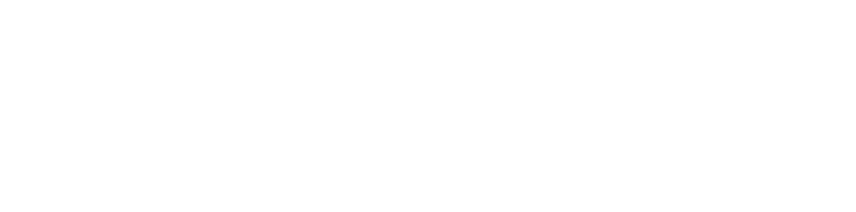
ファーストビュー設定

トップページのファーストビューを柔軟に設定が可能です。画像を用意しなくても綺麗なデザインになるパターンデデザイン・パターン画像を背景にしたり、好きな画像をファーストビューに設定したり、動画も背景に設定することができます。
サイトの印象が大きく変化するきっかけになることでしょう。
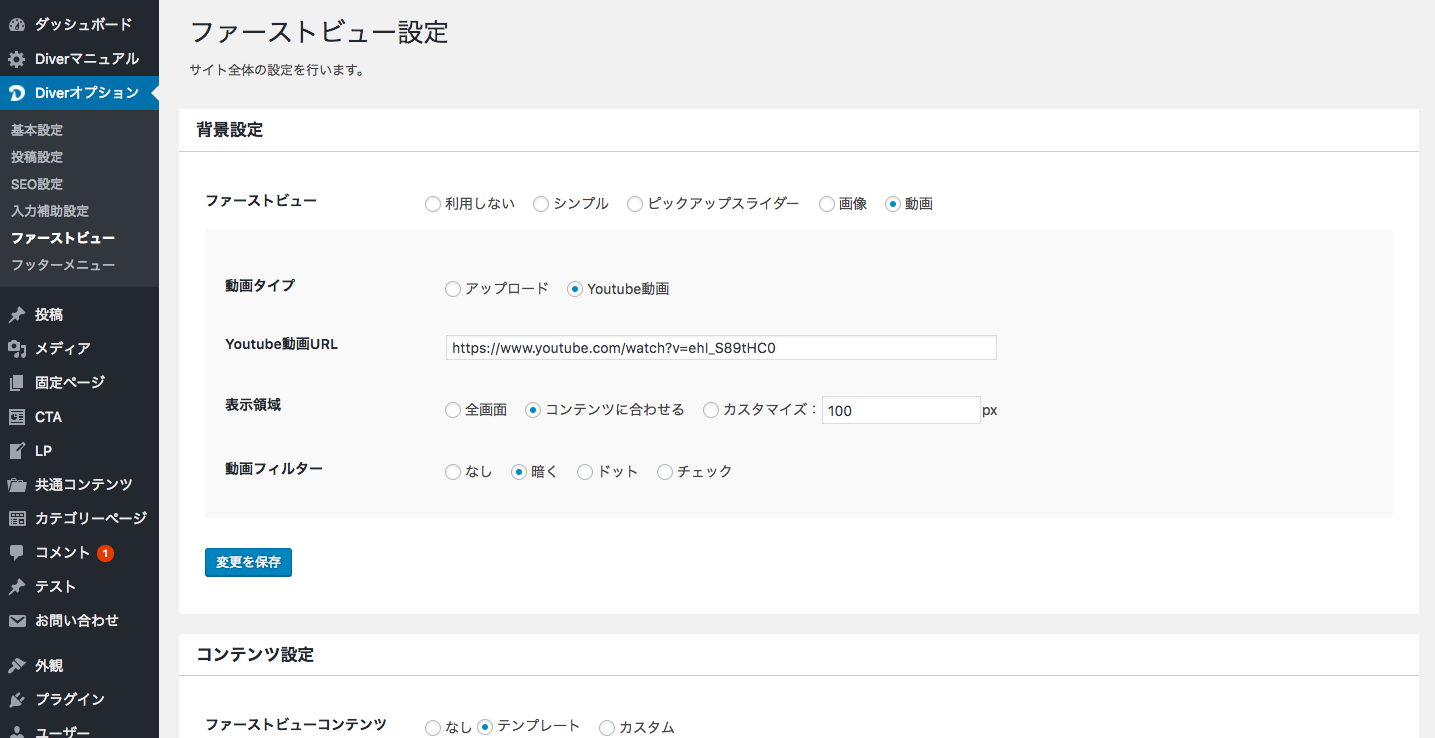
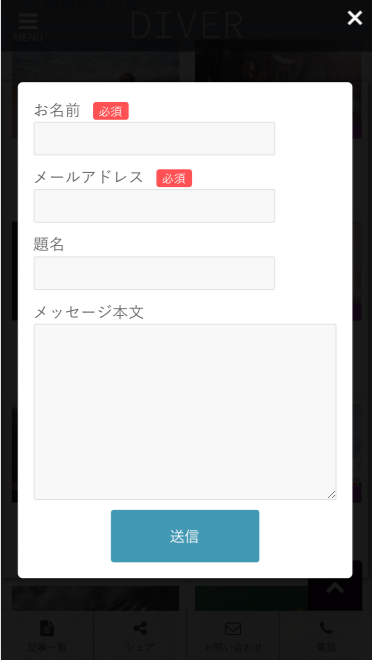
フッター固定メニュー




スマートフォン表示で、フッターに固定メニューが表示されます。カスタマイズして、様々な項目が表示可能になります。アクション数が増えること間違いなし!
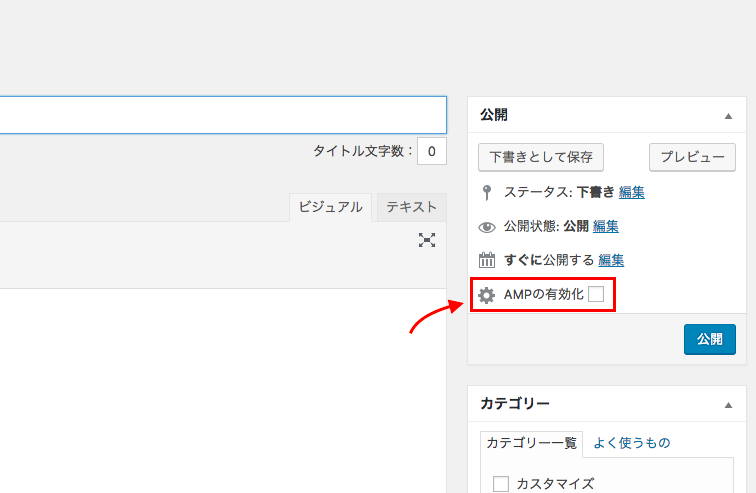
AMP機能

投稿ごとにAMPを有効にするか無効にするか設定が可能です。また、AMP用のスタイルシートやAMPテンプレートファイルを用意しているので、カスタマイズするのも簡単!プラグインでは出来なかった柔軟なAMPが適用可能になりました。また、独自のAMP変換プログラムにより、仕様変更にも迅速に対応することが出来ます。
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことです。
レスポンシブ

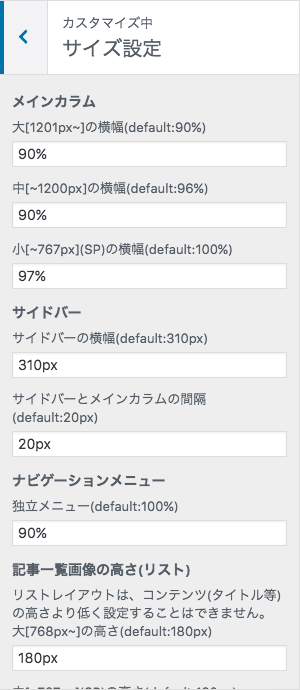
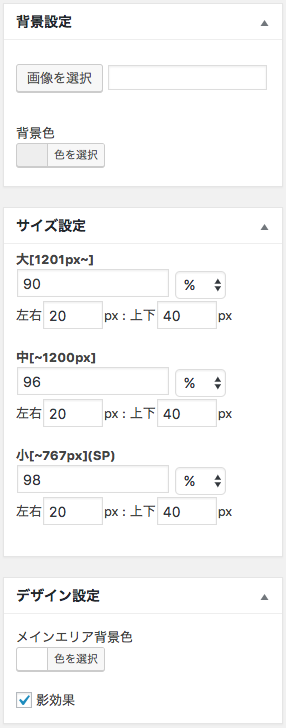
Diverでは、どんな端末でも綺麗なデザインを保ち続けるようにレスポンシブ対応しております。サイトによっては、サイズにこだわりがある可能性もあります。そんな時のためにサイズ設定を利用して、独自のサイズにしましょう。サイズを変更してもレスポンシブ対応が崩れることがありません。
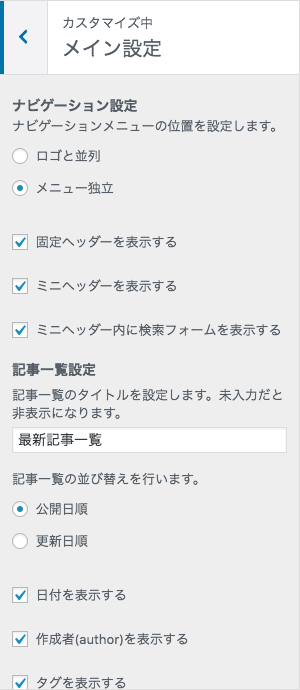
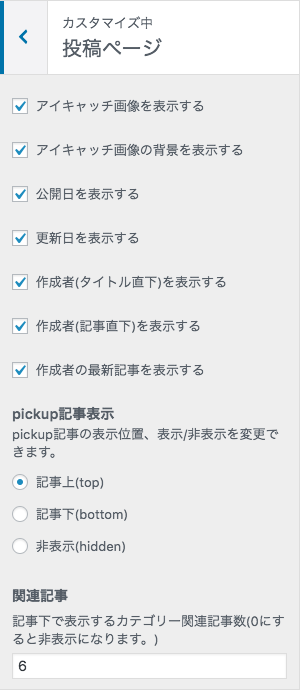
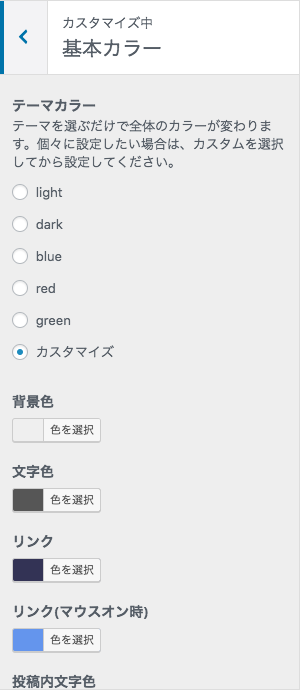
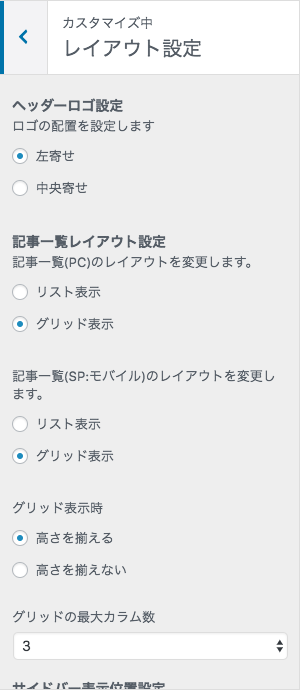
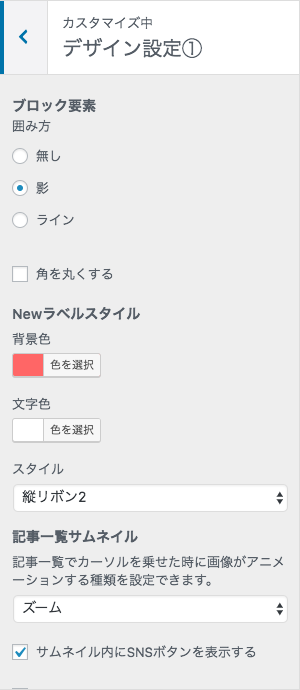
カスタマイザー
プレビューを確認しながら、カスタマイズ出来る項目が続々追加中!!どれも直感的操作でカスマイズ出来るので、初心者の方でもサイトの作成が楽しくなること間違いなし!
下記でカスタマイズの一部を紹介します。まだまだカスタマイズ項目はありますので、こんな機能はあるのかな?と思ったらお問い合わせください!!












入力補助

CTA・アピールブロック
ユーザーのアクションを逃さない用に適宜アクションポイントを設定することが可能です。しかし、あまり多すぎてもユーザーの行動を誘導することは出来ません。
そこでアピールブロックとCTAを駆使しましょう。
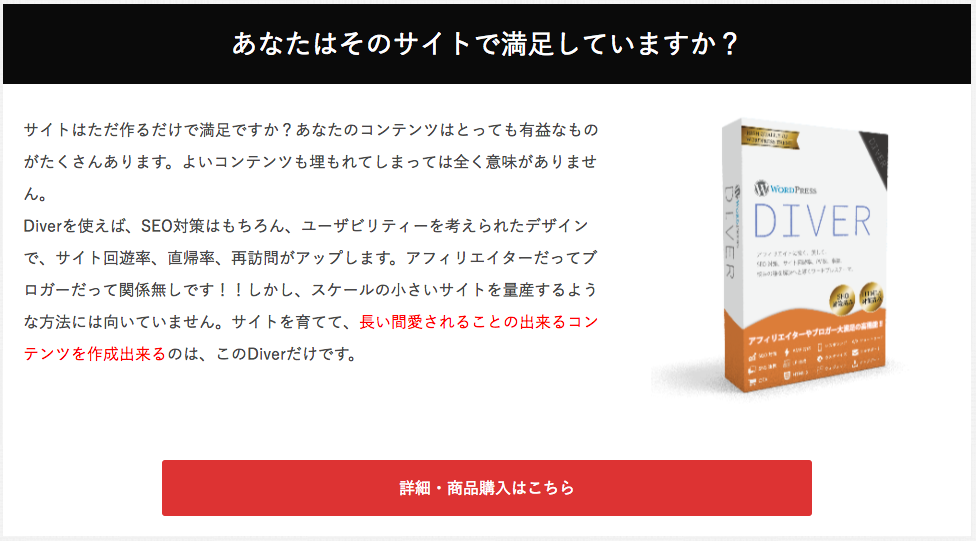
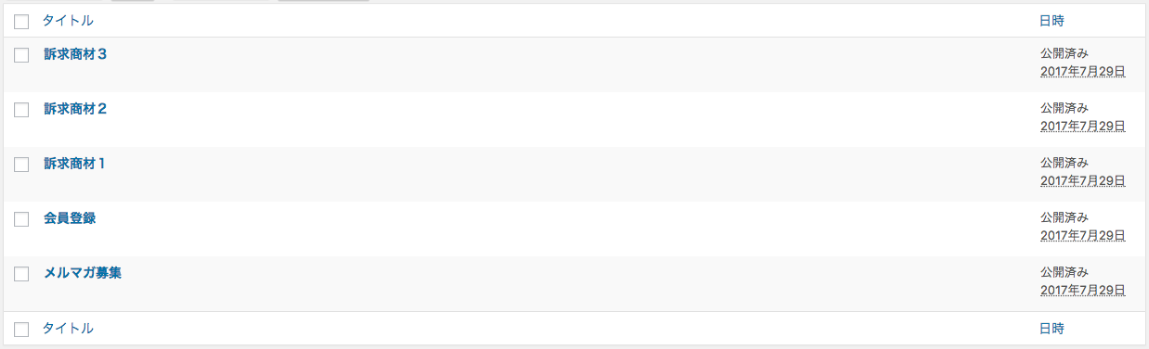
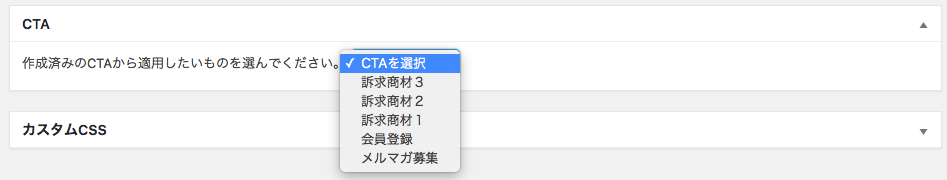
CTA



投稿最下部にCTAを設定することが可能です。設定も投稿ページから作成したCTAを選択するだけですので、ABテストも容易です。
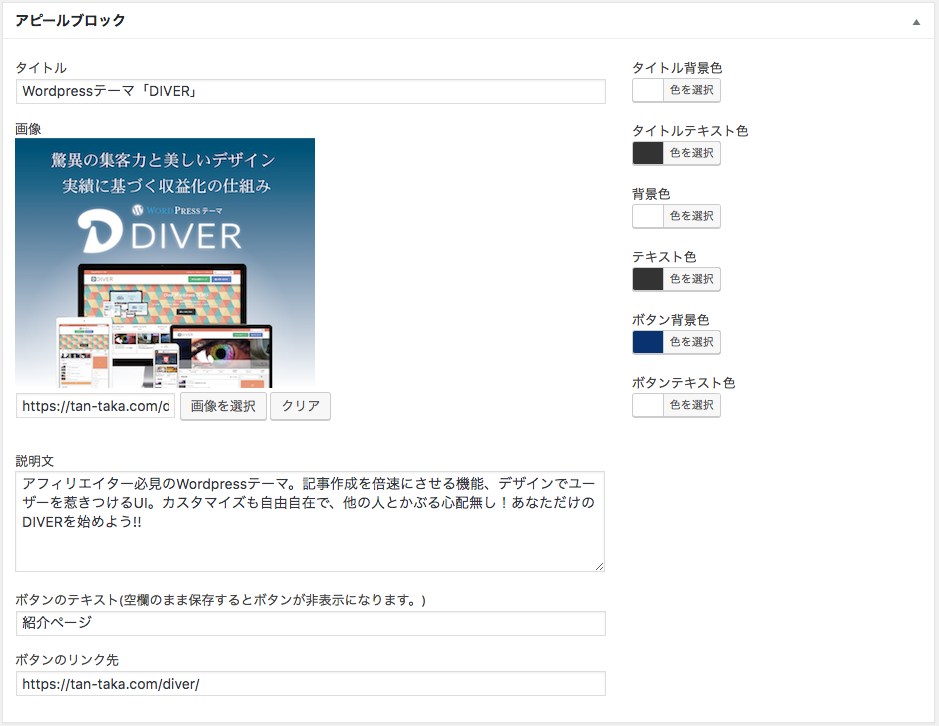
アピールブロック


長い記事の場合には、記事下まで行くまでに離脱してしまったり、複数の商材を紹介しているけど、最もアピールしたいものがあるという場合に利用いてください。投稿ページから作成することができます。
アピールブロックは、サイドバーの最下部に表示され、スクロールに追従します。
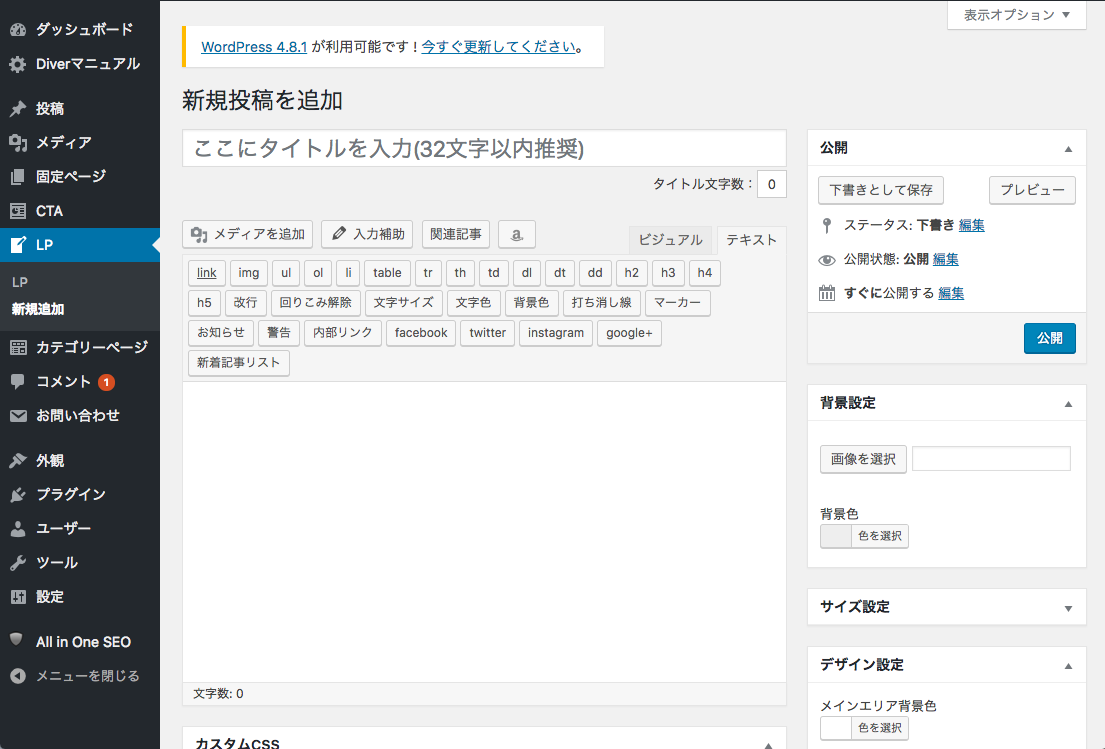
LP


楽々管理でカスタマイズし放題。
LPも投稿と同じように作成可能です。ショートコードや入力補助の機能も利用が可能です。
また、LPページは、個別に背景画像やスタイル、サイズ等がカスタマイズ出来るので柔軟にデザインの設定ができます。
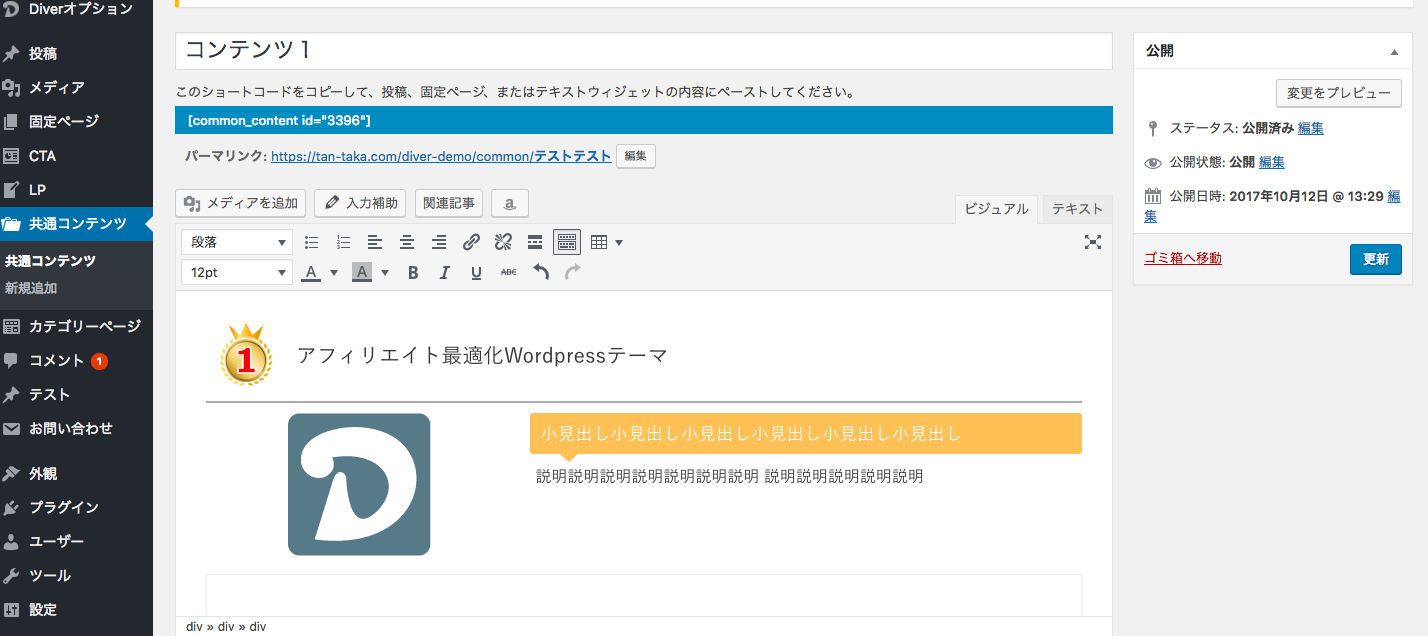
共通コンテンツ

好きな場所で自分で作成したコンテンツが呼び出し放題!毎回同じ記述をしなくて、共通コンテンツを作成しておけばショートコードで呼び出しが可能です!Add Quick Tagと組み合わせれば、独自のクイックタグが追加できます。
カテゴリーページ


カテゴリーページは強力な集客ページになります!
カテゴリーページは、そのカテゴリーについての記事がたくさん含まれている"豊富なコンテンツ"のページです。
Diverでは、通常の投稿と同じように記事を書くだけで、それぞれのカテゴリーページを作成できちゃいます。Webの知識は全く必要なし!!ショートコードも入力補助も使えば、あっという間に内容の濃いページが出来てしまいます。
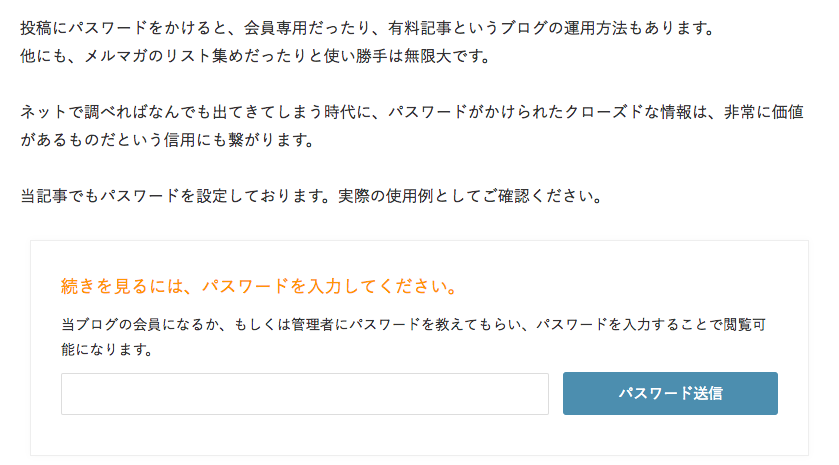
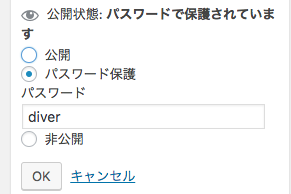
パスワード設定記事



投稿にパスワードをかけて、ユーザーのリストを獲得することができます。パスワードをかけると、パスワード前にコンテンツを追加出来る新たな入力フォームが表示されますので、訴求するまでに文章を書くことができます。アフィリエイターに重宝される機能です。
画像非表示設定

チェックボタンひとつで画像を利用しないサイトにフルチェンジ!画像を利用しなくてもデザインは損なわれずに綺麗なサイトが利用できます。