ファーストビューの画像設定は、画像として表示する場合と背景画像として設定する場合で表示が大きく変わります。
背景に設定しない場合

画像を背景にする というチェックを外してください。
そうすると、画像リンクも設定することが可能になります。

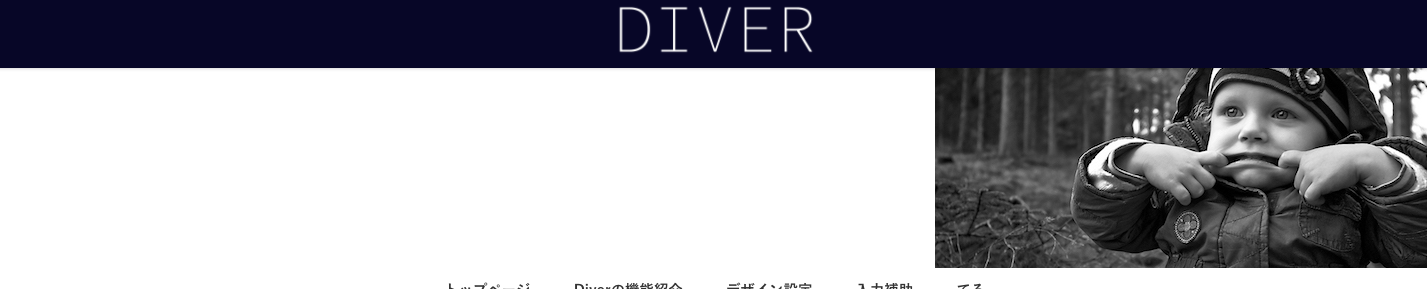
画像として設定すると、画面いっぱいにひろがって表示されます。
背景に設定しない場合:サイズ調整

画像として利用している場合には表示領域の調整が可能です。(表示領域は高さです。)
自動調整に設定している場合には、画像を横幅いっぱいに広げて、高さも画像比率に応じて調整されます。

表示領域をカスタマイズで200pxにした場合には、高さが200pxで固定されて画像が比率に応じて縮小されます。

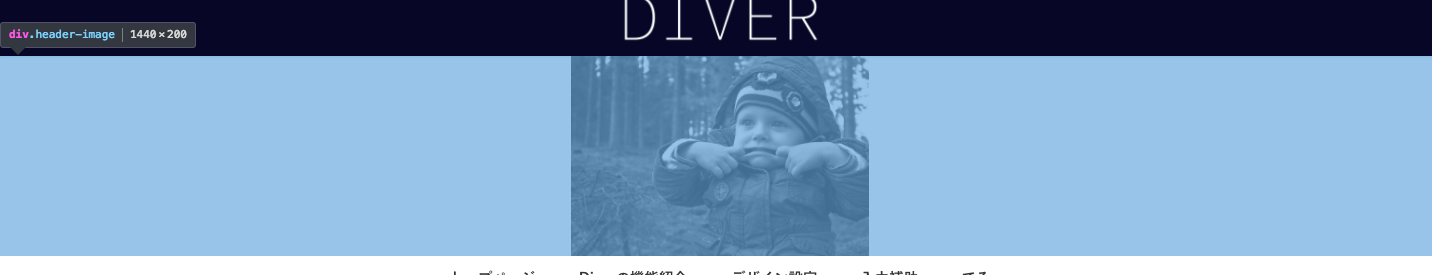
背景画像として利用する

背景画像にする場合には、画像を背景にする のチェックをつけてください。

そうすると、オリジナルサイズを維持して繰り返して表示されます。

画像リピート設定により、繰り返さない様にすることも可能です。



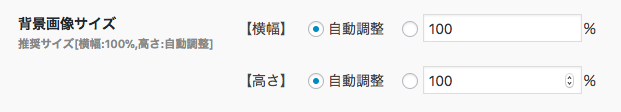
背景画像のサイズ調整

高さ:自動調整 横幅:100%

横幅が画面いっぱいに広がって、高さは画像比率に応じて拡大されます。
高さ:100% 横幅:自動調整

高さが表示領域いっぱいに広がって、横は画像比率に応じて調整されます。
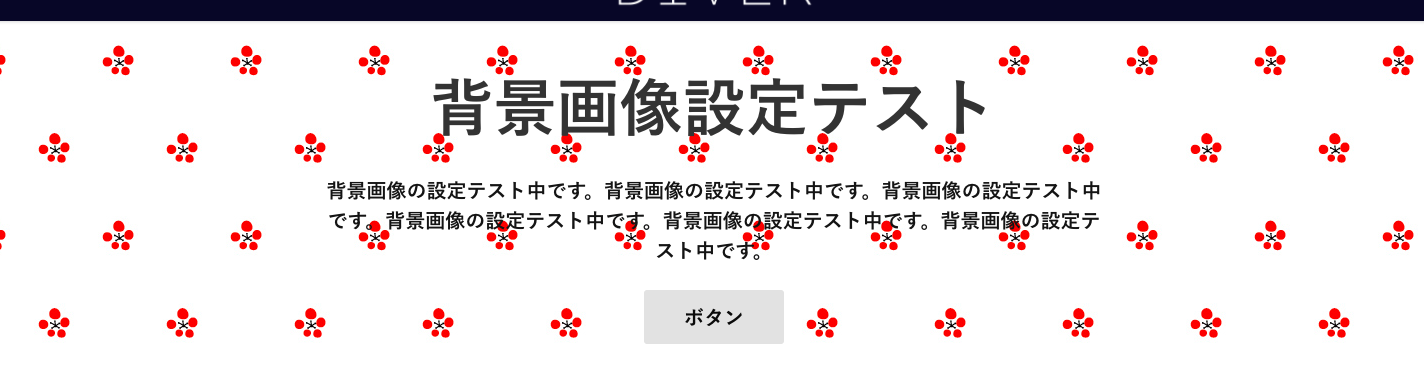
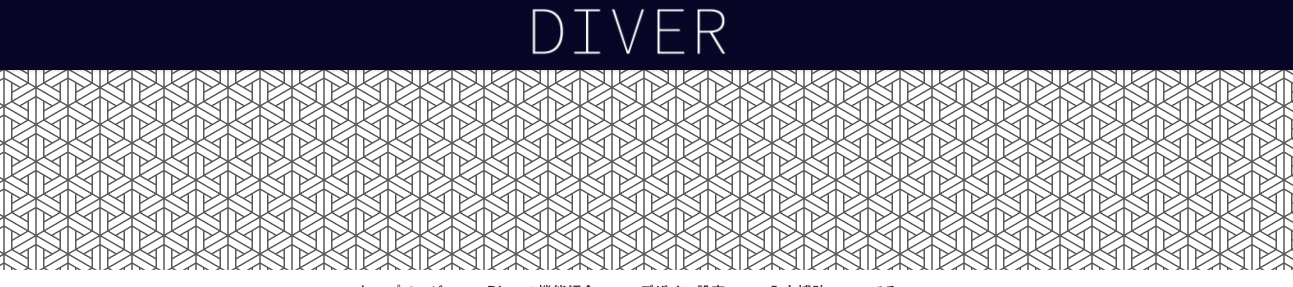
背景画像リピートについて
リピートをうまく利用することで、パターン素材で背景が作成されます。

背景画像の場合には、コンテンツを前面に表示させることができます。