
入力補助のグリッドレイアウトを使えば、投稿内でカラムわけされたレイアウトを作成することができます。
グリッドレイアウトの使い方

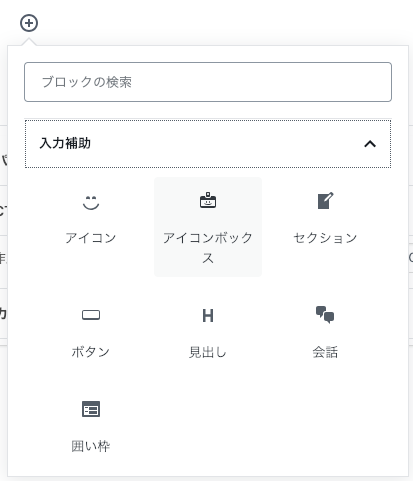
入力補助のグリッドレイアウトの項目から、設置したいレイアウトを投稿に挿入します。
テキストエディター
![]()

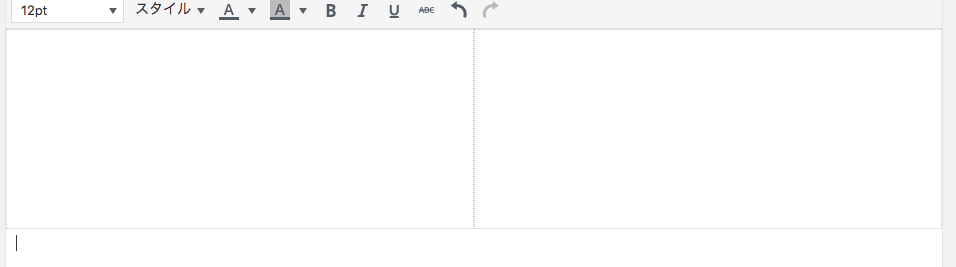
ビジュアルエディター
![]()

そうすると、HTMLが出力されますので、表示したい項目を中に記述します。
テキストエディター

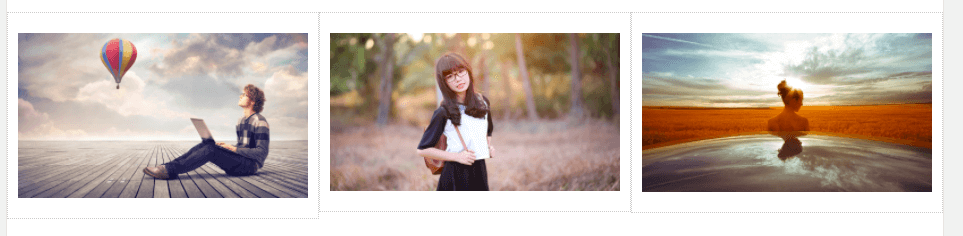
ビジュアルエディター
実際に表示されたものが下記になります。



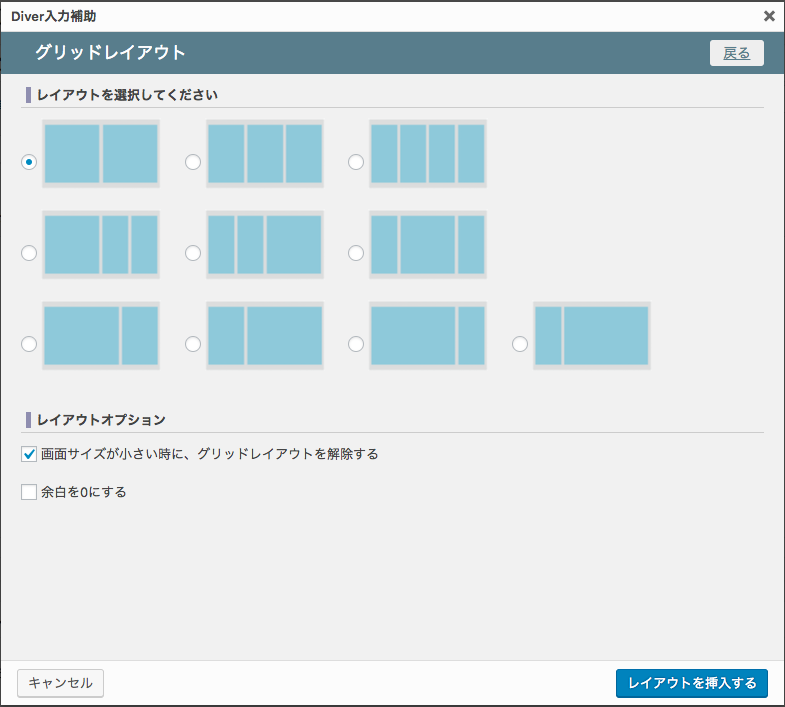
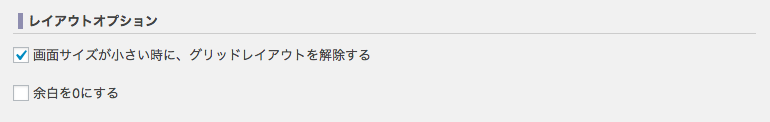
グリッドレイアウトオプション設定について

通常のレイアウトは、画面サイズが小さくなると解除されて、1カラムになりますが、チェックを外して出力すると、
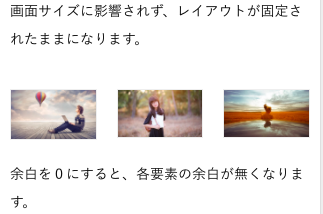
画面サイズに影響されず、レイアウトが固定されたままになります。




余白を0にすると、各要素の余白が無くなります。