
表をつくる時に、tableタグを利用すると思いますが、tableタグは基本的に改行してし下に表示されるような動作にはならないので、
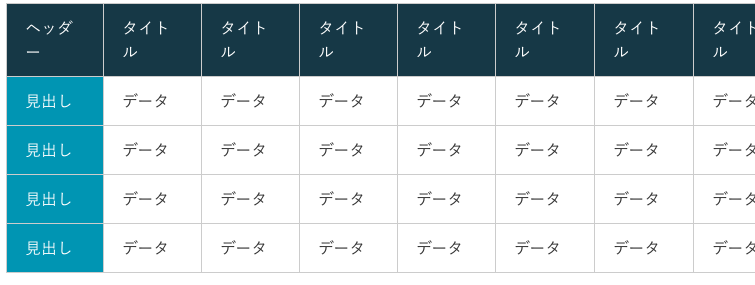
横に長くなってしまった場合には、下記のように表示エリアからはみ出して表示されてしまいます。
悪い例
| ヘッダー | タイトル | タイトル | タイトル | タイトル | タイトル | タイトル | タイトル | タイトル |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |
テーブルはみ出し対策
overflowで囲む
<div style="width:100%; overflow-y:scroll;">
<!-- テーブル -->
</div>| ヘッダー | タイトル | タイトル | タイトル | タイトル | タイトル | タイトル | タイトル | タイトル |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |
入力補助の囲い枠を使う
囲い枠では、はみ出さないように制御されておりますので、テキストのtable要素を追加していただければ、はみ出した部分はスクロールで表示されます。
データ表
| ヘッダー | タイトル | タイトル | タイトル | タイトル | タイトル | タイトル | タイトル | タイトル |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |
| 見出し | データ | データ | データ | データ | データ | データ | データ | データ |