
当テーマには、投稿内の画像を別ページに遷移すること無くプレビュー表示する機能が搭載されています。
Responsive Lightbox
Responsive Lightboxのプラグインをインストールして有効してください。
プレビュー設定方法

設定は非常に簡単です。
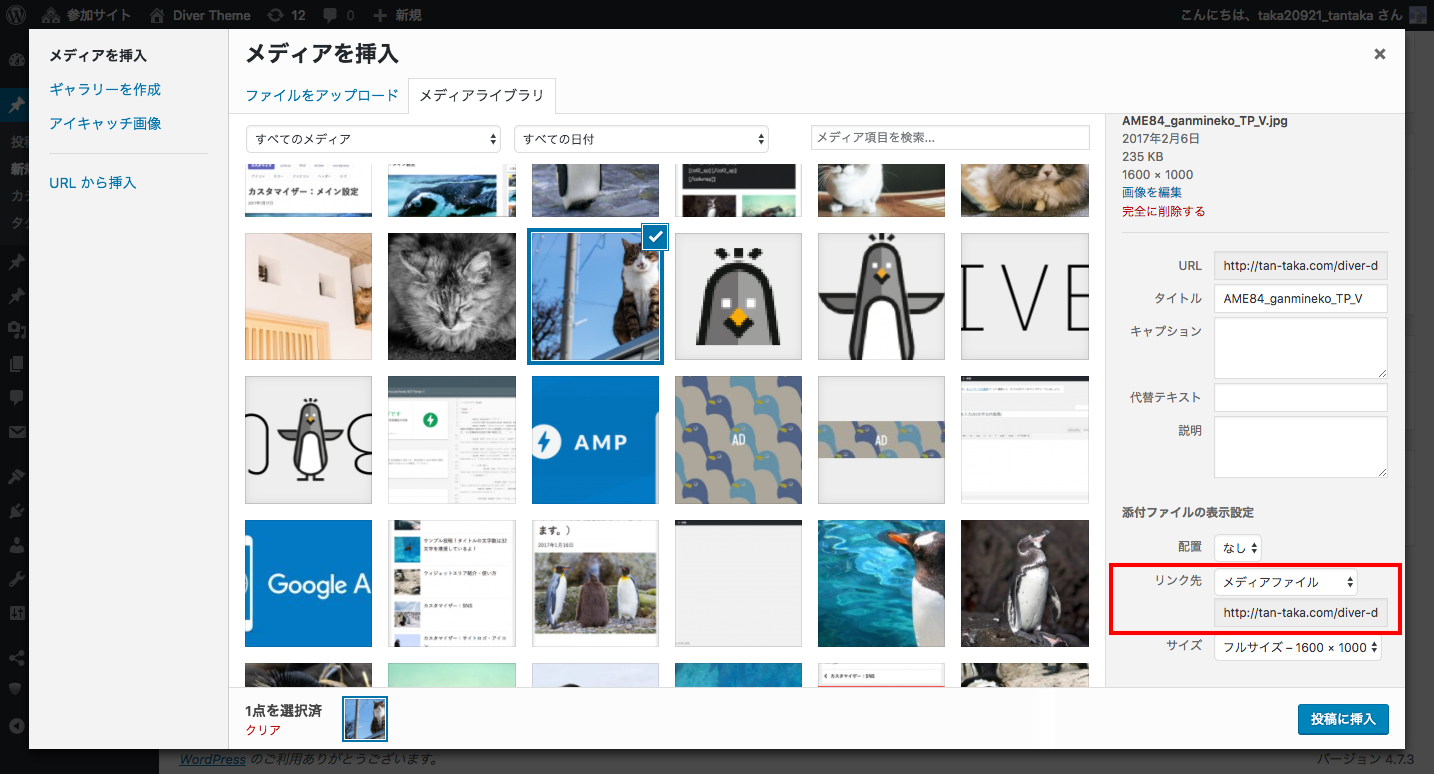
メディアを追加する時に、リンク先をメディアファイルにするだけです。
通常のテーマですと、新しいタブで画像を開く挙動をするのですが、
Diverでは、ページ遷移すること無く画像が表示されます。
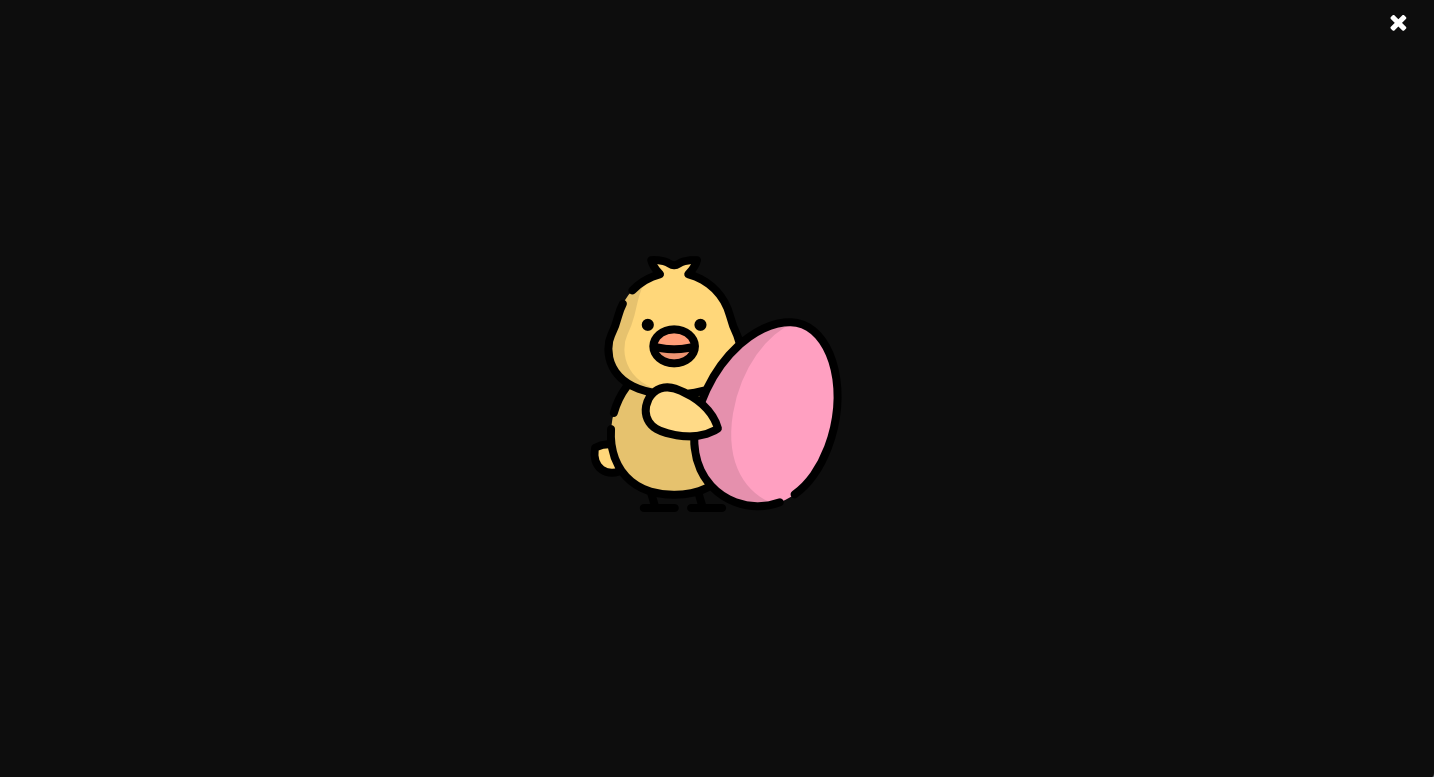
プレビュー表示確認

↑実際にひよこの画像をクリックして確認してください。

プレビューを消すには、右上の×ボタンを押下すれば消えます。
もちろん、スマホでも利用可能なので確認してみてください。


































