
バージョン4.5.6より追加されました。
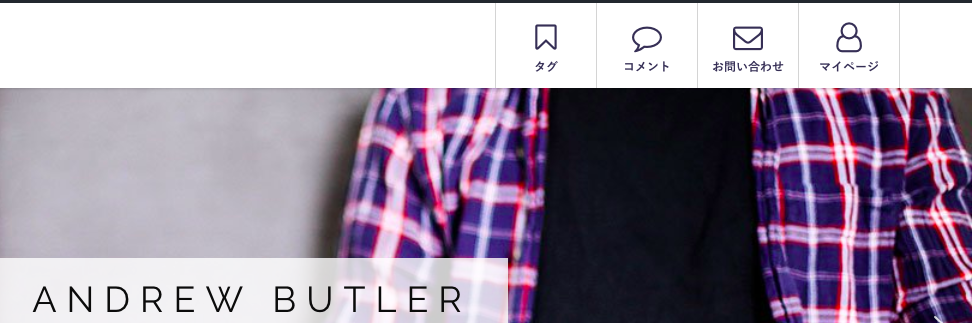
ヘッダーボタンを追加してアクションポイントを増やしましょう。表示する前に
ヘッダーボタンを表示するには、下記の設定が必要です。
- カスタマイズ > メイン設定 > ナビゲーション設定 →【メニュー独立】
- カスタマイズ > レイアウト設定 > ヘッダーロゴ設定→【左寄せ】
この記事の目次
作成方法

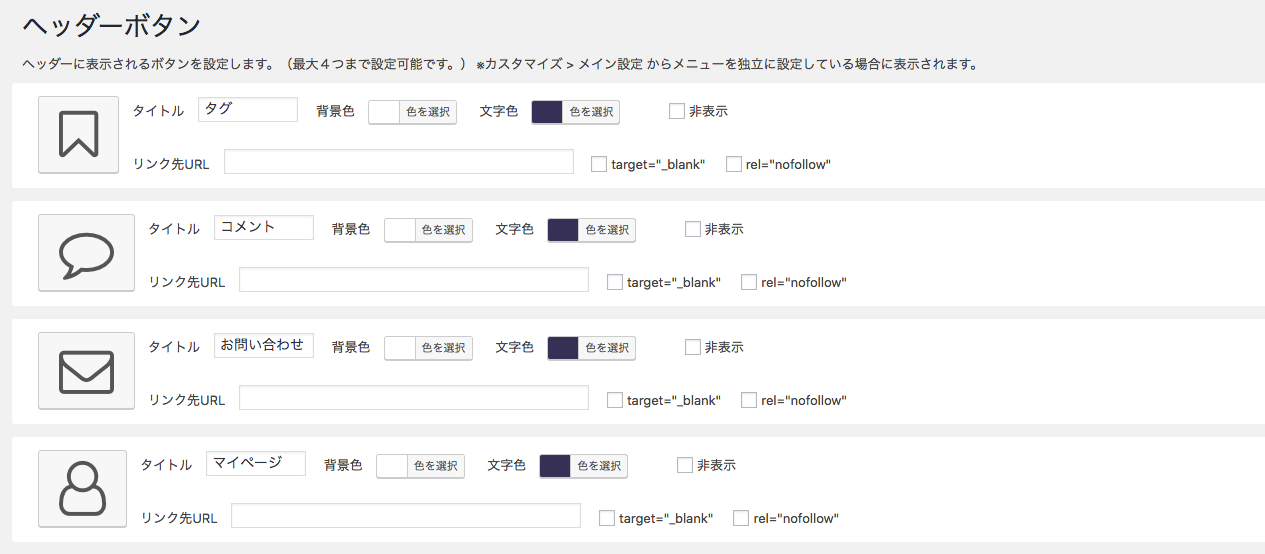
Diverオプション > ヘッダーボタン から作成することができます。
最大4つまで作成可能です。

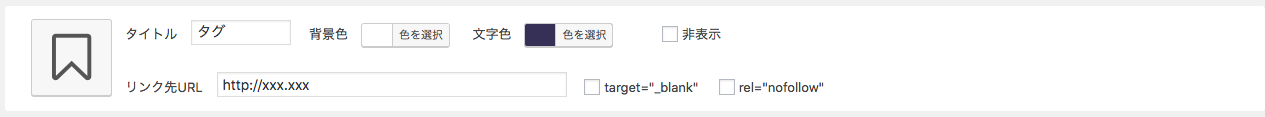
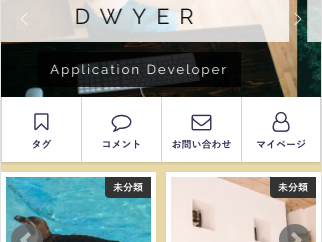
タイトルを入力すれば表示されます。アイコンとリンク先を設定してください。
非表示にチェックをすると、一時的に設定されたメニューが非表示になります。
target="_blank"リンク先を別タブで開きます。
rel="nofollow"リンク先にSEO効果を与えません。
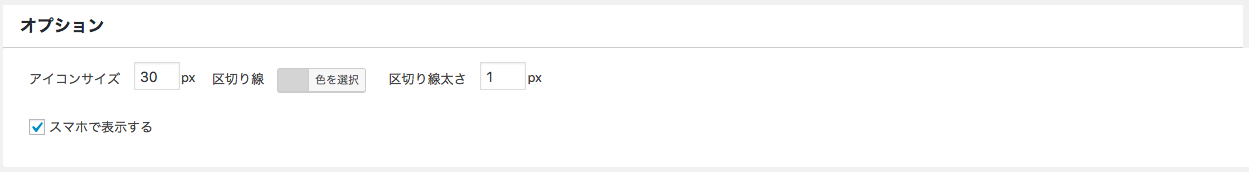
オプション設定

オプション設定でサイズや区切り線を設定できます。

また、ヘッダーボタンはスマホでも表示できますので、スマホのアクセスが多いサイトでも有効活用できます。