
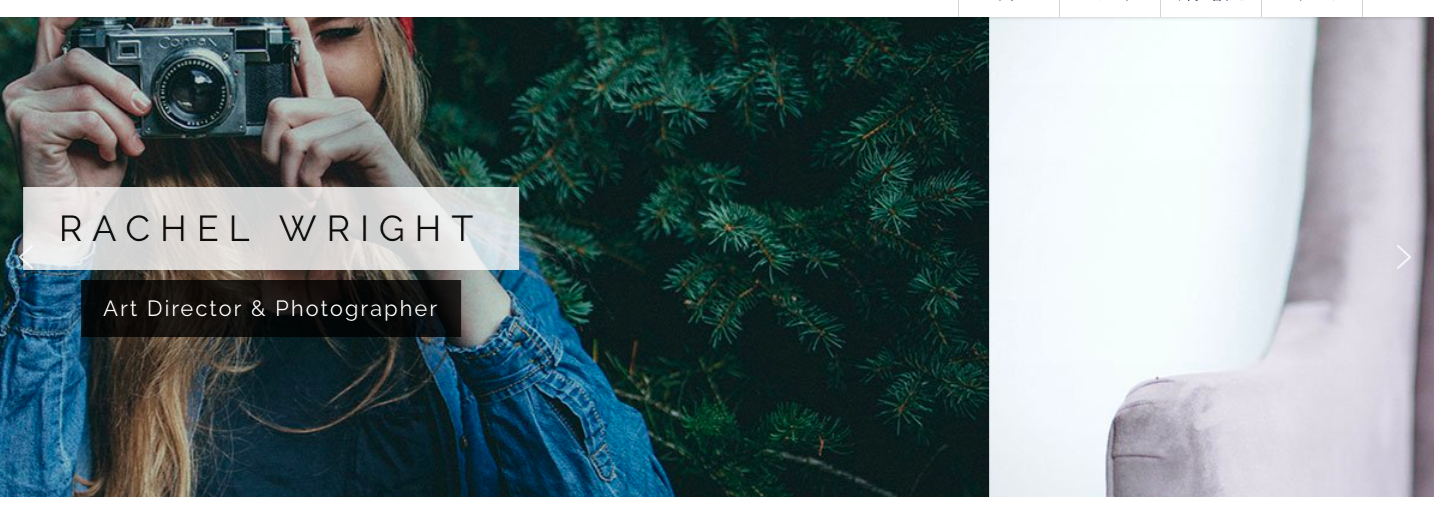
ファーストビューでは、プラグイン等と組み合わせることで、様々なコンテンツを設定することが可能になります。
今回はその中でも要望の多いスライダーの説明をさせていただきます。
用意するプラグイン

SmartSliderというプラグインをインストールしてください。管理画面 > プラグイン > 新規追加 で Smart Slider と検索すればインストールできます。
スライダー作成方法
プラグインのスライダー作成については、たくさんの記事が上がっておりますので参考にしてください。
参考Smart Slider 3 – 高機能で使いやすいコンテンツスライダーのWordPressプラグイン
参考smartsliderでコンテンツスライダー作成
ファーストビューへの設定方法

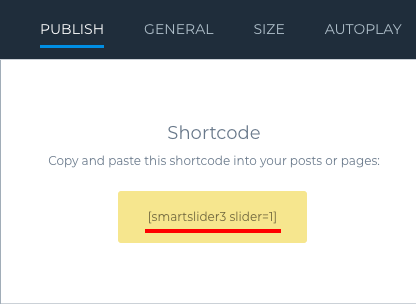
Smart Slider で作成したスライダーのショートコードをコピーします。

Diverオプション > ファーストビュー で 背景設定をカスタムを選択します。
テキストモードで、スマートスライダーで取得したショートコードを貼り付けます。
以上で設定は完了です。
コンテンツ等もすべてSmart Sliderで作成して配置してください。