バージョン4.6.4から利用できるアイコンボックスの使い方を紹介します。
必ずDiverを4.6.4にバージョンアップしてからご確認ください。
クラシックエディター版の入力補助には実装しておりませんが、今後のバージョンアップにて追加させていただく予定です。
アイコンボックスの使い方

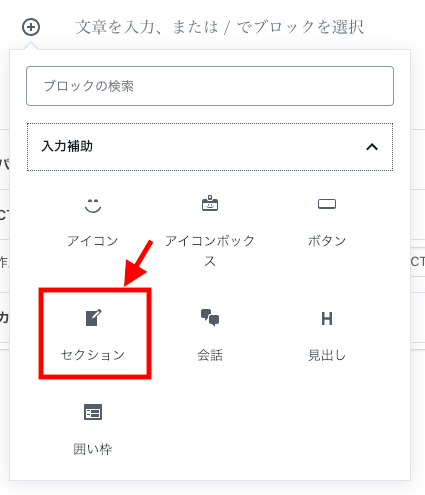
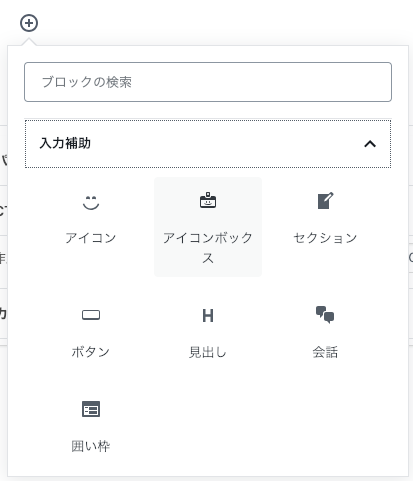
Gutenbergエディターを開いたら、ブロックを追加でアイコンボックスを選択して下さい。
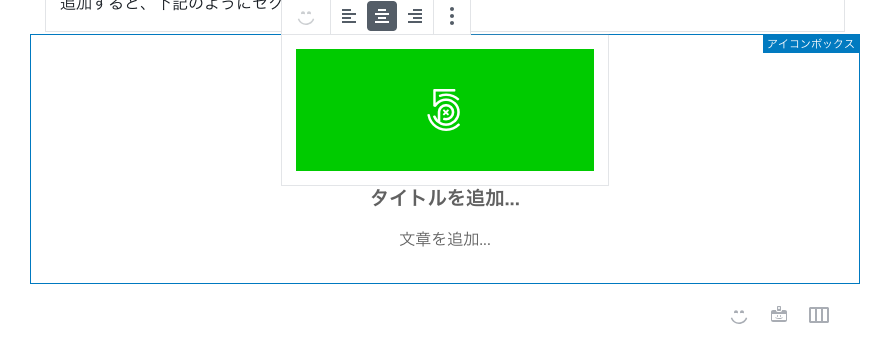
追加すると、下記のようにアイコンボックスが挿入されます。

アイコンボックスは、アイコンだけではなく画像を設定することも可能です。

アイコンボックス使用例
アイコンボックスは、単体で利用することもできますが、カラムと組み合わせることで

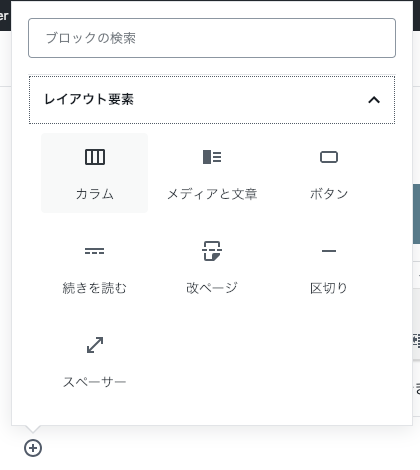
ブロックの追加から レイアウト要素の【カラム】 を追加してください。
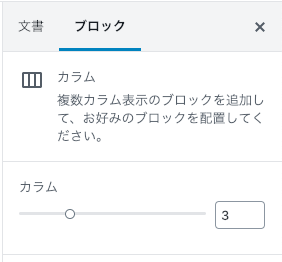
カラム数はお好みで設定してください。

下記の例では、セクションの中にカラムを追加して、それぞれのカラムにアイコンボックスを追加しています。
アイコンボックス:画像使用例
アイコンボックスは背景色なども調整することができます。