作成したら、表示したい投稿の編集画面に行きます。下の方にCTAを設定するところがありますので、作成したCTAをえらんでください。

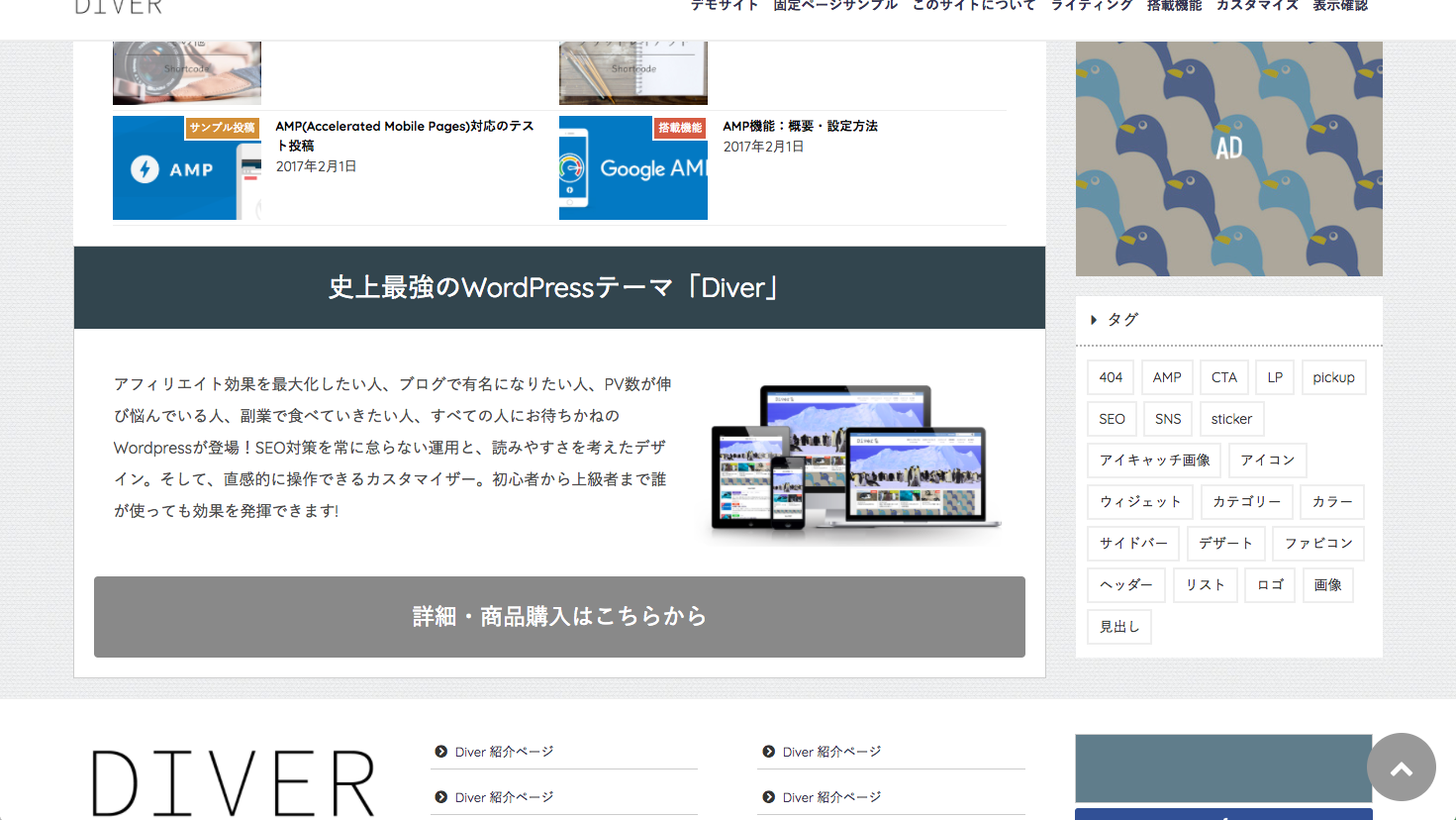
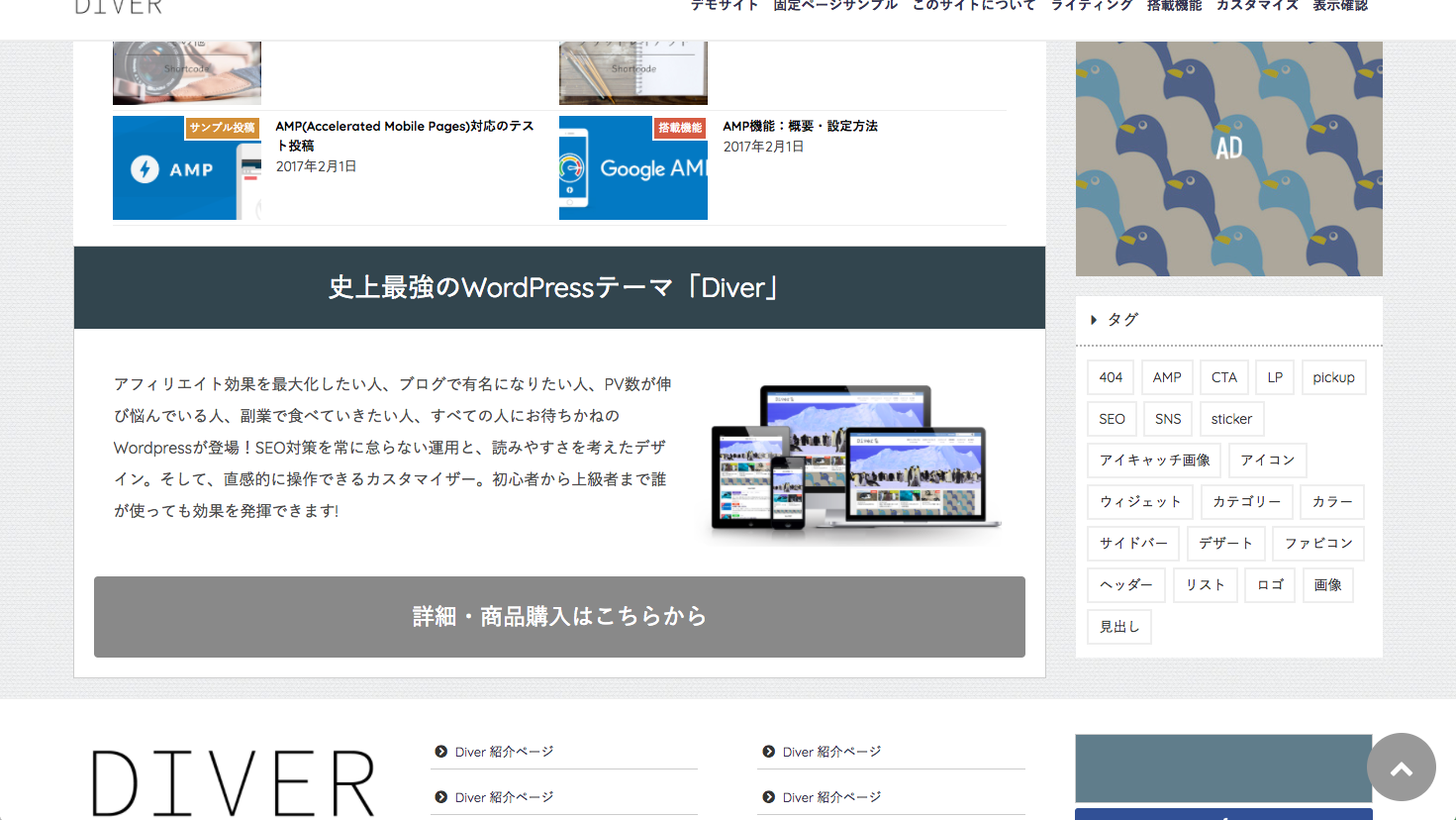
このように投稿の最下部にCTAが表示されます。


管理画面にCTAというメニューがあるので、クリックしてください。

投稿と同じようにCTAを作ることが出来ます。ボタン設定を忘れないようにしましょう。CTAのレイアウトや、カラーも自由に設定することができます。何も設定しないと、デフォルトのカラーで表示されます。

CTAを作成したら、表示したい投稿の編集画面に行きます。下の方にCTAを設定するところがありますので、作成したCTAをえらんでください。

このように投稿の最下部にCTAが表示されます。


サイトはただ作るだけで満足ですか?あなたのコンテンツはとっても有益なものがたくさんあります。よいコンテンツも埋もれてしまっては全く意味がありません。
Diverを使えば、SEO対策はもちろん、ユーザビリティーを考えられたデザインで、サイト回遊率、直帰率、再訪問がアップします。アフィリエイターだってブロガーだって関係無しです!!しかし、スケールの小さいサイトを量産するような方法には向いていません。サイトを育てて、長い間愛されることの出来るコンテンツを作成出来るのは、このDiverだけです。
この記事が気に入ったら
フォローしよう
最新情報をお届けします
Twitterでフォローしよう
Follow @taka20921_sas