Diverは常に進化しており、ウィジェットエリアに関してもカスタマイズ要望と共に増え続けております。
バージョン4.5.9では、ウィジェットエリア数は、21個以上!!

この記事の目次
各ウィジェットエリア説明
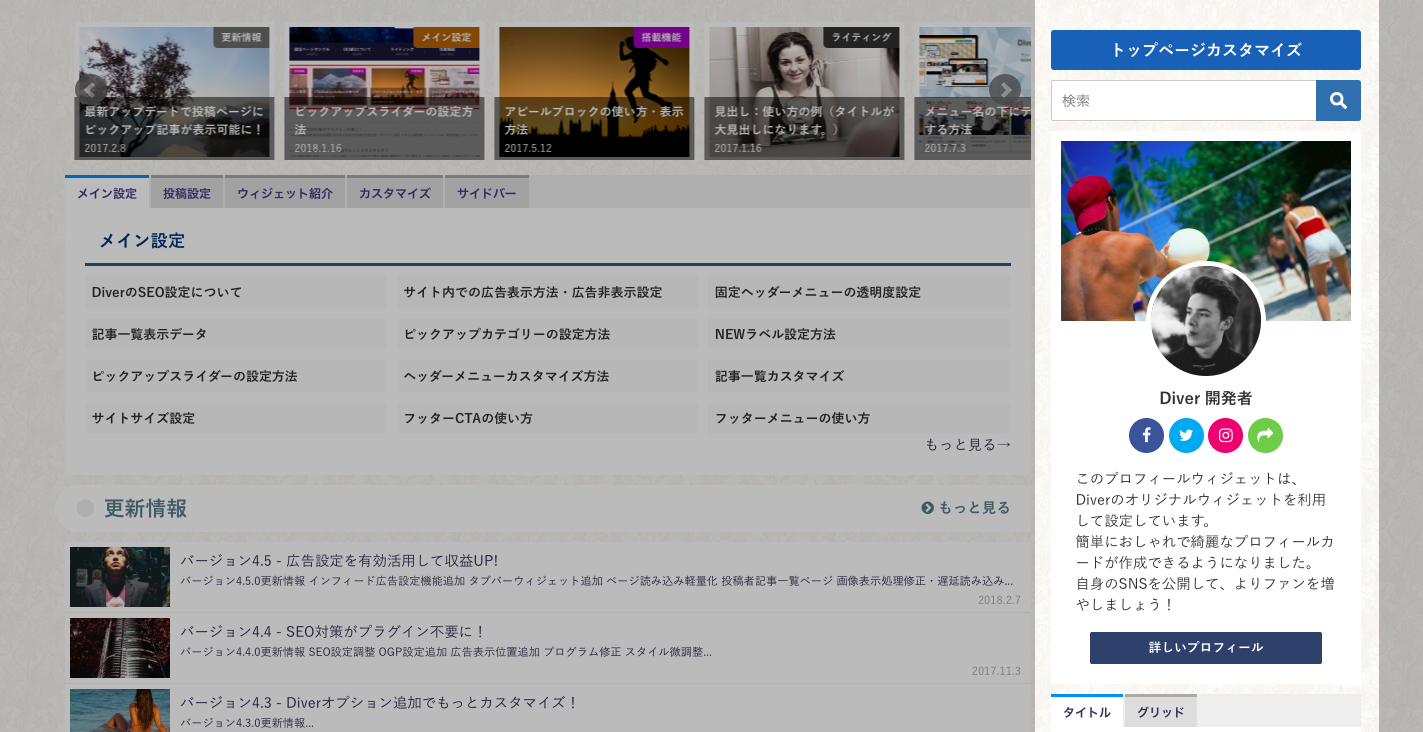
メインサイドバー

サイドバーです。
追従サイドバー

サイドバーの直下に表示され、スクロールに追従して表示されます。
メインエリア上部

コンテンツ全体の上部に表示されます。
メインエリア下部

コンテンツ全体の下部に表示されます。
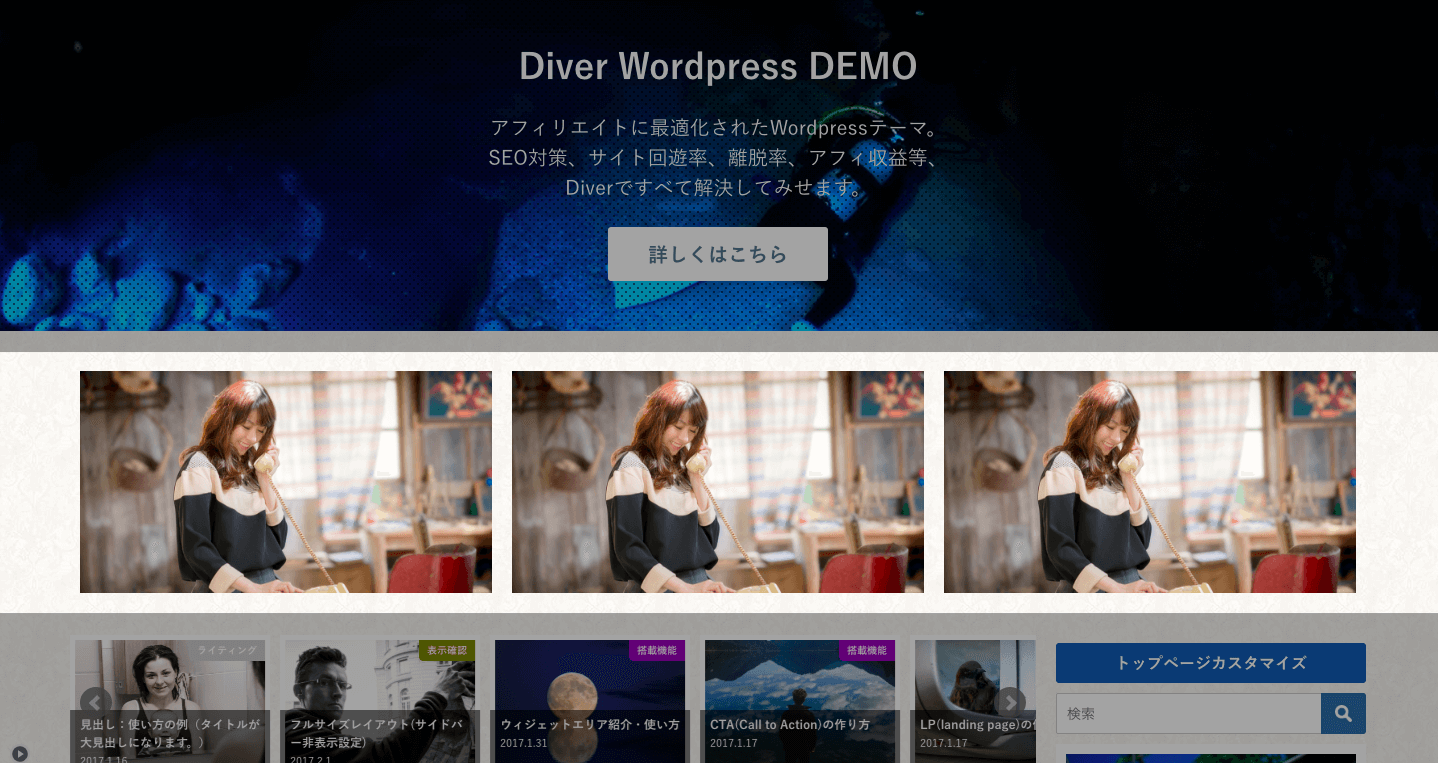
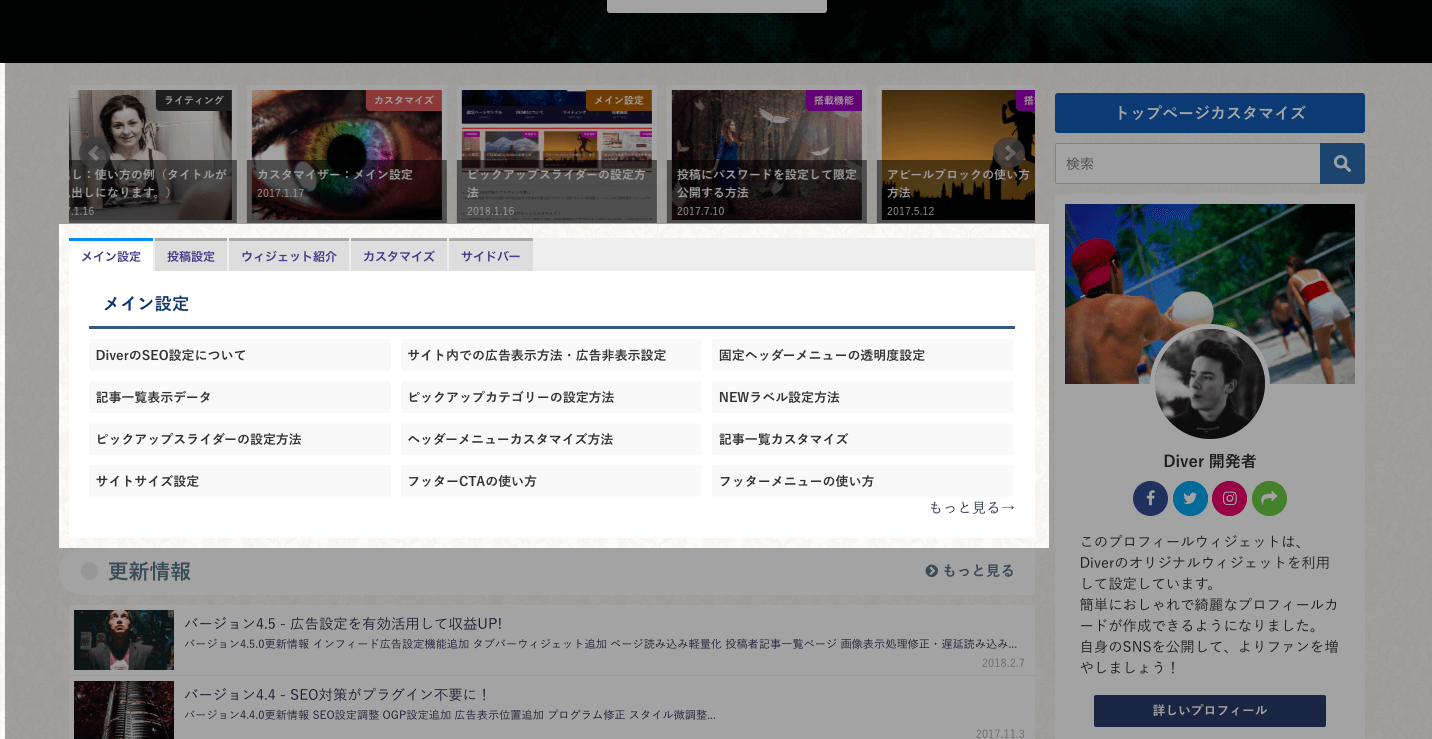
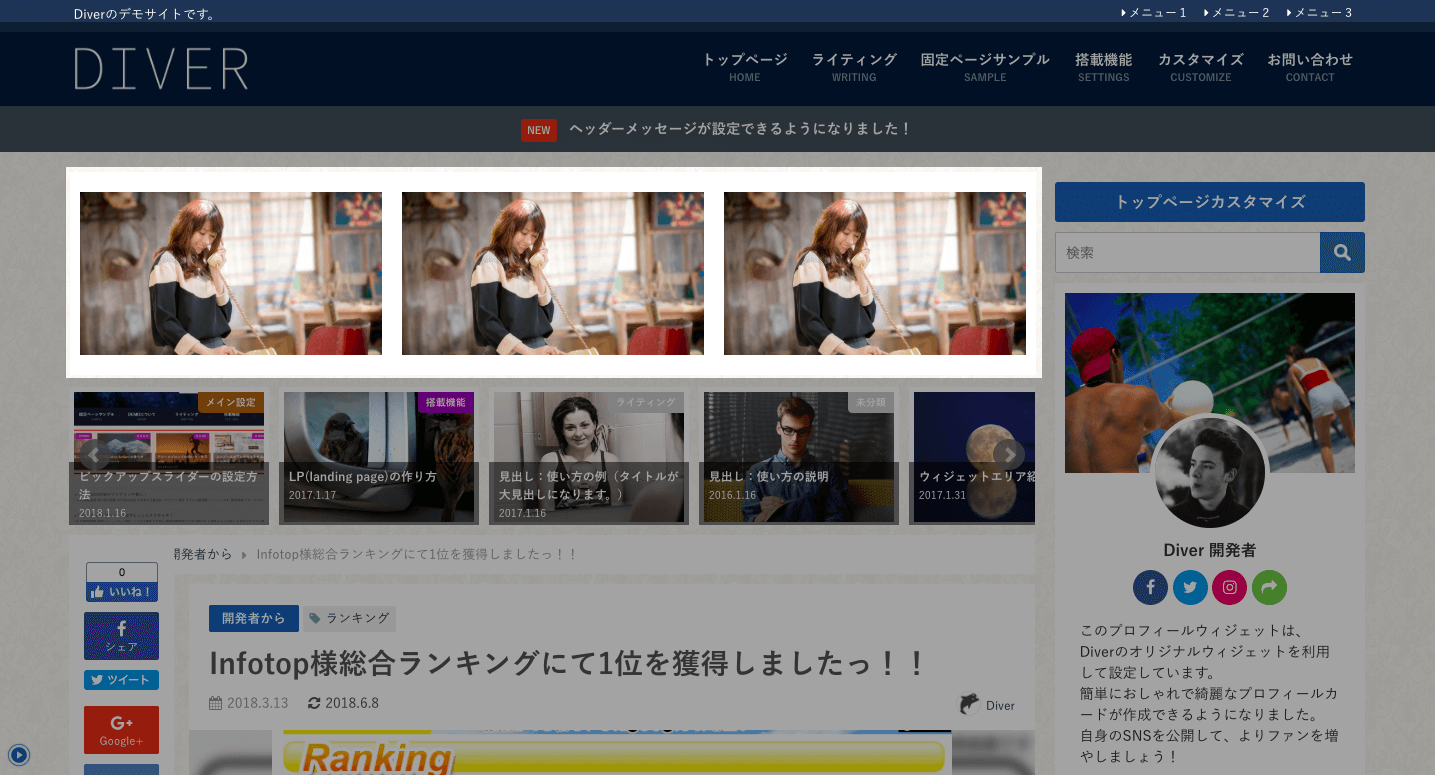
トップページ上部

トップページのメインカラム上部に表示されます。
トップページ下部

トップページのメインカラム下部に表示されます。
投稿ページ上部

投稿ページのメインカラム上部に表示されます。
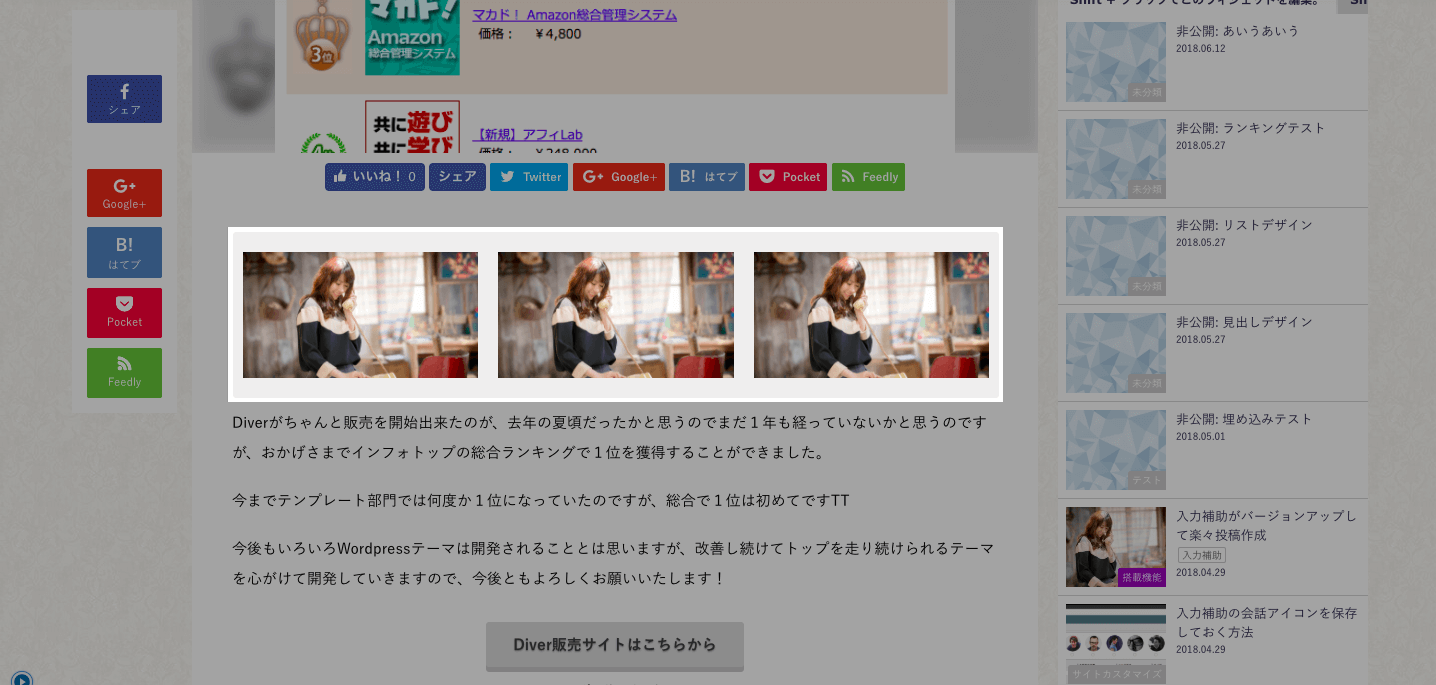
投稿内上部

投稿ページコンテンツ内のアイキャッチ画像SNS下に表示されます。
投稿内下部
投稿ページコンテンツ内の下部に表示されます。

h2直前ウィジェット

最初の見出し(h2)の直前に表示されます。
ループの途中

リスト表示の途中で表示されます。
関連記事エリア

投稿ページ関連記事エリアにウィジェットを追加できます。
おすすめ記事エリア

投稿ページおすすめ記事エリアにウィジェットを追加できます。
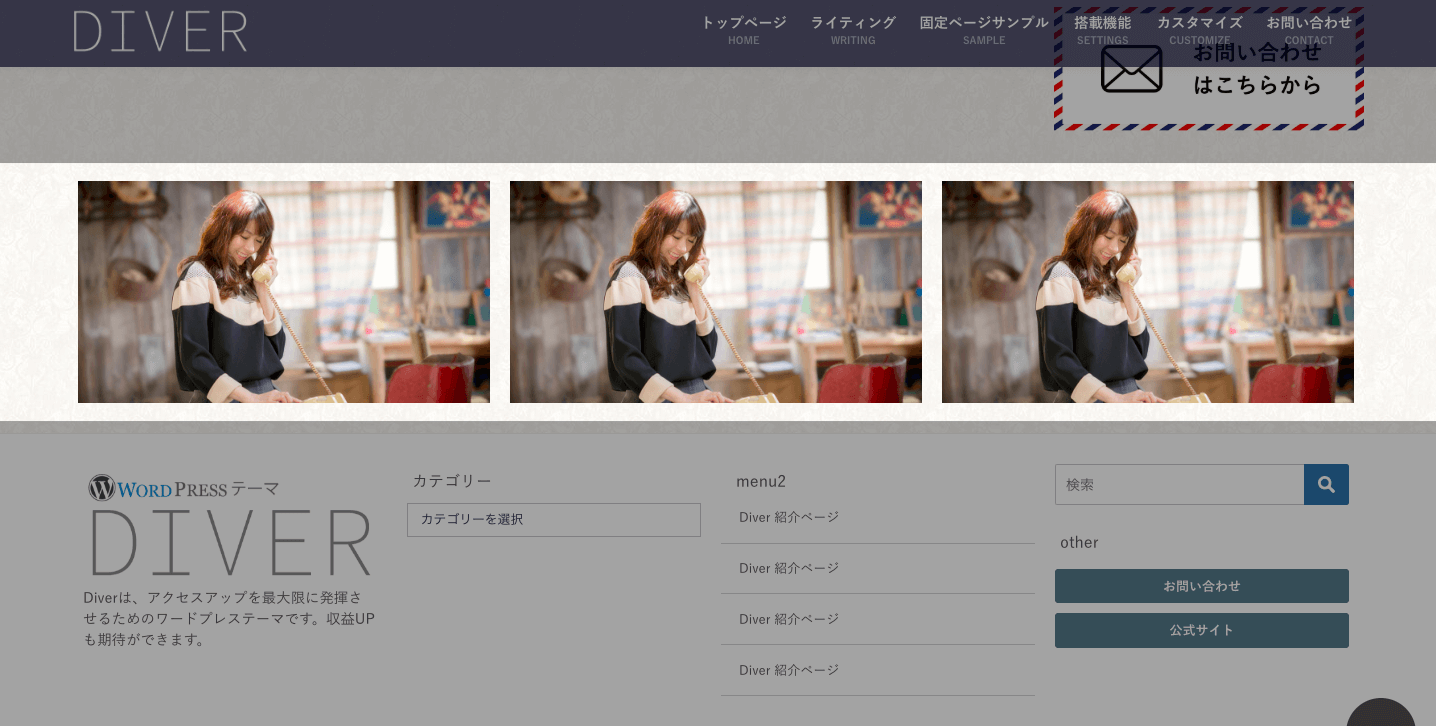
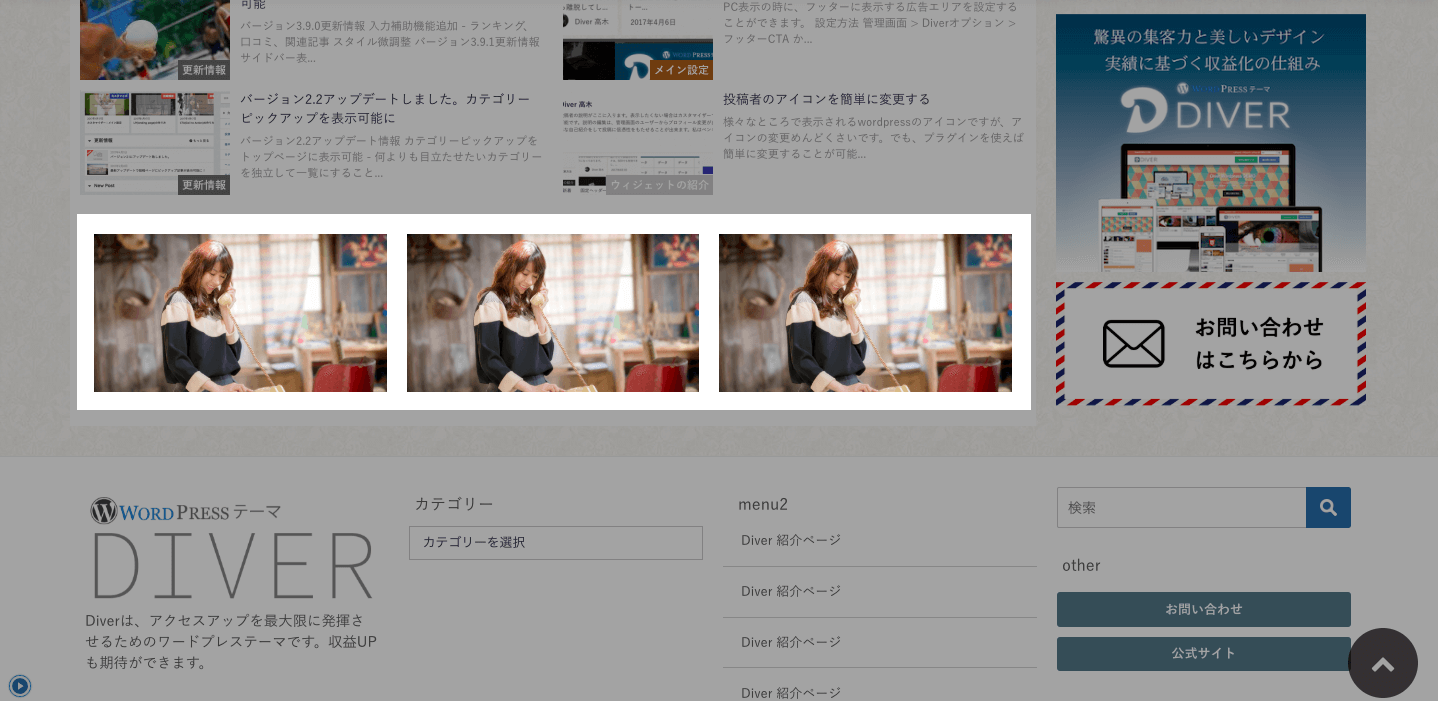
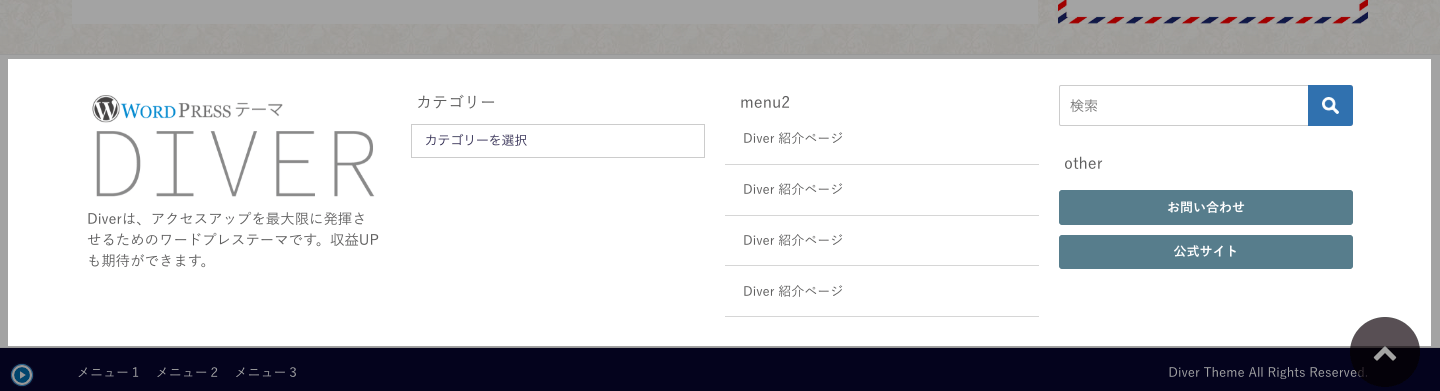
ビッグフッター

ビッグフッターエリアをそれぞれ設定することが可能です。
ヘッダーロゴの右

メニューを独立設定した際に、ヘッダーロゴの右に設定することができます。
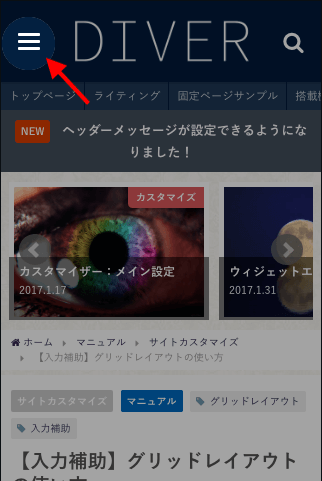
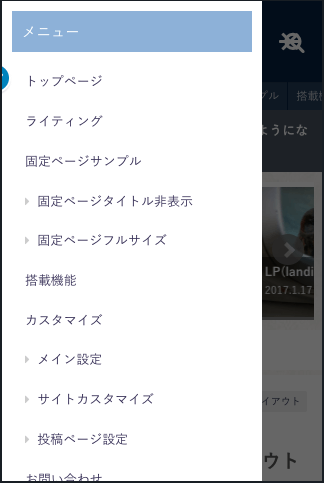
ドロワーメニュー


スマホのドロワーメニューをウィジェットで設定することが可能です。
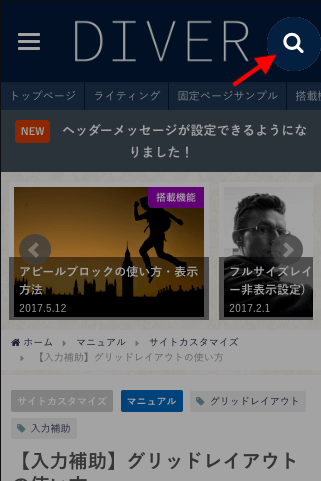
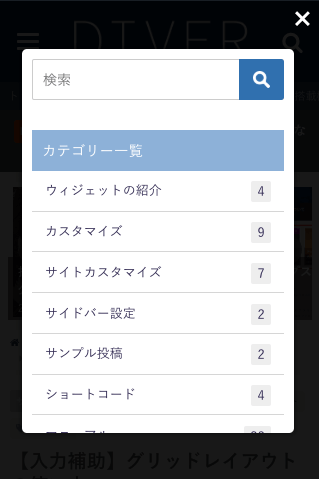
検索ボックス


スマホの検索ポップアップをウィジェットで設定することが可能です。