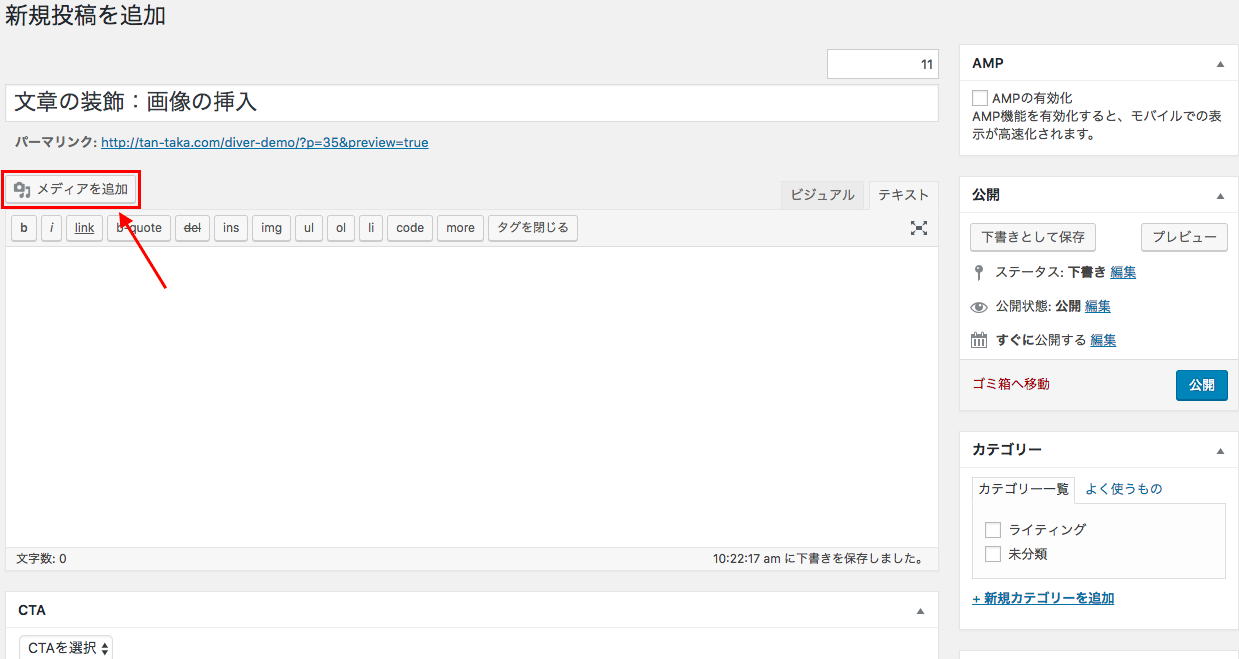
新規投稿から、メディアを追加を選択します。

ver3.3で回りこみの不具合を修正しました。回りこみの要素のしたには必ず<div class="clearfix"></div>を追加してください。デザイン崩れの原因になってしまいます。
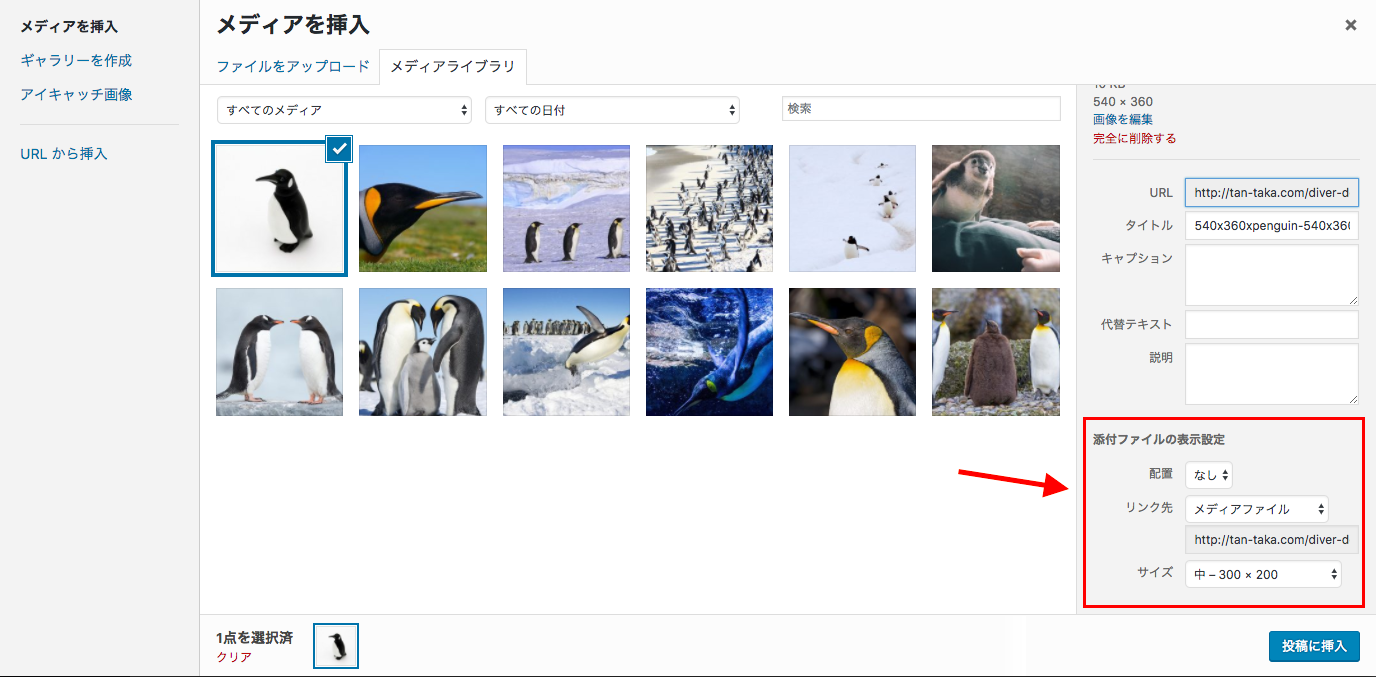
挿入したい画像を選ぶか、追加するかして選択します。右下でサイズやリンクの設定が出来ます。
挿入テスト
左寄せ

テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
右寄せ

テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト