
カテゴリーページは、カテゴリー別記事一覧ページを装飾することができる機能です。
カテゴリー別記事一覧ページは、投稿のカテゴリーを作成するとWordpressで自動で作成されますが、Diverならその作成されたページにコンテンツを追加したり、装飾を施したりすることが可能です。
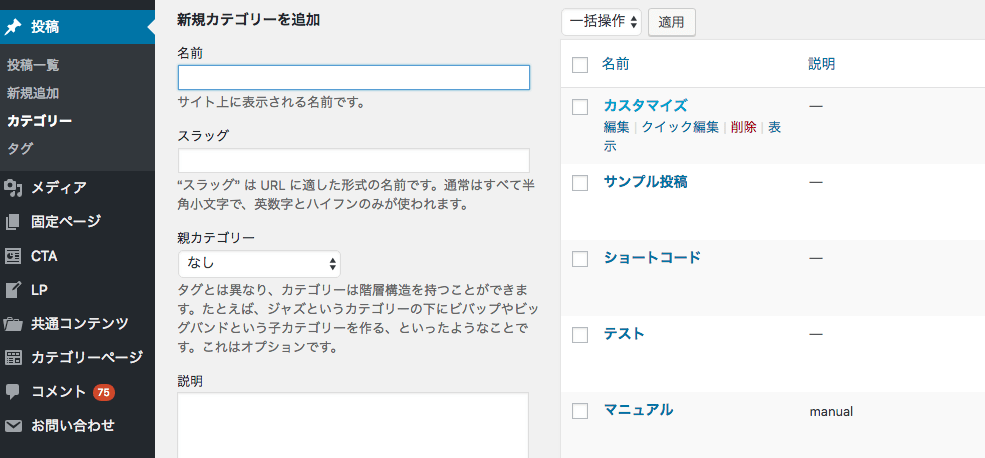
既存のカテゴリー記事一覧ページは、投稿 > カテゴリー から確認できます。
記事一覧のカテゴリー名をクリックしても確認することが出来ます。

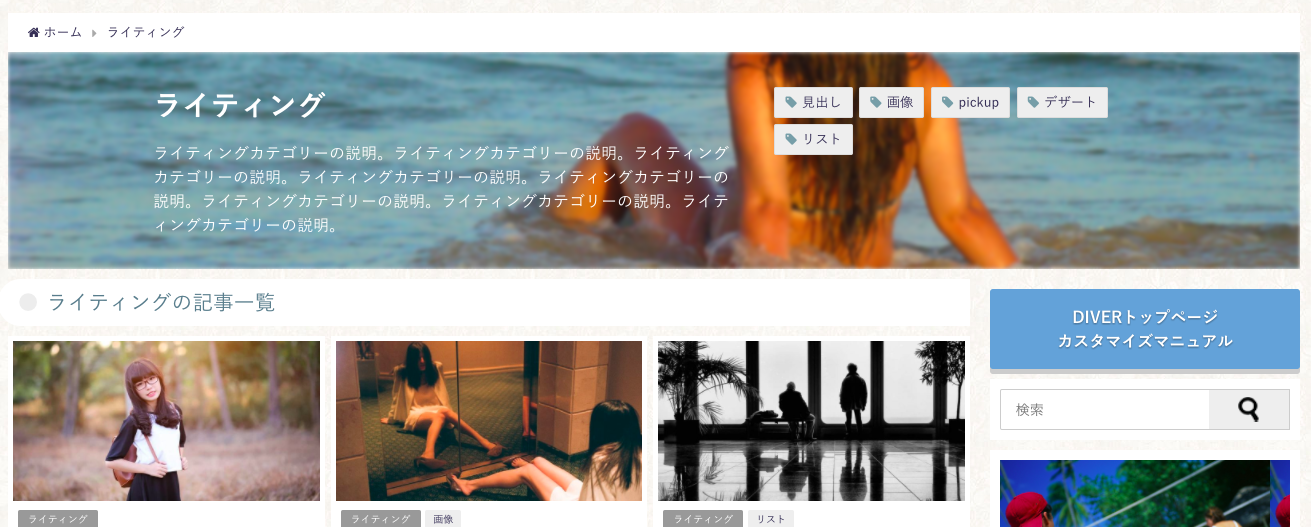
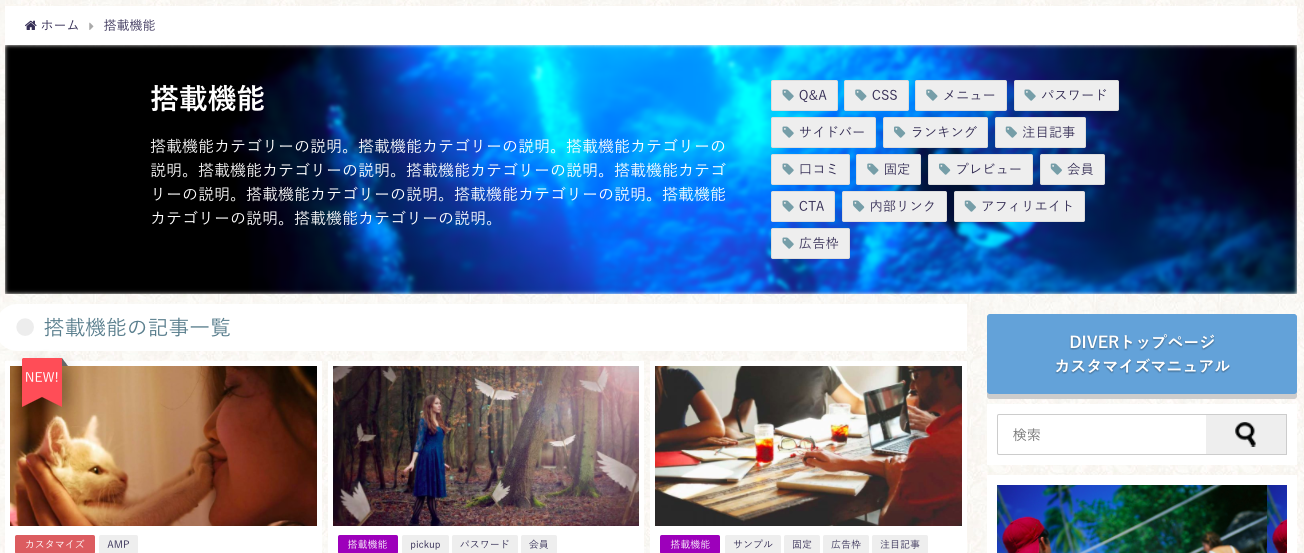
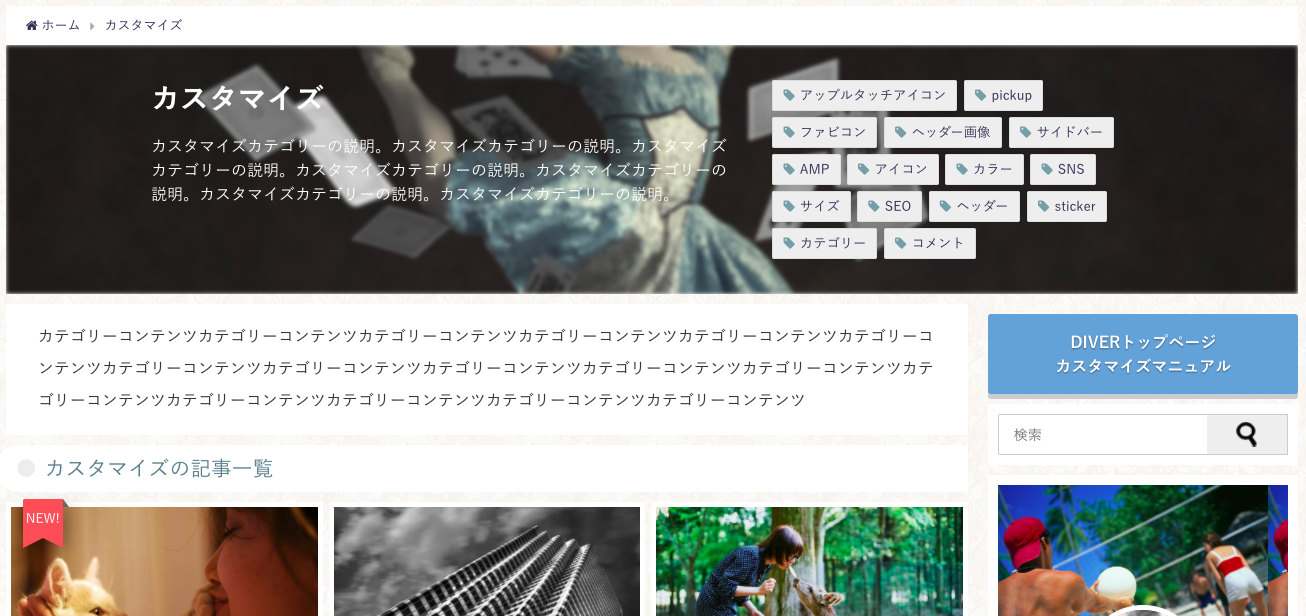
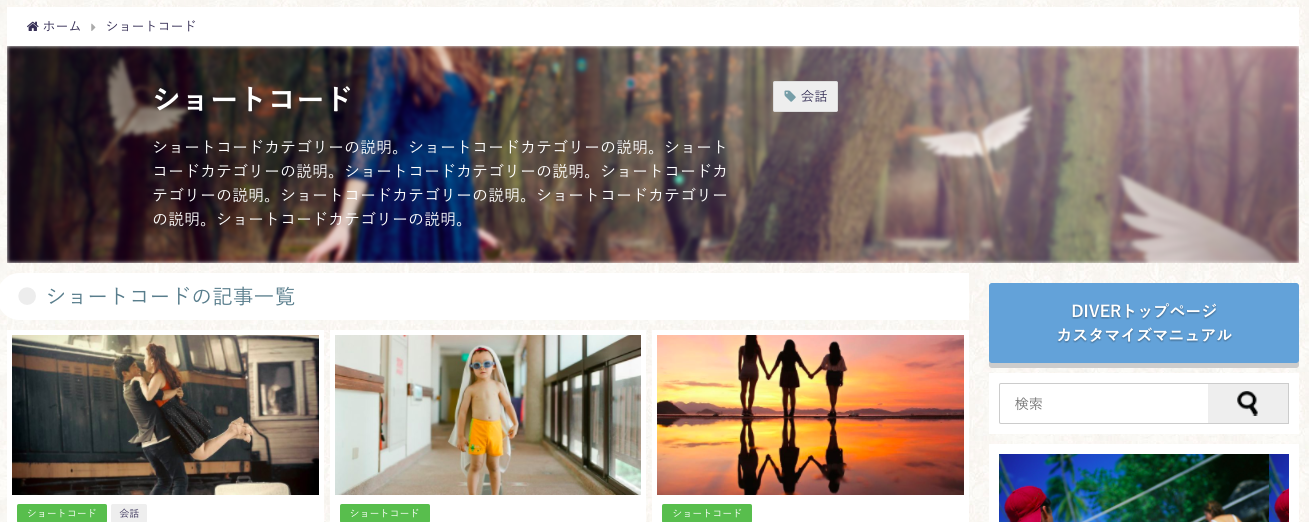
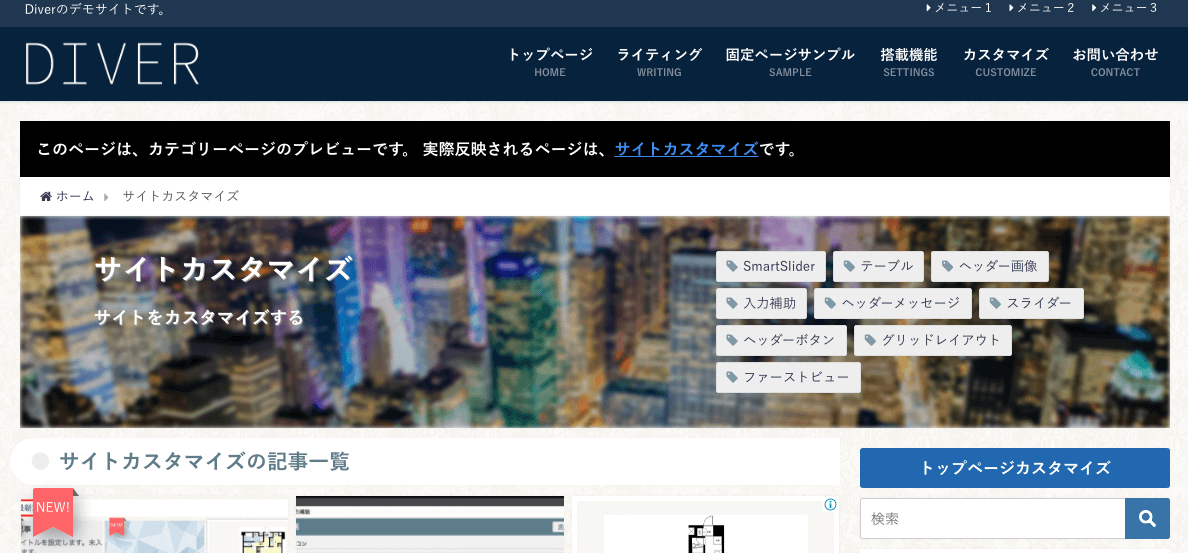
カテゴリーページデザイン例




実際に設定してありますので、デモサイトのカテゴリーページを見てご確認ください。
カテゴリーページ作成方法

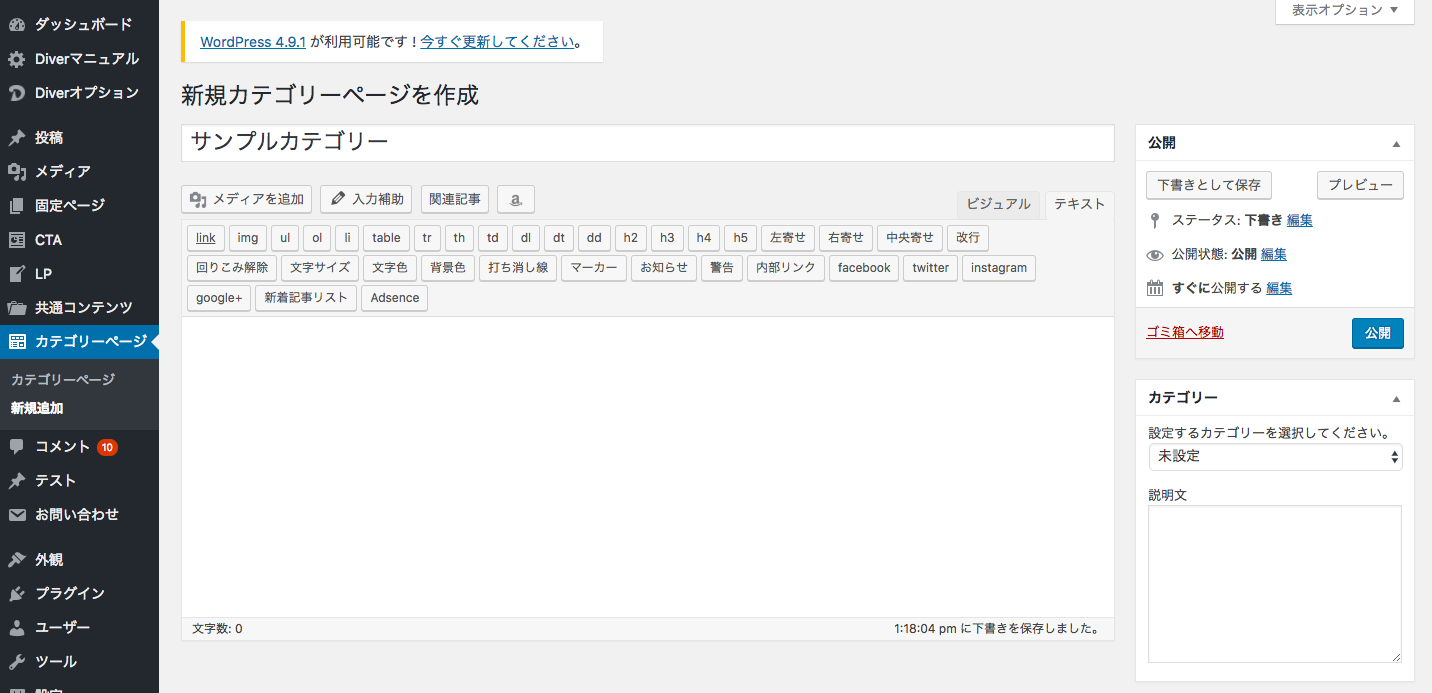
管理画面 > カテゴリーページ > 新規投稿へ移動します。
まずはわかりやすいようにタイトルを設定します。

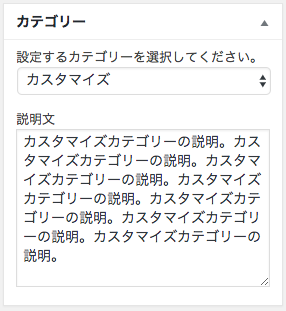
設定したいカテゴリーページのカテゴリーとそのカテゴリーの説明文を設定します。

背景に設定する画像や色を設定します。
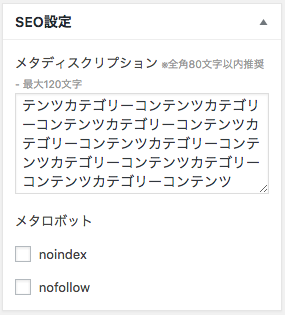
 今まで、コンテンツを追加できないことからnoindexに設定しがちだった人も多いですが、カテゴリーページの設定でSEO対策もすることが可能です。
今まで、コンテンツを追加できないことからnoindexに設定しがちだった人も多いですが、カテゴリーページの設定でSEO対策もすることが可能です。関連するコンテンツが非常に多く、内容の濃いページを上位表示することが可能になります。
プレビューで設定されたページの見本を確認できます。プレビューのページは実際にはインデックスされません。
公開すると、既存のカテゴリー記事一覧ページにカスタマイズした内容が反映されます。

コンテンツは、すぐ下に表示されます。
注意
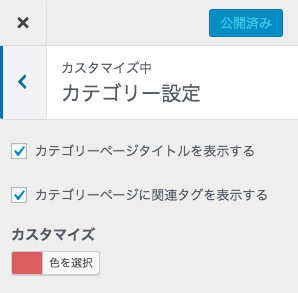
非表示にしたい場合

それぞれ非表示にしたい場合には、カスタマイズ > カテゴリー設定から設定してください。































