Diverでは、ショートコードして利用いただいていた会話が、入力補助にて挿入すrことができるようになりました。
これを利用すれば、登場人物が何人出てきても、簡単に会話を表現することが可能になります。
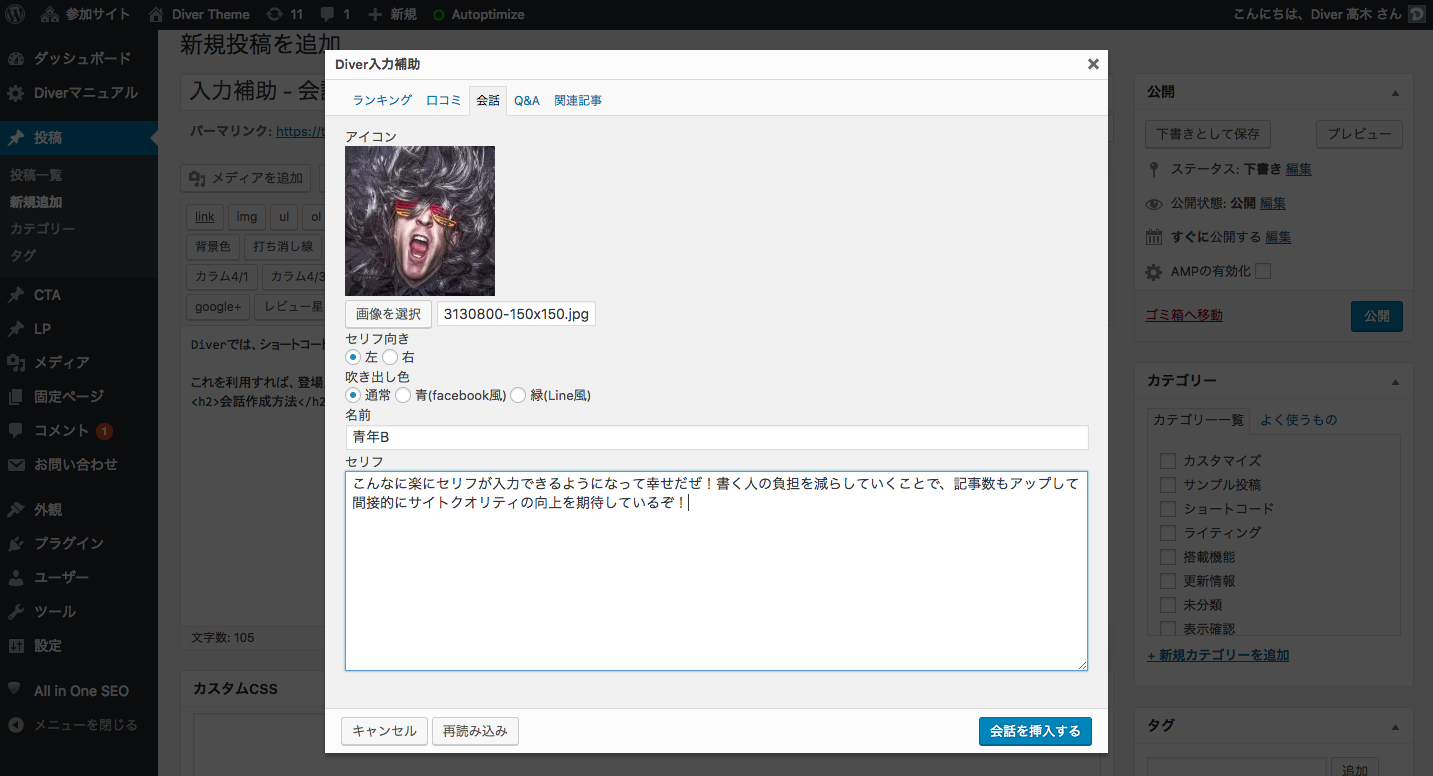
会話作成方法

ポップアップが表示されます。タブの会話を選択すると、会話作成フォームが表示されます。
画像はサムネイル(150×150)を推奨いたします。挿入サイズは挿入時に変更可能です。
会話作成表示例

青年B
こんなに楽にセリフが入力できるようになって幸せだぜ!書く人の負担を減らしていくことで、記事数もアップして間接的にサイトクオリティの向上を期待しているぞ!

青年C
これは本当に楽だな。これはWordpressテーマ唯一の入力補助と言っていいのではないだろうか。もちろん、今まで自力で挿入していたショートコードも問題なく表示するから安心するんだな。

少年A
会話は内容が伝わりやすいからいっぱい使って欲しいな。サイトにキャラクターがいる場合なんて、使わない理由がないよな。

あああああああああ
あああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ

少年A少年A少年A少年A
少年A少年A少年A少年A
少年A少年A少年A少年A
少年A少年A少年A
少年A少年A少年A少年A少年A
少年A少年A
少年A少年A少年A少年A少年A少年A少年A
少年A少年A少年A
少年A少年A少年A少年A
少年A少年A少年A
少年A少年A少年A少年A少年A
少年A少年A
少年A少年A少年A少年A少年A少年A少年A
少年A少年A少年A

ベビー
名前の表示位置も設定できるんだ。名前が長い時はセリフの上に出すようにすると綺麗だぞ。