ファーストビューは、トップページで一番大きく表示される部分をさしてます。
この記事の目次
ファーストビュー作成手順

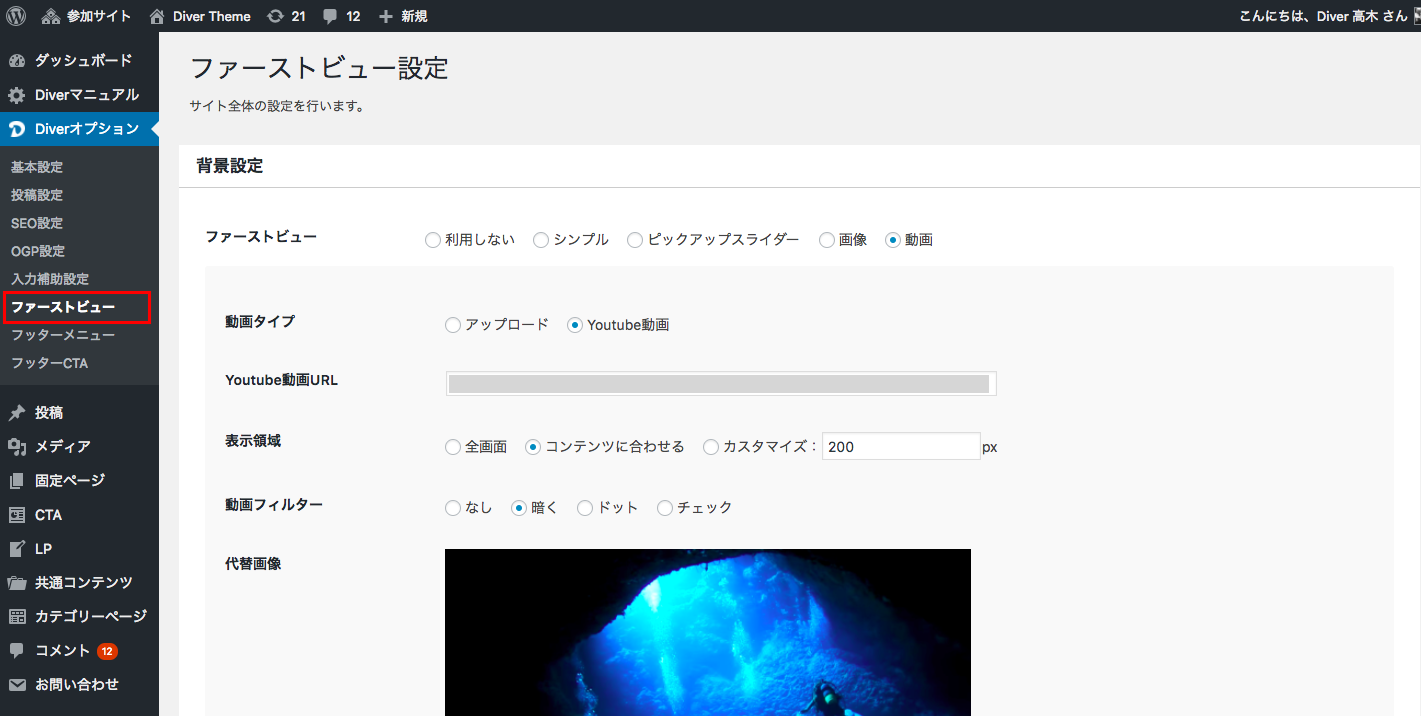
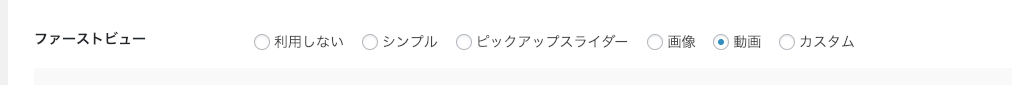
管理画面 > Diverオプション > ファーストビュー から設定することができます。
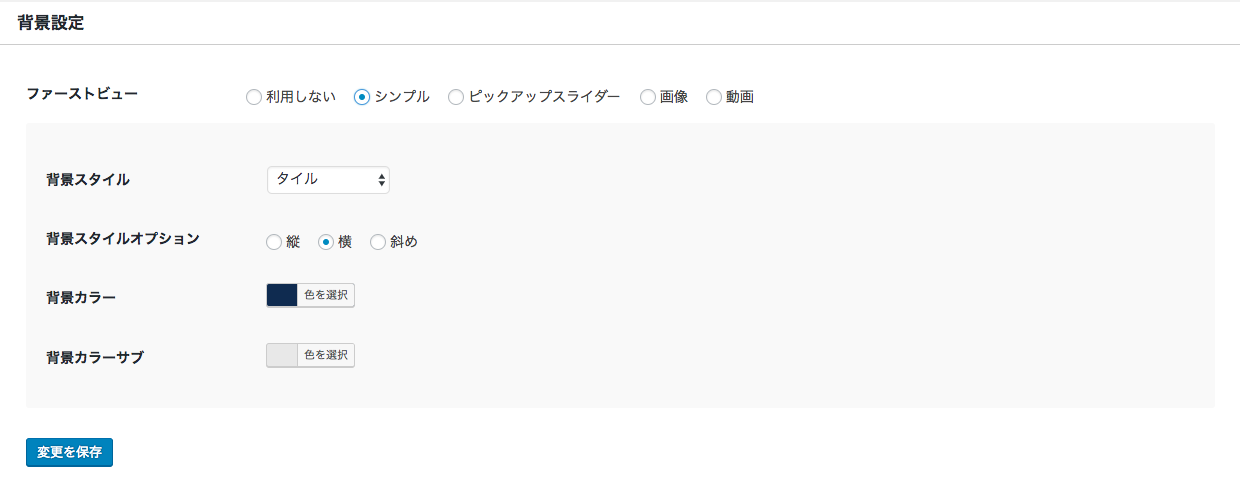
シンプル

シンプルでは、素材を用意しなくてもおしゃれな背景が設定可能です。
ストライプ

ドット

グラデーション

タイル

ピックアップスライダー

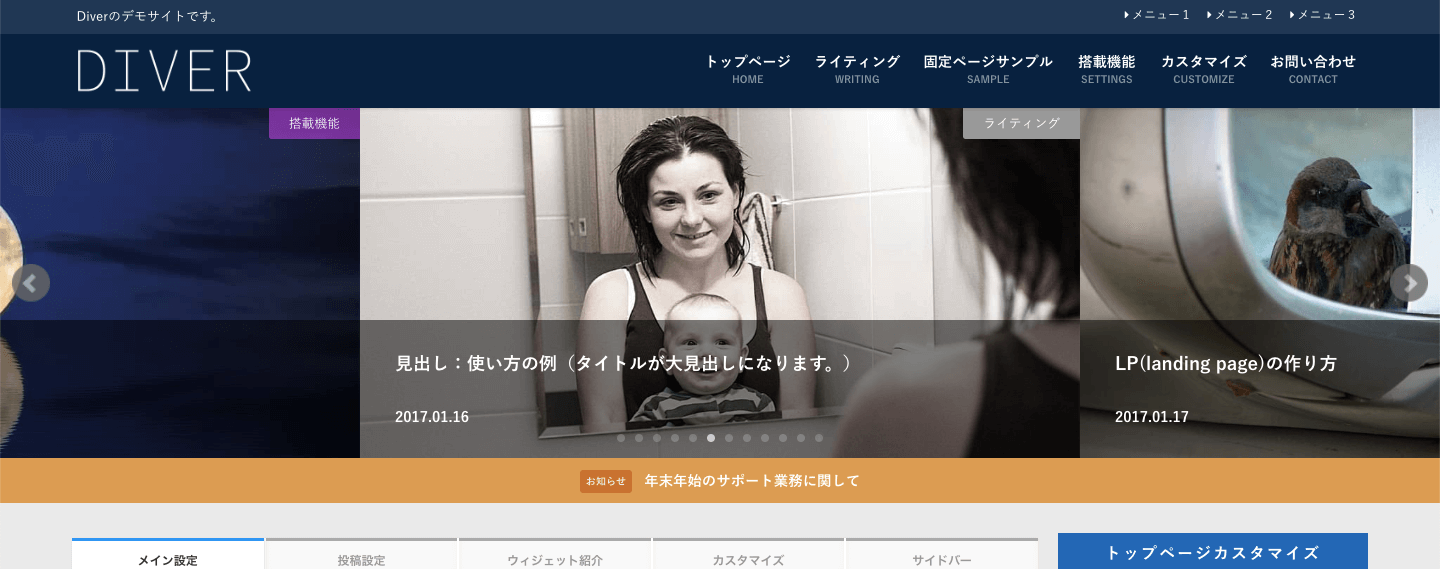
ピックアップしている記事をファーストビューに拡大表示することができます。
表示例

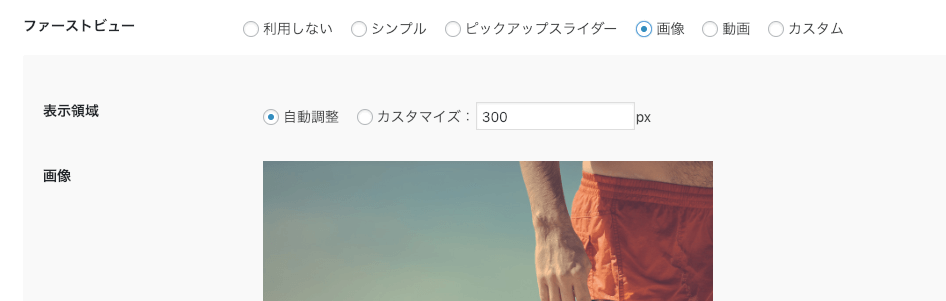
画像

画像の設定は、背景画像として利用する方法と、背景にせずにそのまま画像として表示する方法があります。

画像の調整方法は別記事にて紹介しておりますので参考にしてください。
動画

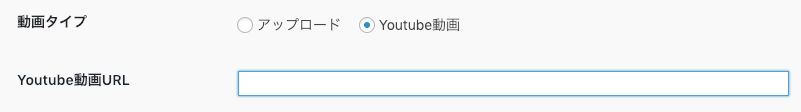
動画は、アップロード動画だけでなく、Youtubeの動画を利用することができます。

動画は背景にのみ利用が可能です。
SPでは、端末の仕様上、動画を自動再生することが出来ないので、代替背景画像を設定してください。
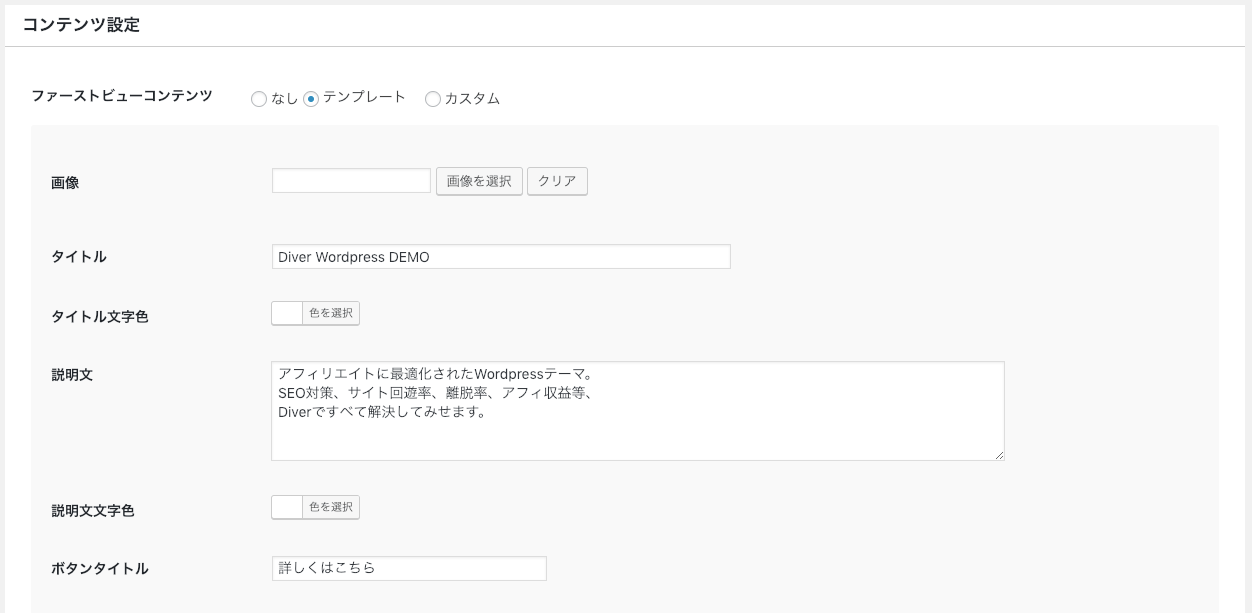
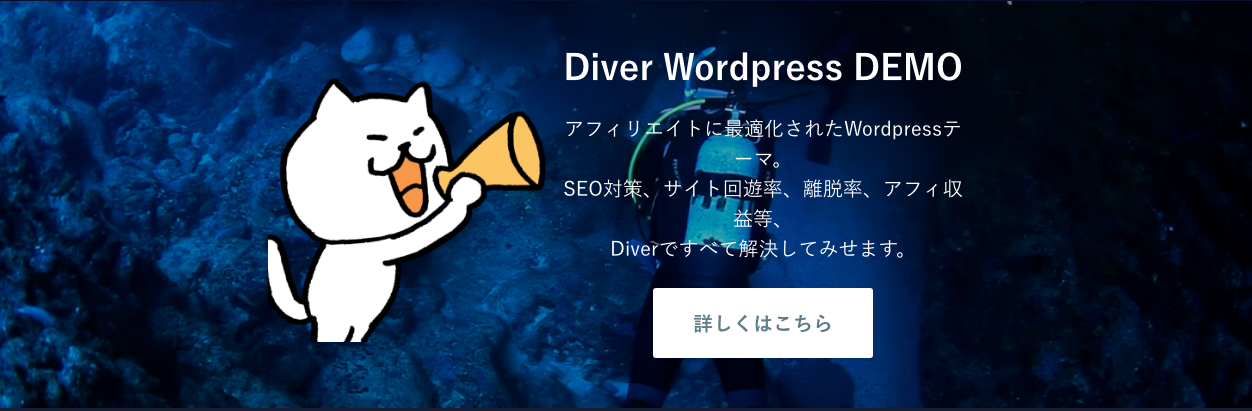
ファーストビューコンテンツ

ファーストビューで背景を設定した場合には、コンテンツを表示することが可能です。
テンプレート(画像使用)

テンプレート(画像未使用)

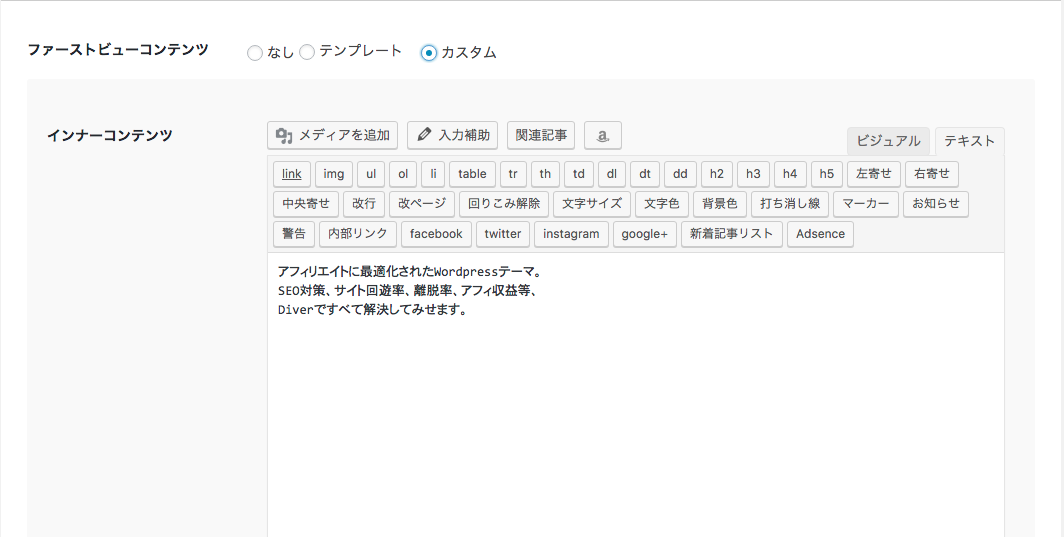
カスタム

カスタムでは、テンプレート内に自由にコンテンツを作成することができます。