アフィリエイトでは、とても詳しく商材について説明してあると、成約率は上がりやすくなります。しかし、その分ページは長くなってしまい、アクティブなユーザーはCTAまでたどり着かずにそのページから離脱してしまう場合が多く見られます。
自分のページからアクションを起こさなければ何も意味がありませんよね。その時に、アピールブロックが活躍します。
この記事の目次
アピールブロック表示例

アピールブロックは、サイドバーの最下部に表示されていて、ページスクロールすると固定されます。アクションボタンが常に表示されている状態になります。
Diverの固定されるウィジェットエリアに、要素を追加していた場合には、それの下にアピールブロックが表示されるようになります。
この投稿に設定されてありますので、実際にご確認ください。
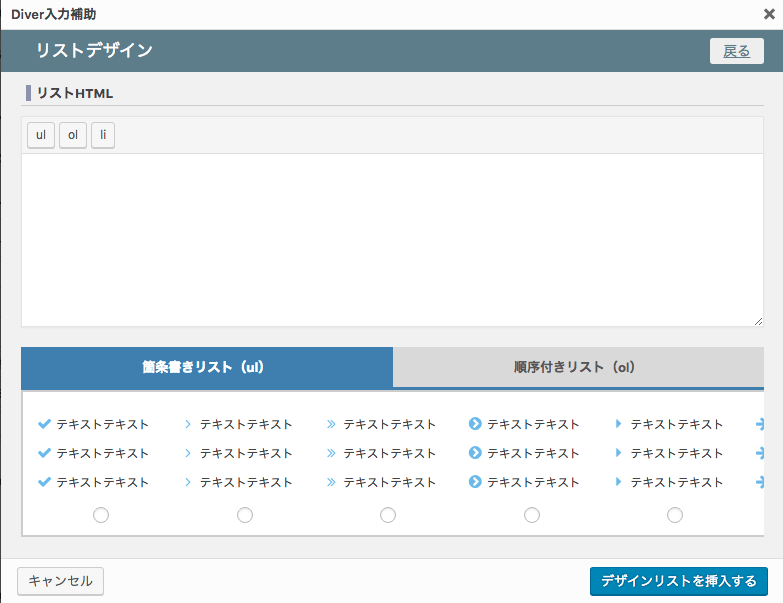
アピールブロック使い方

アピールブロックは、投稿ごとに設定します。投稿編集画面で設定できます。タイトルが空欄だとアピールブロックは表示されません。また、ボタンもテキストが入力されていないと非表示で設定されます。
アピールブロックでは、投稿ごとの訴求のために作られているため、通常の方法では全部のページに一括に設定するということはできません。その場合のは、サイドバーをご利用いただくか、ウィジェットエリアに固定サイドバーに追加してください。どうしても、アピールボックスを一括で設定したい場合は、お問い合わせからご連絡してください。すぐに実装可能です。