広告を表示するのは、取得した広告タグを設置すればどこでも表示することができますが、Diverの機能を利用すればもっと簡単に効率の良い場所に配置することができます。
Diverの場合には、Diverオプション > 基本設定 > アクセス解析 から </head>の直前 に指定されたコードを貼り付けて保存すれば完了です。

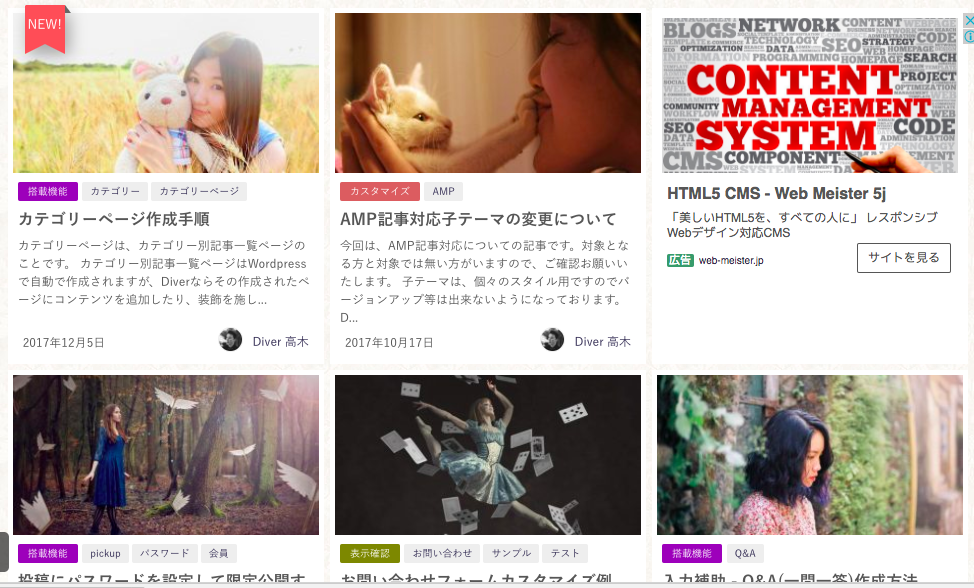
記事一覧のインフィード広告

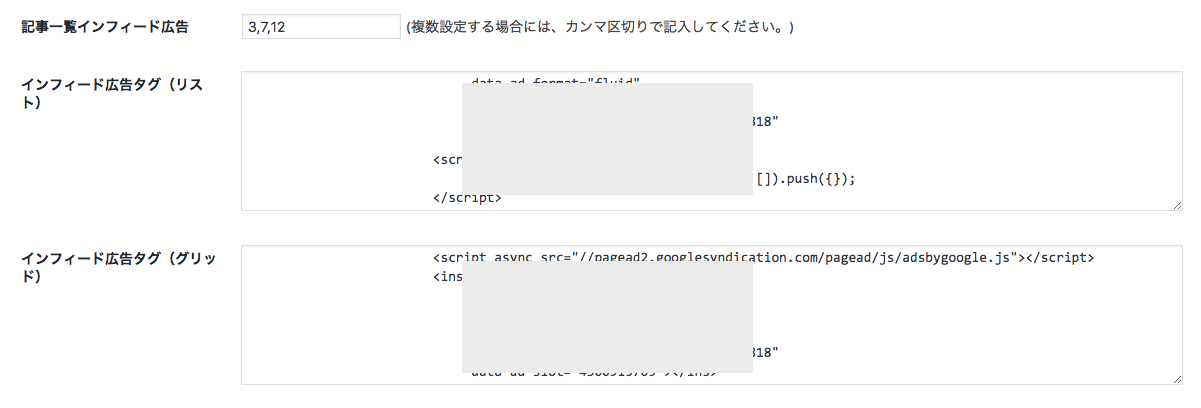
記事一覧にインフィード広告を挿入するには、Diverオプション > 基本設定 > 広告設定 のインフィード広告で設定出来ます。

インフィード広告を挿入したい場所を、カンマ区切りで半角数字で指定してください。
グリッド形式の記事一覧とリスト形式の記事一覧で広告タグを設定すれば表示されます。
投稿内の広告

投稿内に広告を表示するには、ウィジェットエリアの投稿内上部、投稿内下部でも設置することは出来ますが、
Diverオプションからであれば自動で表示することができます。

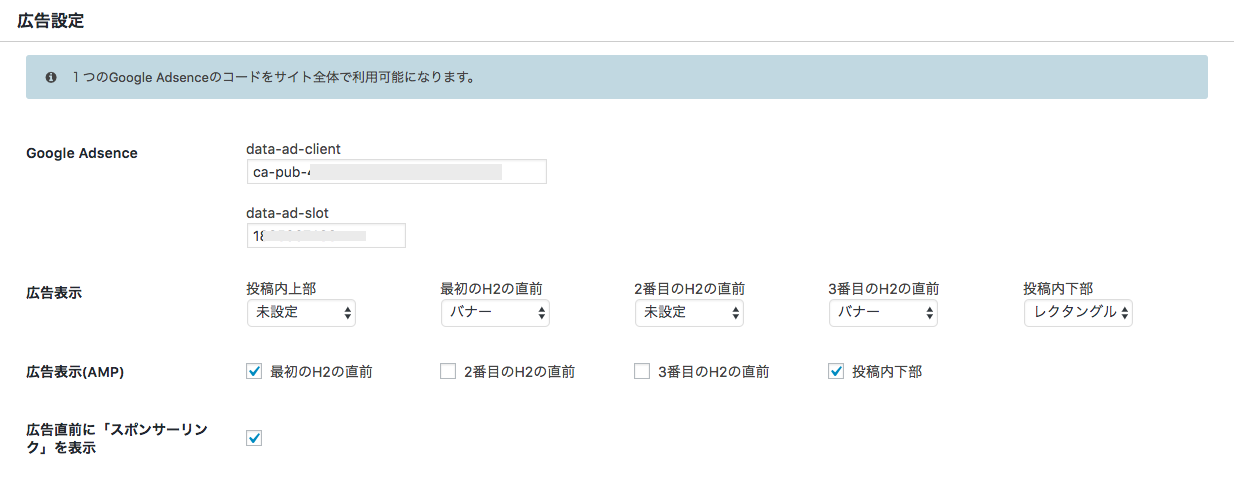
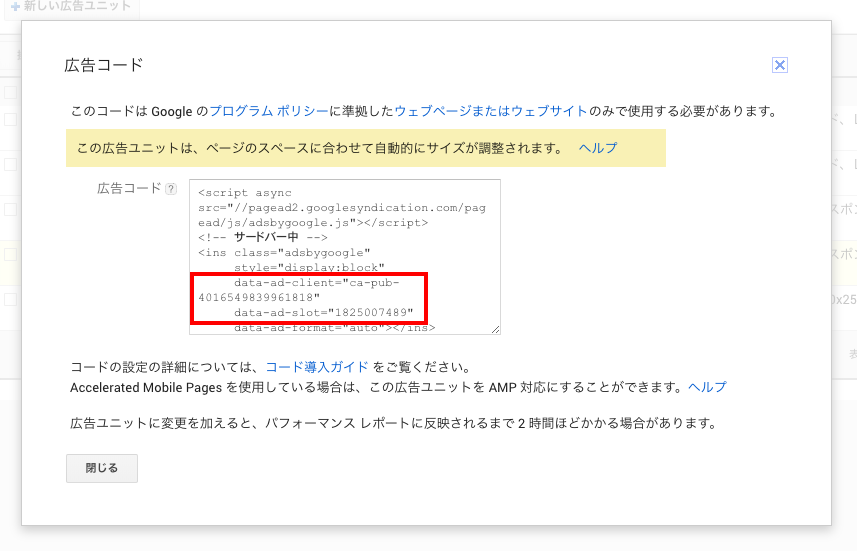
Diverオプション > 基本設定 > 広告設定でGoogleAdsenceの各種情報を設定してください。

レクタングルに設定した場合には、PCの時にダブルレクタングル、SPの時にシングルレクタングルになります。
AMPでも同じ設定が可能です。
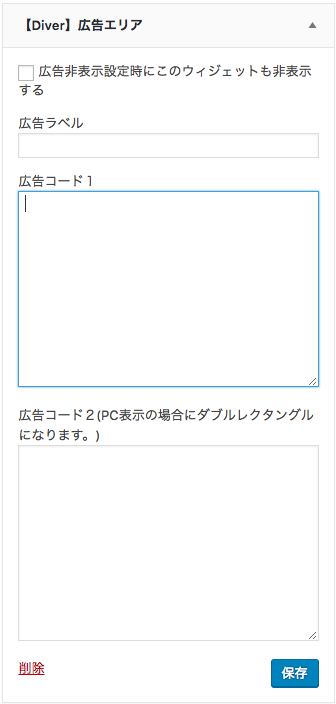
Diver広告エリアウィジェット

ウィジェットで作成する場合には、テキストウィジェットの他に、【Diver】広告エリア を利用することができます。
広告非表示設定

投稿ごとに個別で広告を非表示にすることが可能です。
投稿編集画面の下部に、投稿ページの広告を非表示にするにチェックを入れてください。
個別で設定することも可能になります。
また、サイドバーの広告でも、【Diver】広告エリアを利用していれば同時に非表示二することが可能になります。