Diver4.6.4にて、Gutenbergで使える入力補助【セクション】の使い方を紹介します。
必ずDiverを4.6.4にバージョンアップしてからご確認ください。
クラシックエディター版の入力補助にはセクションを追加しておりませんが、今後のバージョンアップにて追加させていただく予定です。
セクションの使い方

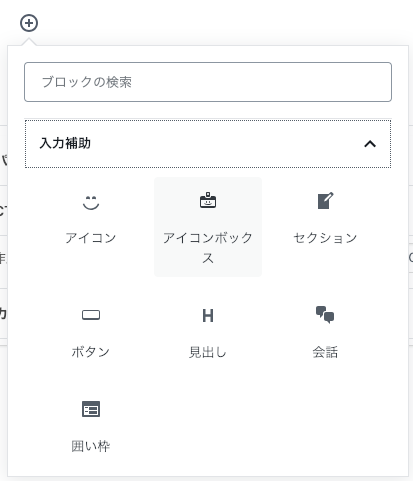
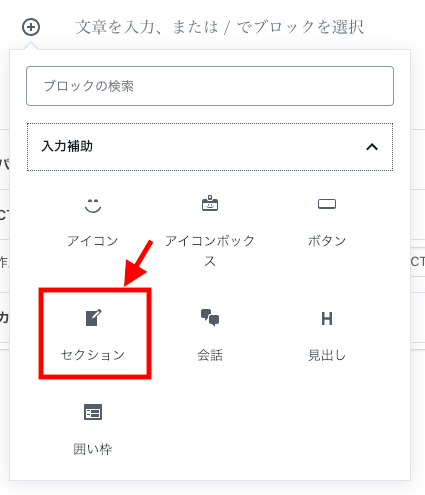
Gutenbergエディターを開いたら、ブロックを追加でセクションを選択して下さい。
何かの中にセクションを入れるということはできません。
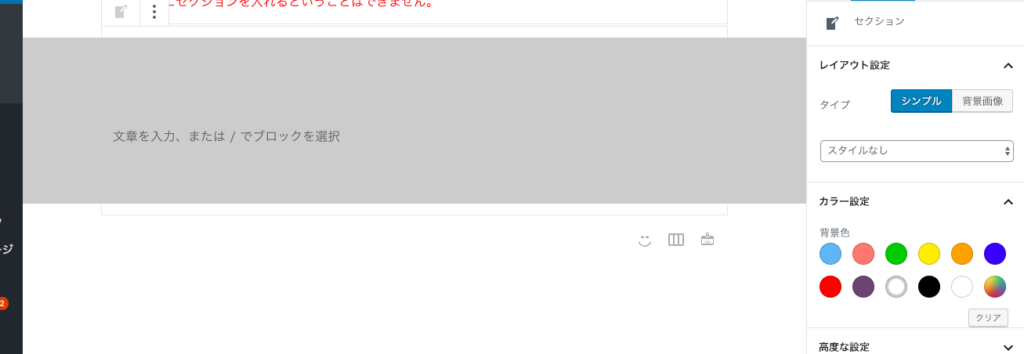
追加すると、下記のようにセクションが挿入されます。

セクションには、シンプルと背景画像という2つのタイプが利用できます。
セクション:シンプル
シンプルタイプでは、スタイル無しの他に4つのスタイルを選択することができます。




連続でセクションを利用するときには背景色を変更してスタイルの違いを目立つようにしましょう。
シンプルタイプ使用例
セクションの中には様々なブロックを挿入することができます。
セクション:背景画像
背景画像タイプではセクションに背景画像を設定することが可能です。
フィルターなど様々な設定項目がありますので、

背景画像タイプ表示例
わかり易いようにシンプルタイプのセクションで挟んでみました
今後もスタイルや設定項目どしどし追加していくのでお楽しみに!!