
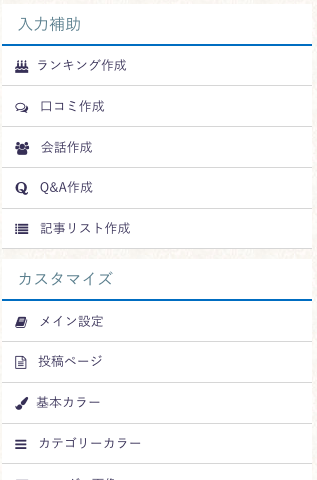
サイドバーにアイコン付きのリストを表示する方法を紹介いたします。
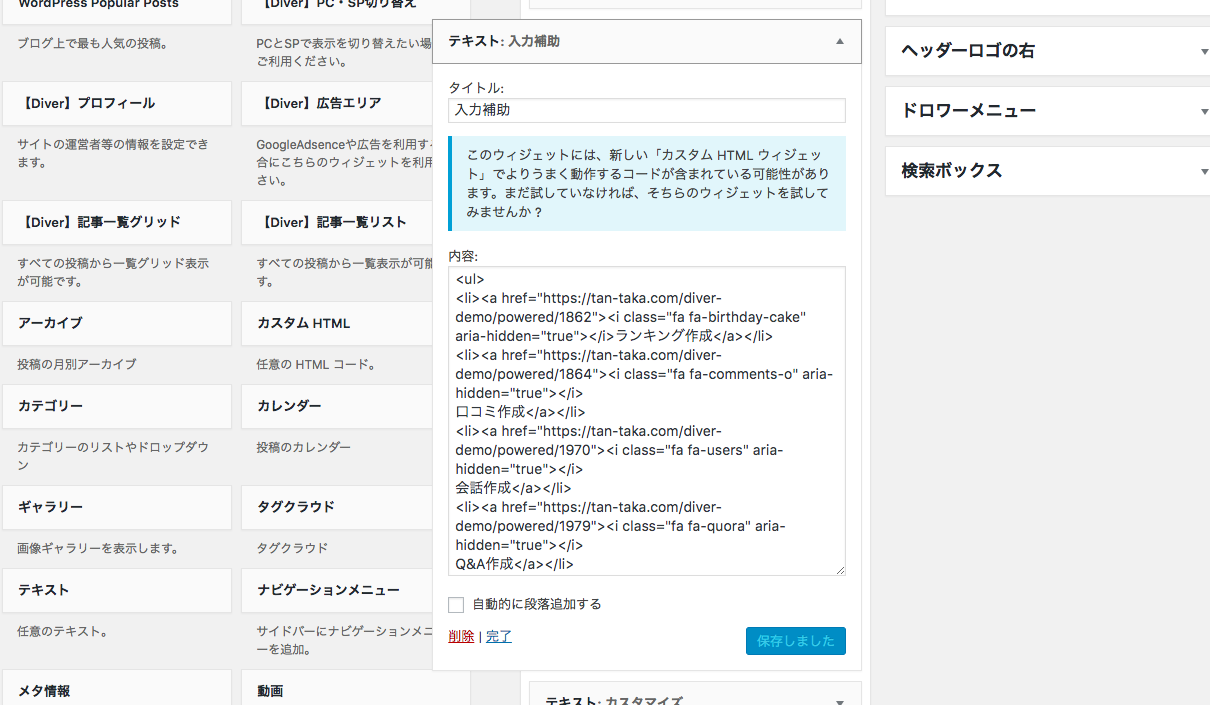
管理画面 > ウィジェット から設定してください。

ウィジェットエリアにテキストウィジェットを設置して、下記のようにHTMLを記述して下さい。
<ul>
<li><a href="https://tan-taka.com/diver-demo/powered/1862"><i class="fa fa-birthday-cake" aria-hidden="true"></i>ランキング作成</a></li>
<li><a href="https://tan-taka.com/diver-demo/powered/1864"><i class="fa fa-comments-o" aria-hidden="true"></i>
口コミ作成</a></li>
<li><a href="https://tan-taka.com/diver-demo/powered/1970"><i class="fa fa-users" aria-hidden="true"></i>
会話作成</a></li>
<li><a href="https://tan-taka.com/diver-demo/powered/1979"><i class="fa fa-quora" aria-hidden="true"></i>
Q&A作成</a></li>
<li><a href="https://tan-taka.com/diver-demo/powered/1883"><i class="fa fa-list" aria-hidden="true"></i>
記事リスト作成</a></li>
</ul>アイコンは、fontAwesemeを利用しています。
参考http://fontawesome.io/icons/
URLやアイコン、テキストは適宜調整して設定して下さい。