当テーマには、投稿編集画面や固定ページ編集画面にカスタムCSSというボックスが用意されています。カスタムCSSでは、そのページだけのデザインが出来るボックスとなっており、他ページに影響されることがありません。
カスタムCSSを利用するには、HTMLとCSSの知識が必要です。ここに記述する内容でテーマ全体に影響が出ることはありませんので、練習の場としてもご利用いただけます。
この記事の目次
カスタムCSSボックス

投稿編集画面の下の方にカスタムCSSというフォルダが表示されていると思います。
ここにCSSを記述していくとその投稿内にのみ適用されるスタイルシートが作れるのです。
使い方
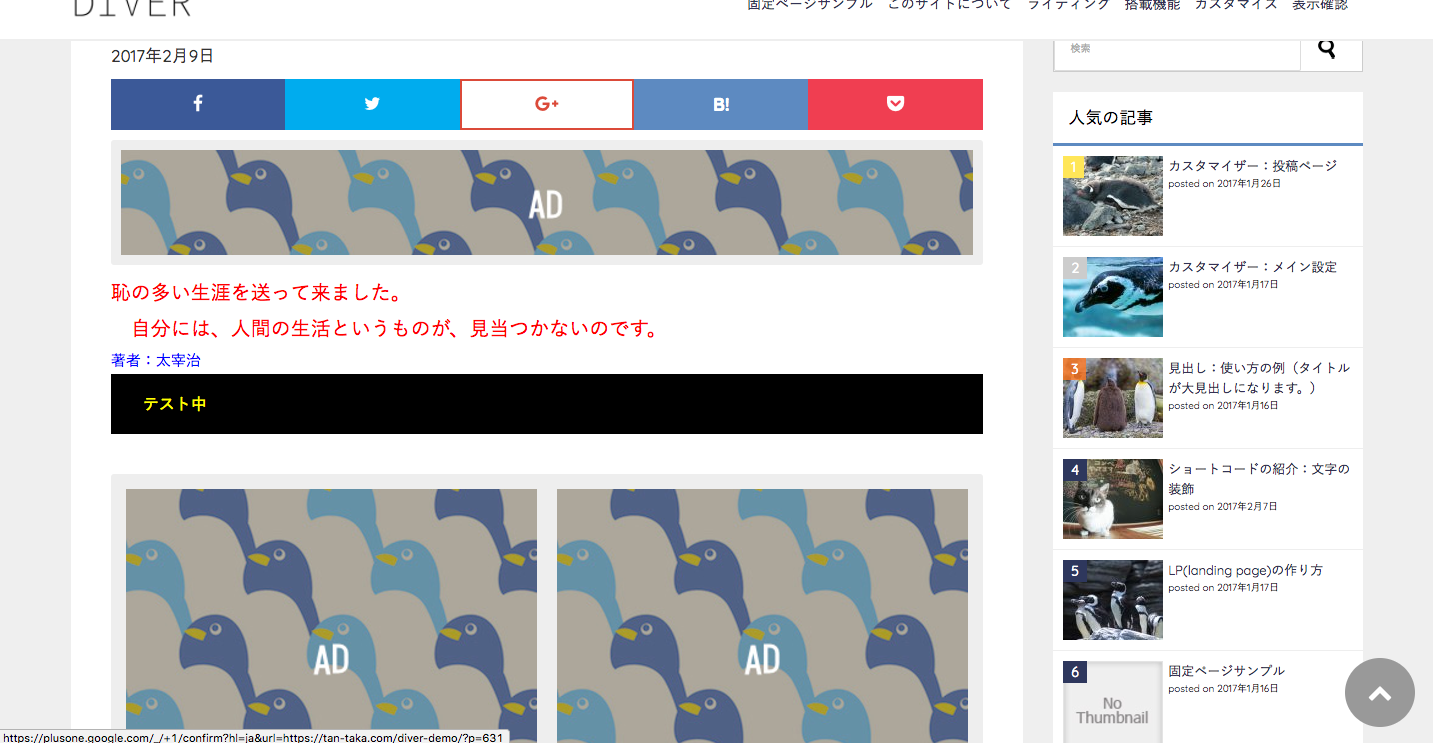
上記画像のようにスタイルを記述すると、
ちゃんと適用されていることがわかりますね。
テーマ内にもともとあるスタイルも適用されていますが、こちらで書くスタイルの方が優先順位が高いので、上書きされます。
有効活用して、コンテンツの質をより高めていきましょう!