
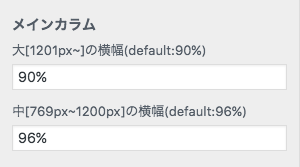
サイト全体のサイズは、カスタマイズ > サイズ設定 から調整することが可能です。
メインカラム

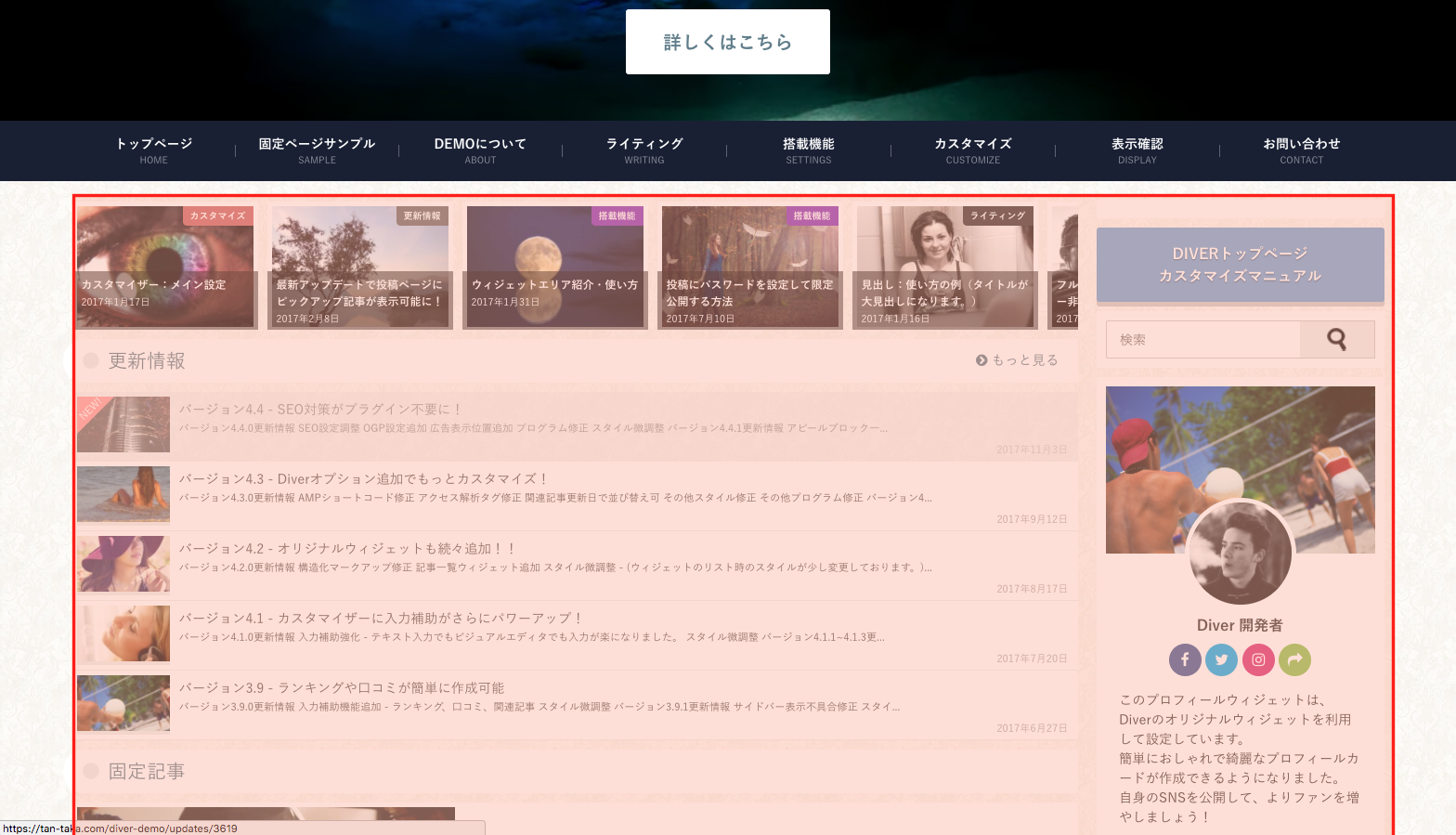
メインカラムは、上記画像赤枠の部分を指します。

サイズの指定は、%(パーセント),px(ピクセル)で設定することが可能です。
例えば、メインカラムの最大幅を1100pxと設定すれば、1200px以上のPCでは1100px以上大きくなることはありません。
SPのサイズは100%で固定です。
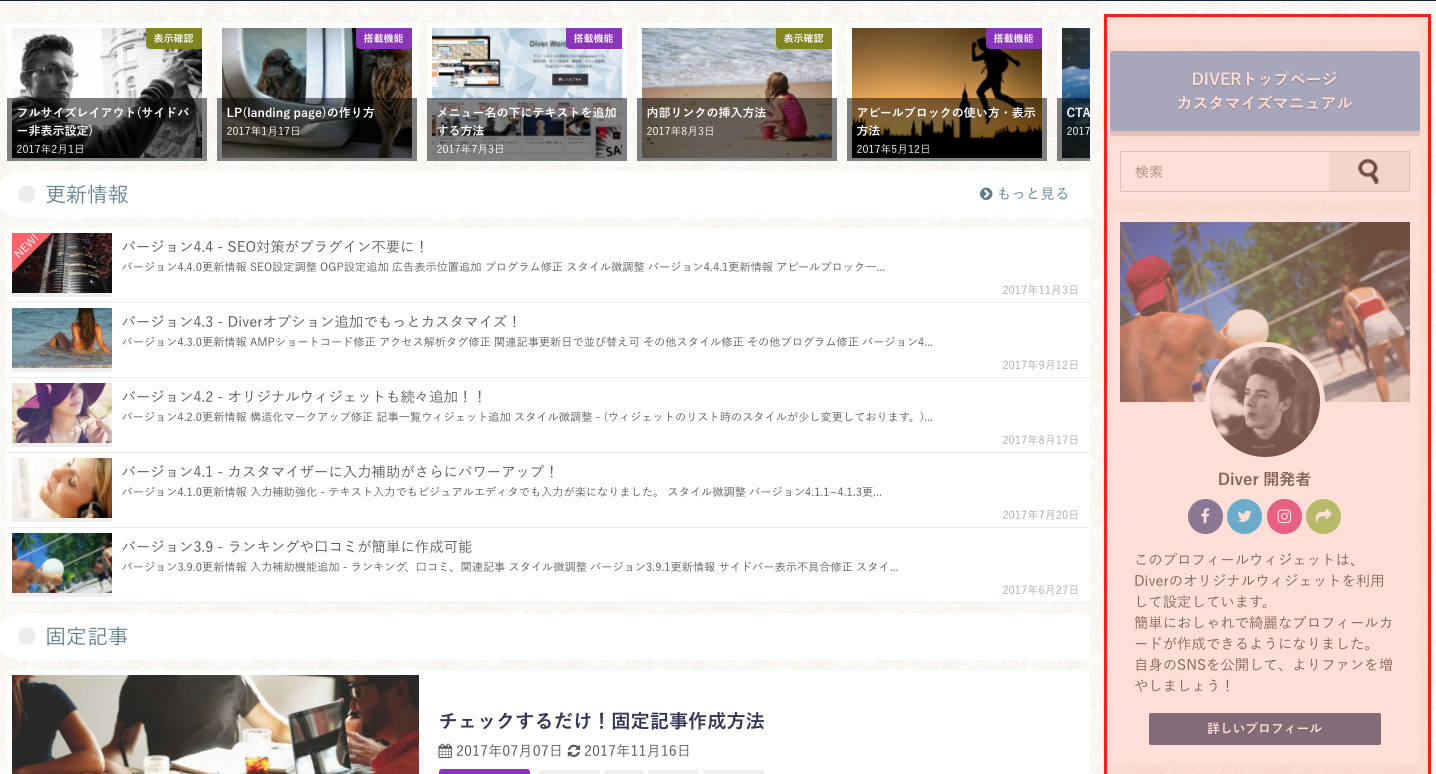
サイドバーサイズ

サイドバーは、上記画像赤枠の部分を指します。

サイドバーのサイズはpx(ピクセル)で設定してください。
310pxで、レクタングル広告が綺麗に表示されます。
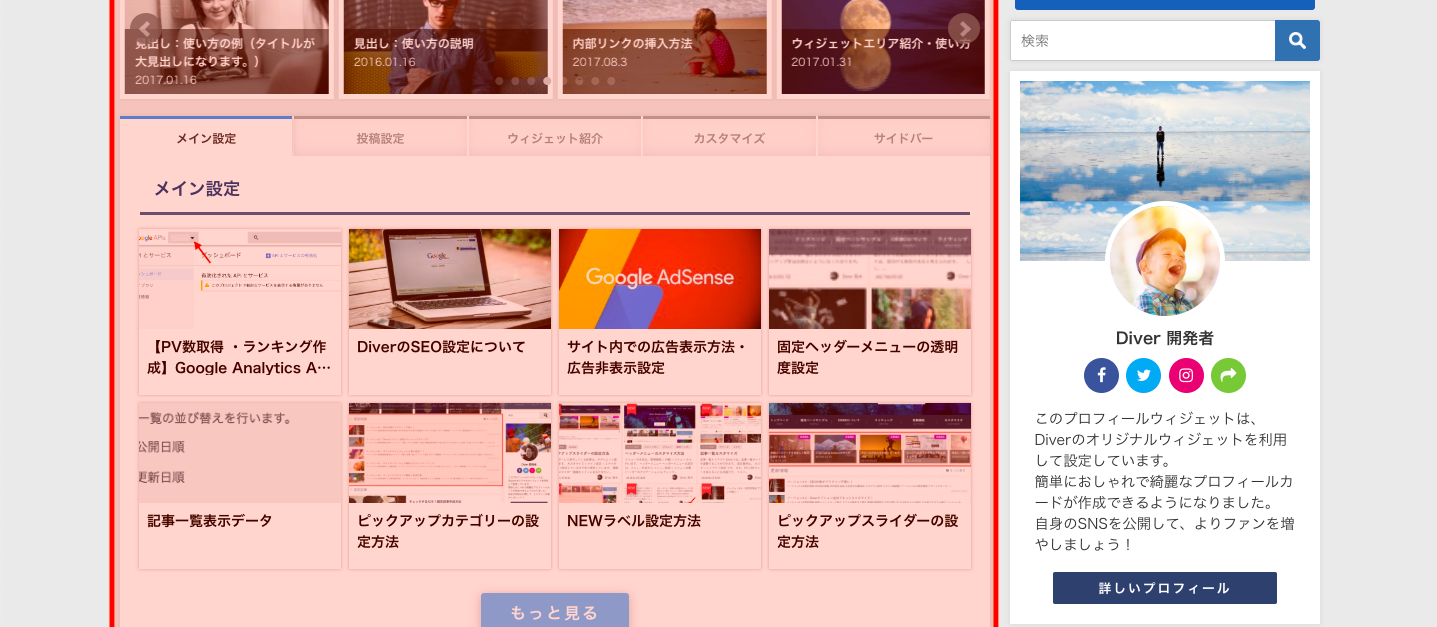
メインコンテンツサイズ

メインコンテンツは、上記画像赤枠の部分を指します。
メインコンテンツのサイズは、直接指定することができません。
メインカラムのサイズからサイドバーのサイズを引いたサイズがメインコンテンツのサイズになります。
1200px(メインカラム) - 310px(サイドバー) = 890px(メインコンテンツ)
%(パーセント)で指定している場合には、画面サイズに応じて、メインコンテンツのサイズが縮小拡大されます。