LPの作成はHTMLやCSSの知識が必要になってきます。しかし、このテーマでのLPは全て自由に作成できるため可能性は無限大です。
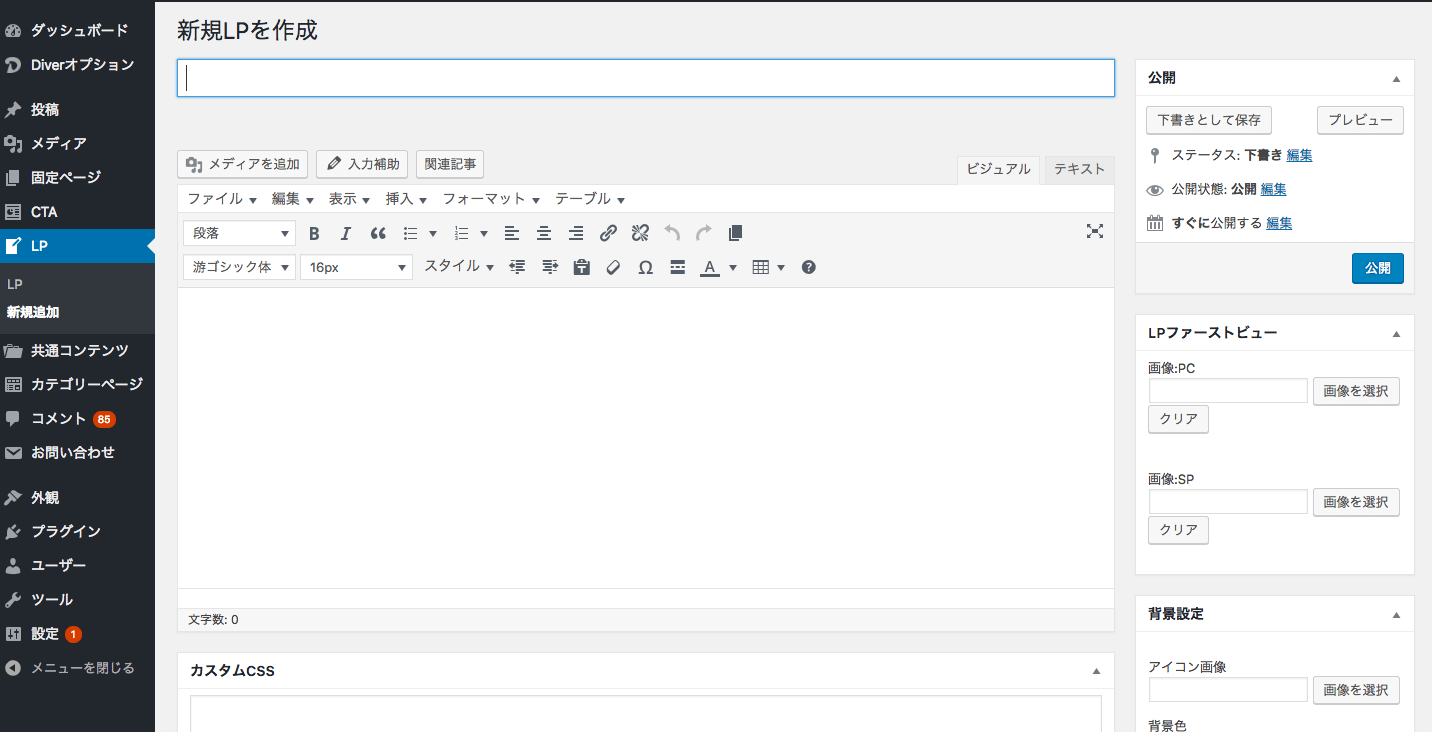
投稿と同じように作成することが出来ます。このページは何も書かないと真っ白です。ヘッダーからフッター、サイドバーまで表示されません。本当に自由なページです。
テーマ本体のCSSは適用されますので、classやidの重複にご注意ください。(良い例:<div class="lp1_header"></div>)

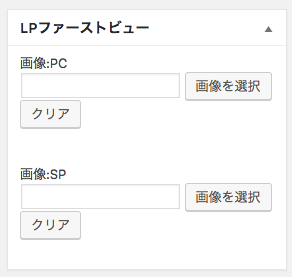
LPファーストビュー

編集画面の横に、ファーストビュー画像を設定する項目があります。ファーストビューとは、ページを開いたときに一番最初に目に入るパーツです。

背景設定

背景にはリピート画像を設定したり、色を変更したりすることが可能です。

デザイン設定

投稿内の色や、影効果を追加することが可能です。
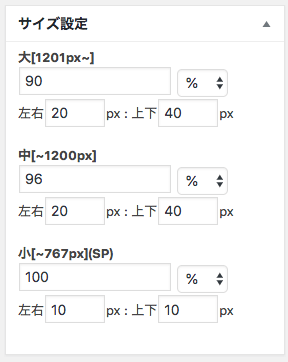
サイズ設定

サイズを自由に設定することができます。レスポンシブに対応させるため、余白や表示エリアを調整してください。
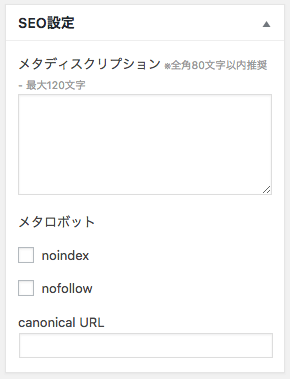
SEO設定

個別でSEO設定をすることが可能です。