
インフィード広告は、記事一覧に違和感なく広告を表示することができるので、とても効果があるということで是非利用していただきたい広告の一つです。
まだAdsenceに登録していない人は、登録して審査が通過してから設定して下さい。
インフィード広告の作り方

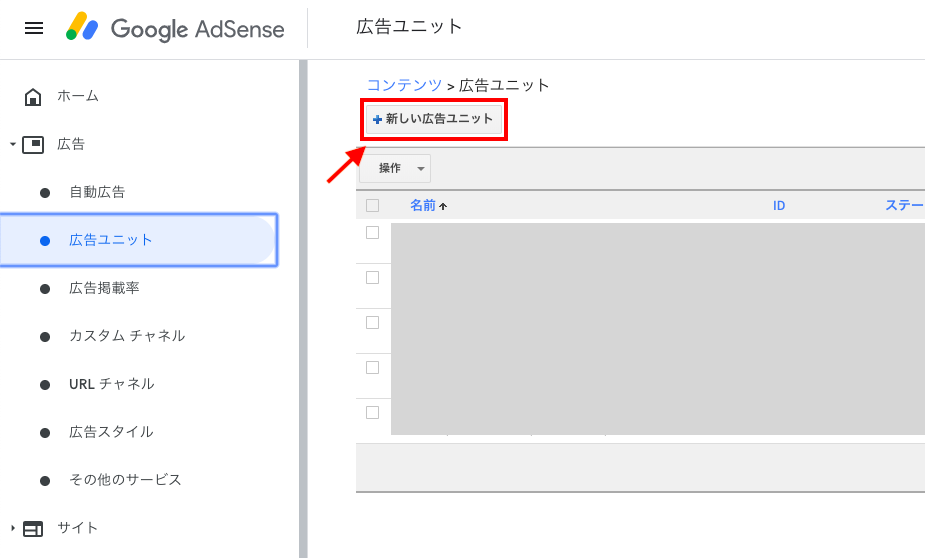
Adsence管理画面 > 広告 > 広告ユニット > +新しい広告ユニット をクリックして下さい。


トップページのURLもしくは、記事一覧ページのURLを入力して、ページをスキャンボタンをクリックします。
注意

この時、Diverのサムネイル画像遅延処理が有効になっているとうまくスキャン出来ないので、
Diverオプション > 基本設定 から サムネイル画像遅延処理 のチェックを外しておいて下さい。

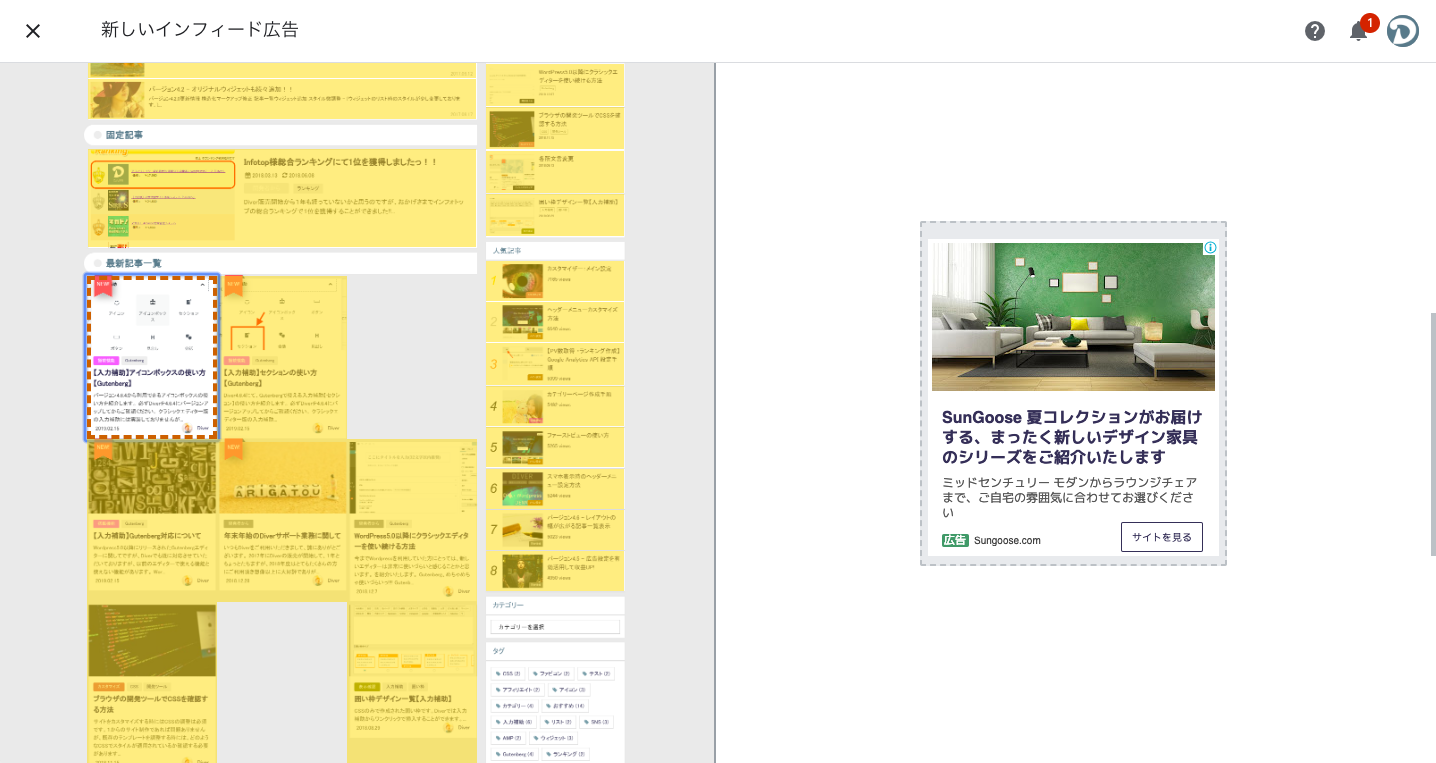
スキャンが完了すると、インフィード広告として作成できるスタイルがオレンジ色時マークされます。
記事一覧の一つの記事をクリックすると、広告のプレビューが右に表示されます。
問題がなければ 次へ をクリックして下さい。

広告ユニット名を設定してください。問題がなければ 次へ をクリックして下さい。

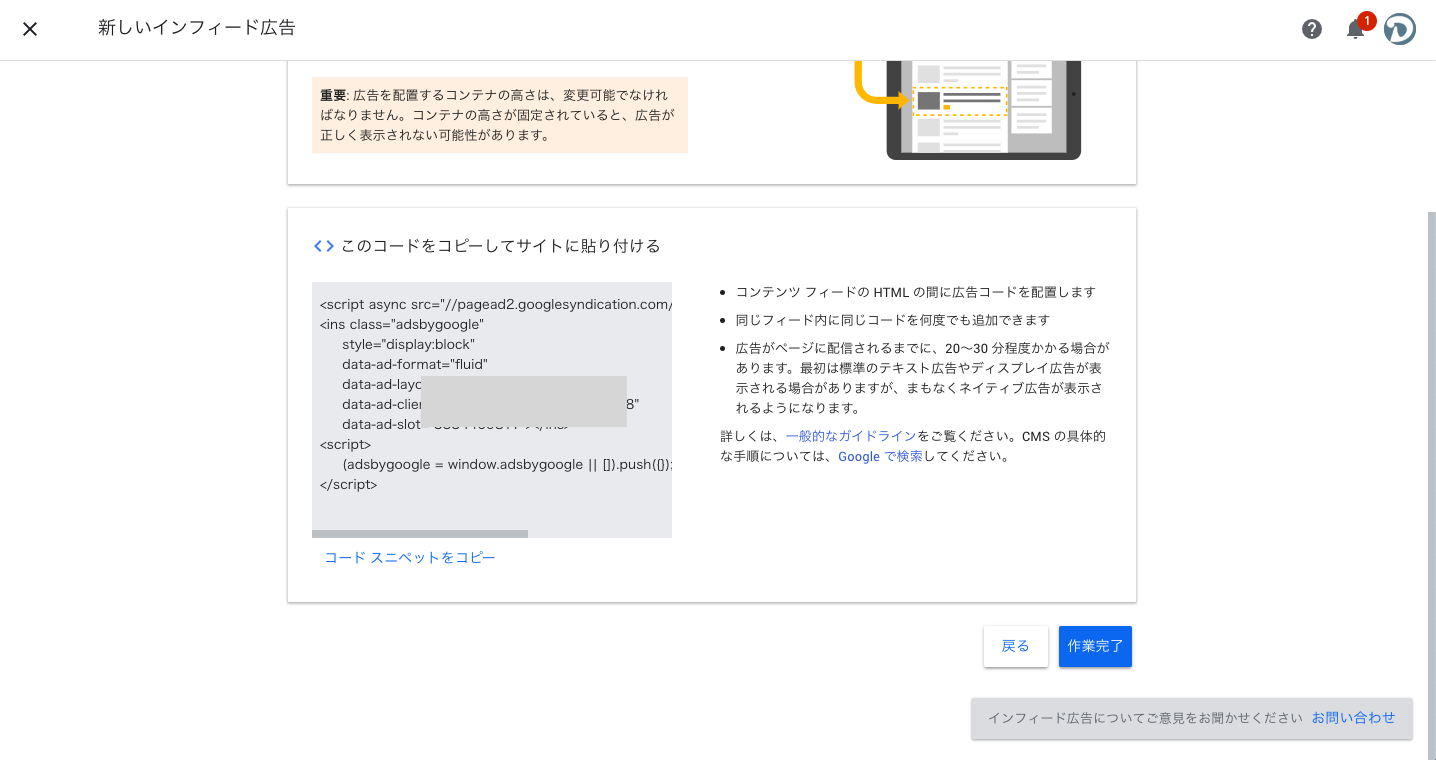
コードの作成が完了できました!このコードをコピーして下さい。

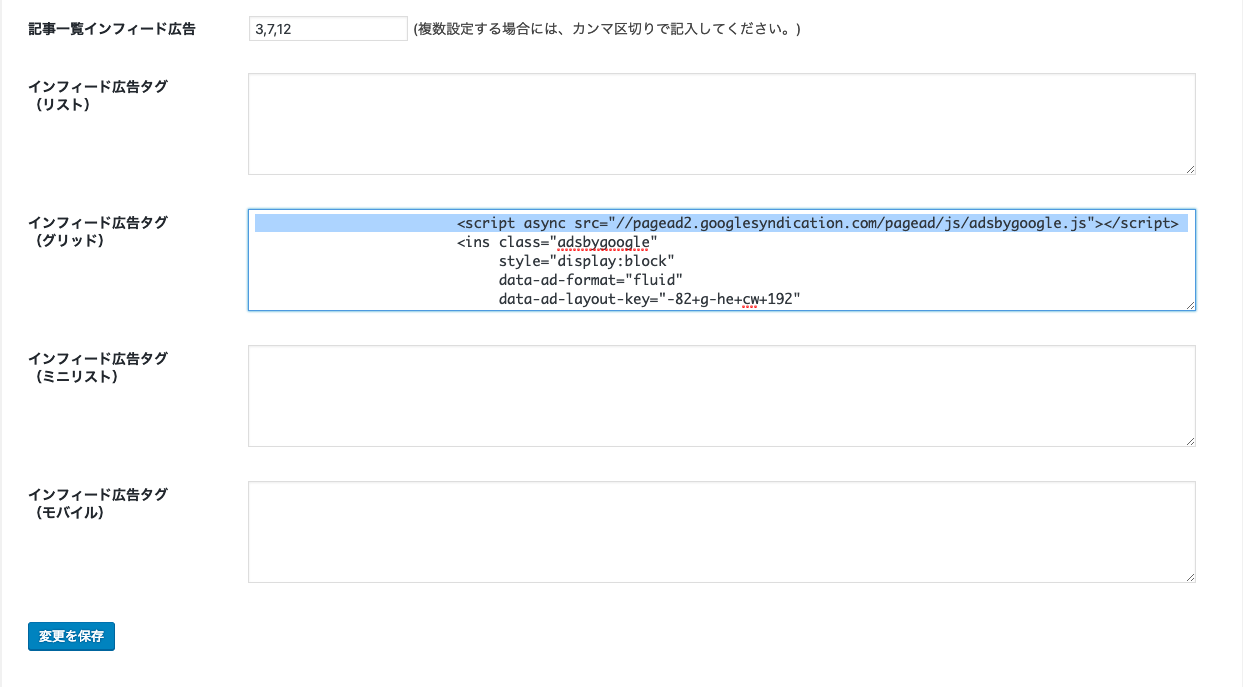
Diverオプション > 基本設定 > 広告設定 から インフィード広告の設定ができます。
作成したインフィード広告のスタイルに対応したフォームに広告コードを貼り付けて下さい。
スマホ表示時にグリッド2カラムにしていると、表示されませんので、スマホでインフィード広告を表示したい時には、
最小グリッドを1カラムにするか、リスト表示にするようにして下さい。