
一度使ったら、二度と他のテーマへは移れない便利さ!
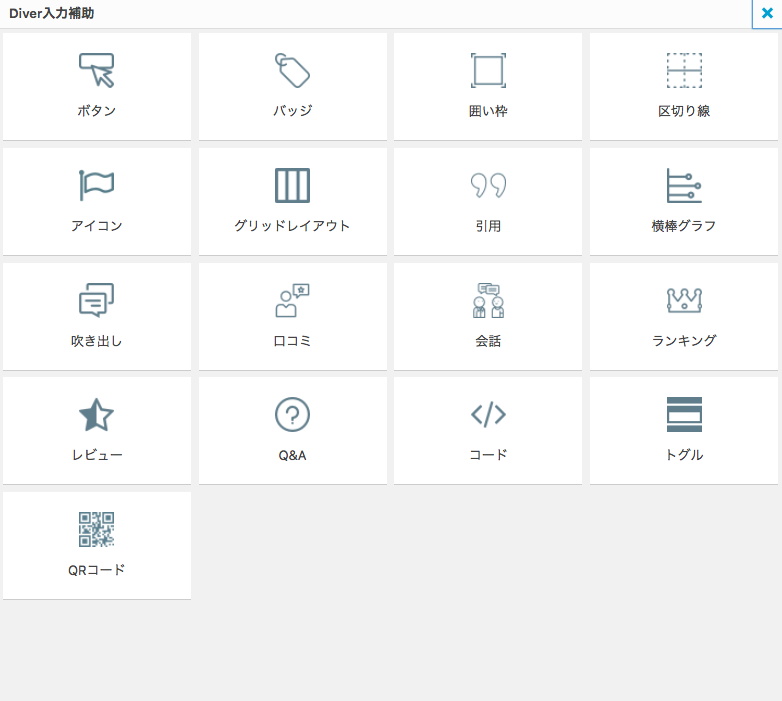
入力補助は、Diverオリジナルの機能で、プラグイン等でも存在しない唯一の機能です。
項目は、続々と増え続けていきます。増えれば増えるほど、投稿の自由さが増してコンテンツの質が向上することでしょう。
入力補助は、Diverオリジナルの機能で、プラグイン等でも存在しない唯一の機能です。
項目は、続々と増え続けていきます。増えれば増えるほど、投稿の自由さが増してコンテンツの質が向上することでしょう。
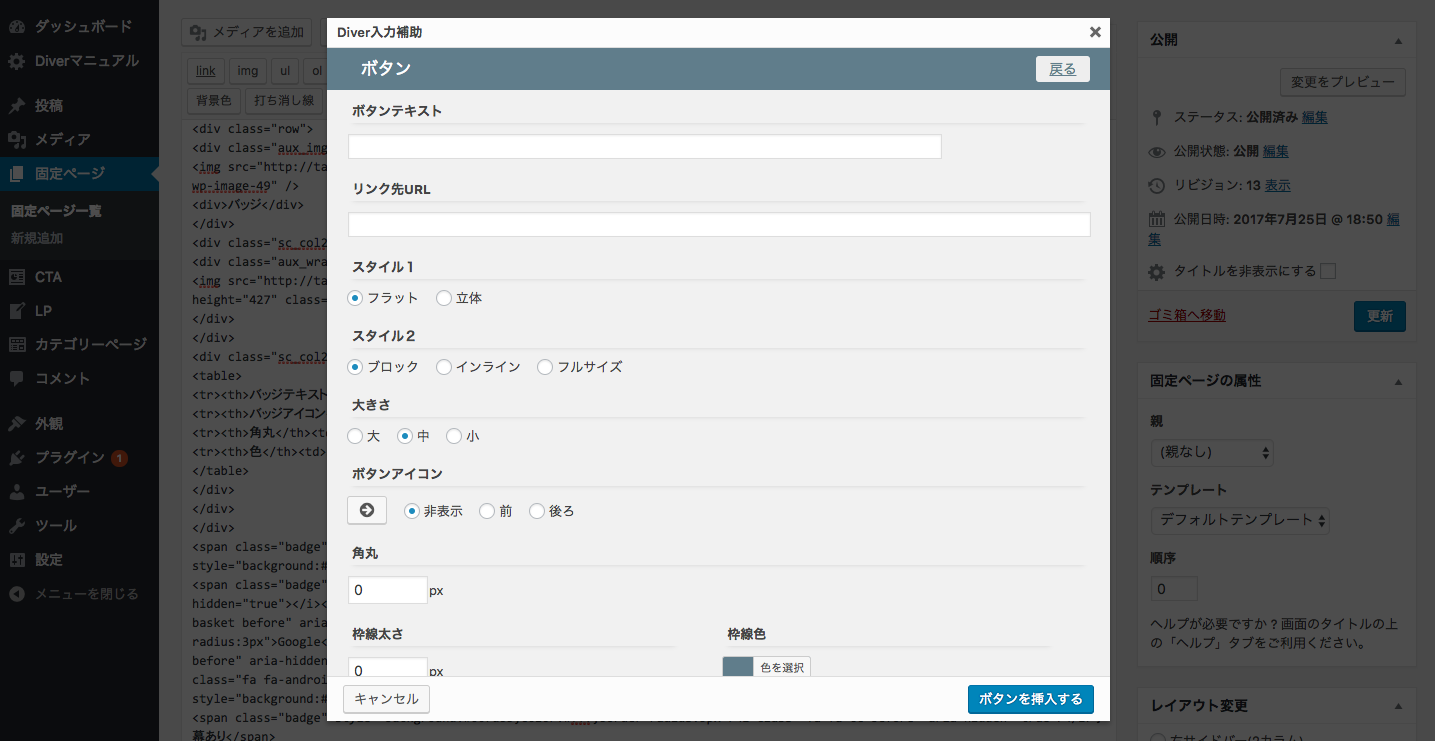
ボタン

| ボタンテキスト | ボタンのテキストを設定します。 |
|---|---|
| リンク先URL | ボタンのリンク先を設定します。 |
| スタイル1 | ボタンのスタイル(フラット、立体)を設定します。 |
| スタイル2 | ボタンのスタイル(ブロック、インライン、フルサイズ)を設定します。 |
| 大きさ | ボタンの大きさを設定します。 |
| ボタンアイコン | ボタンのアイコンと表示位置を設定します。 |
| 角丸 | ボタンの角丸を設定します。 |
| 枠線 | 枠線の太さと枠線の色を設定します。 |
| 色 | ボタン背景色とテキストの色を設定します。 |
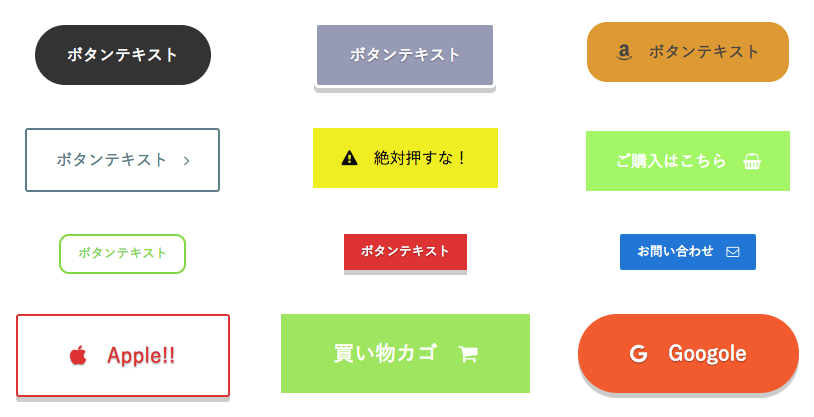
表示例

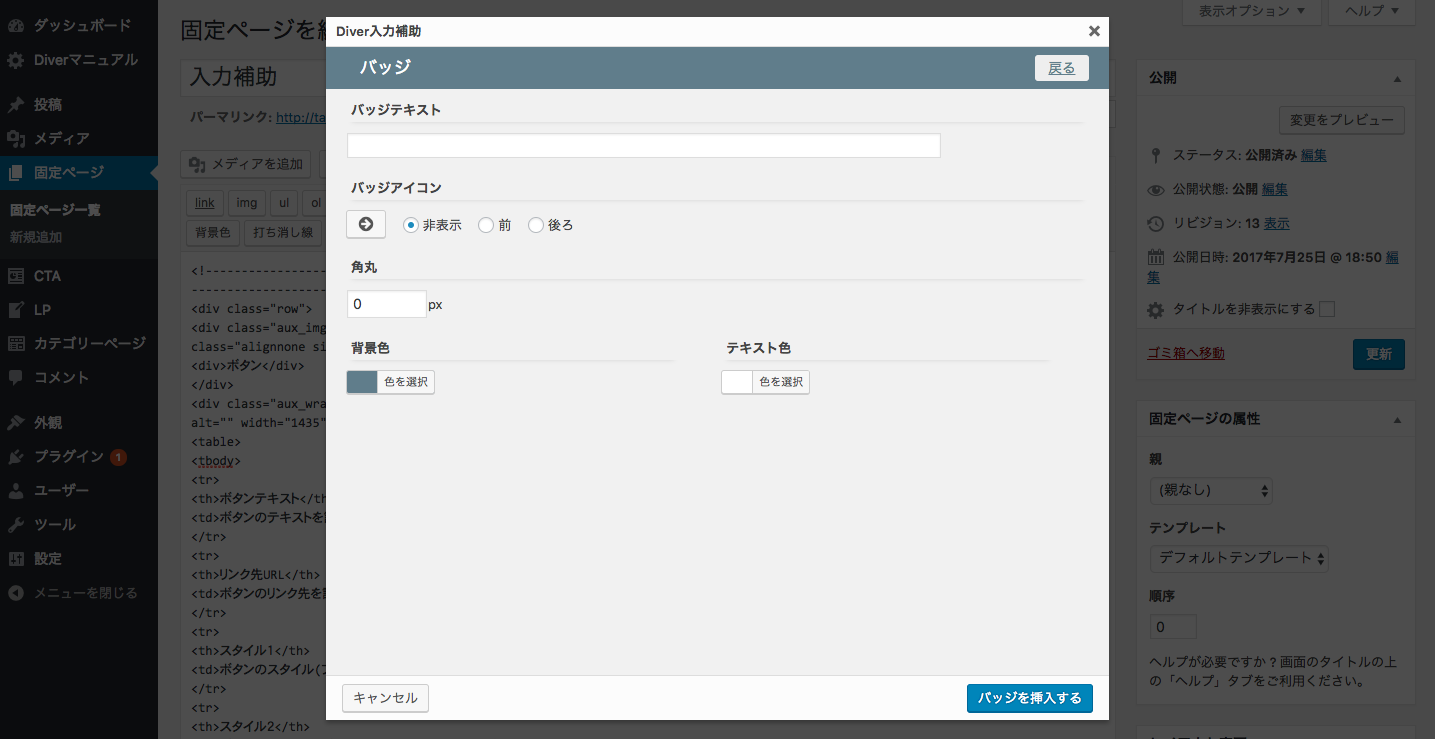
バッジ

| バッジテキスト | バッジのテキストを設定します。 |
|---|---|
| バッジアイコン | バッジのアイコンと表示位置を設定します。 |
| 角丸 | バッジの角丸を設定します。 |
| 色 | バッジの背景色とテキストの色を設定します。 |
表示例
おすすめ注意!関連記事送料無料GoogleamazonAndroidApple字幕あり
お問い合わせ免許証設定R18
お問い合わせ免許証設定R18
ノート風にすることだって簡単ですよ。
他にもいろいろできることはいっぱいあるのでぜひ使って実感してみてください。
他にもいろいろできることはいっぱいあるのでぜひ使って実感してみてください。
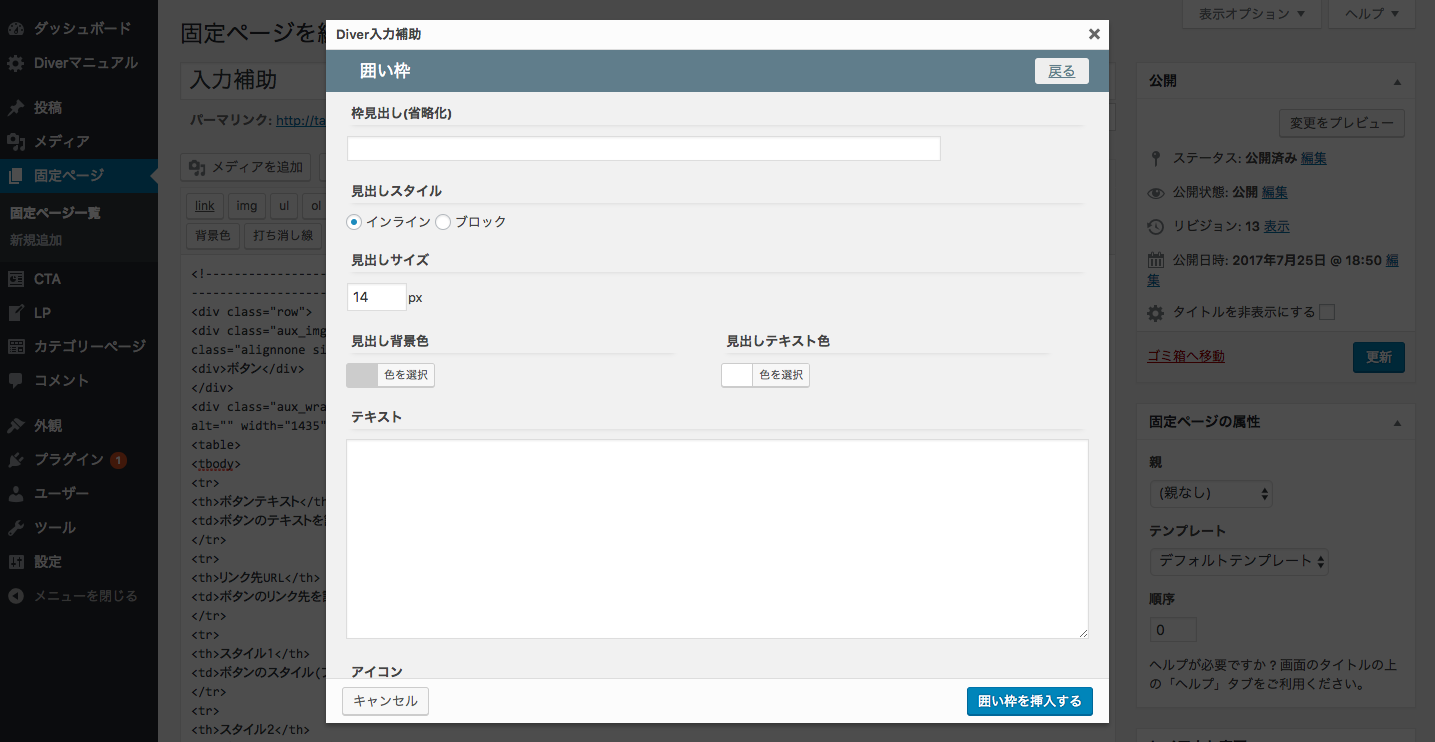
囲い枠

| 枠見出し | 枠の見出しを設定します |
|---|---|
| 見出しスタイル | 見出しのスタイルを設定します。 |
| 見出しサイズ | 見出しの文字サイズを設定します。 |
| 見出し色 | 見出しの背景色、テキスト色を設定します。 |
| テキスト | 囲い枠内のコンテンツを設定します。 |
| アイコン | アイコンと表示位置を設定します。 |
| 角丸 | 枠の角丸を設定します。 |
| 枠線 | 枠線の太さと枠線の色を設定します。 |
| コンテンツ色 | コンテンツ背景色とテキストの色を設定します。 |
表示例
コーヒータイムでーす
見出しもつけれます
アイコンで様々な表現ができるから、無限の使い道が考えられますね。
ノート風にすることもできます。
もっといろんなカスタマイズが自由自在なのに、全くhtmlを書かなくても作れてしまいます。
あなたのコンテンツがより一層華やかになることでしょう。
もっといろんなカスタマイズが自由自在なのに、全くhtmlを書かなくても作れてしまいます。
あなたのコンテンツがより一層華やかになることでしょう。
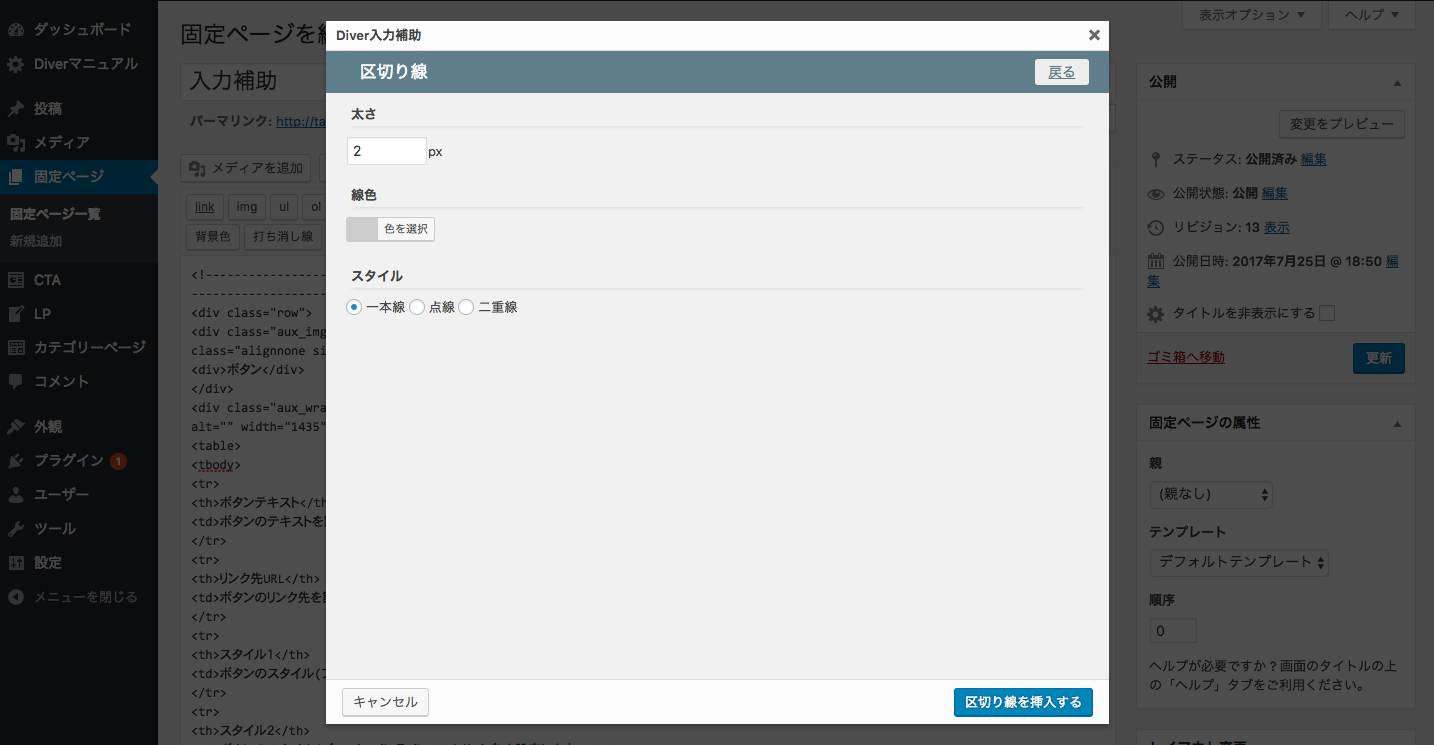
区切り線

| 太さ | 区切り線の太さを設定します。 |
|---|---|
| 線色 | 区切り線の色を設定します。 |
| スタイル | 区切り線のスタイルを設定します。 |
表示例
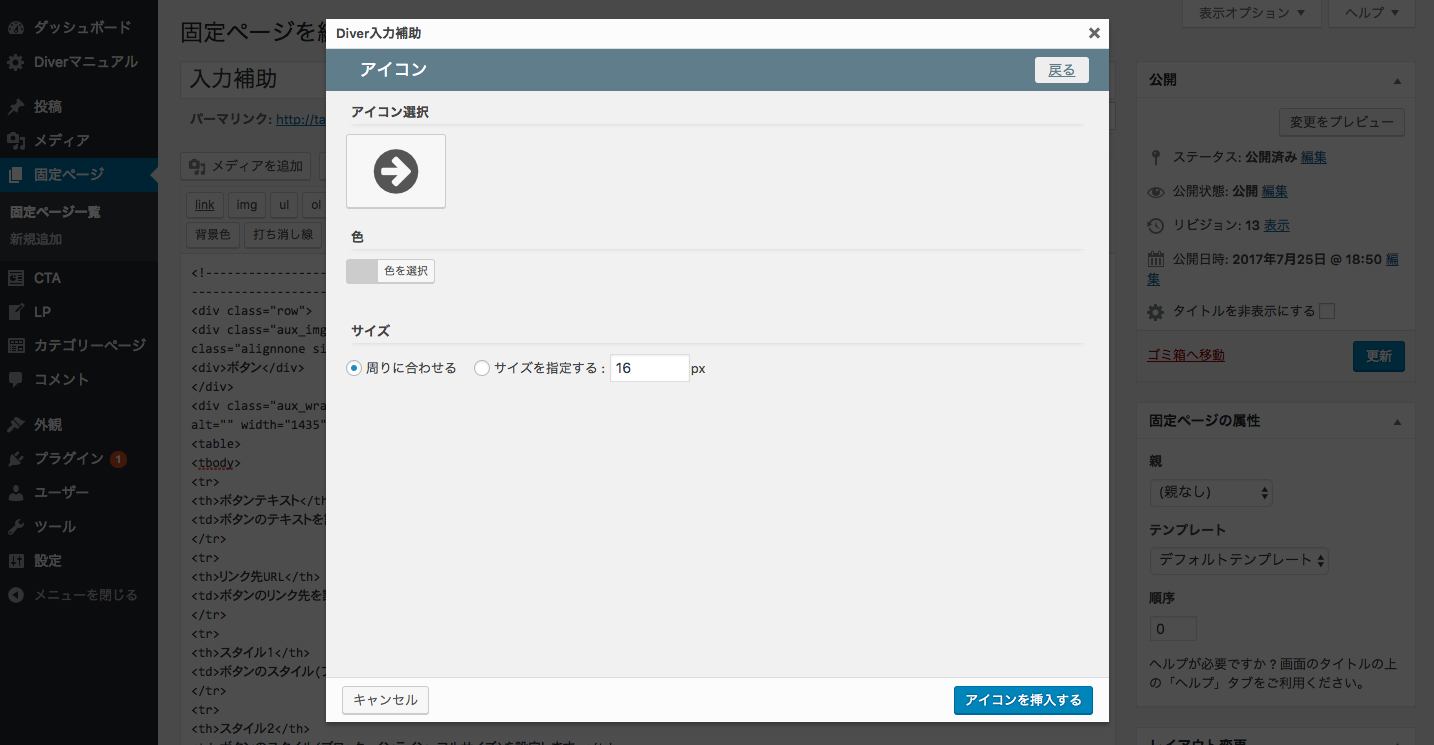
アイコン

| アイコン選択 | アイコンを設定します。 |
|---|---|
| 色 | アイコンの色を設定します。 |
| サイズ | アイコンのフォントサイズを設定します。 |
表示例
空を見上げると、ちょうど真上を飛行機が飛んで行った。音が響き渡る静かな荒野。
遠くに寂しげにポツンと大きな木があった。
近づいてみると、木の実がなっている。それも、一つだけ。取られた形跡もなく、まるで後から取り付けたような違和感がある木の実だった。ぼくは不思議な気持ちと不気味な気持ちを抱えて、その場で立ちすくんでいた。すると遠くからこちらに勢いよく走ってきている車に気がついた。
遠くに寂しげにポツンと大きな木があった。
近づいてみると、木の実がなっている。それも、一つだけ。取られた形跡もなく、まるで後から取り付けたような違和感がある木の実だった。ぼくは不思議な気持ちと不気味な気持ちを抱えて、その場で立ちすくんでいた。すると遠くからこちらに勢いよく走ってきている車に気がついた。
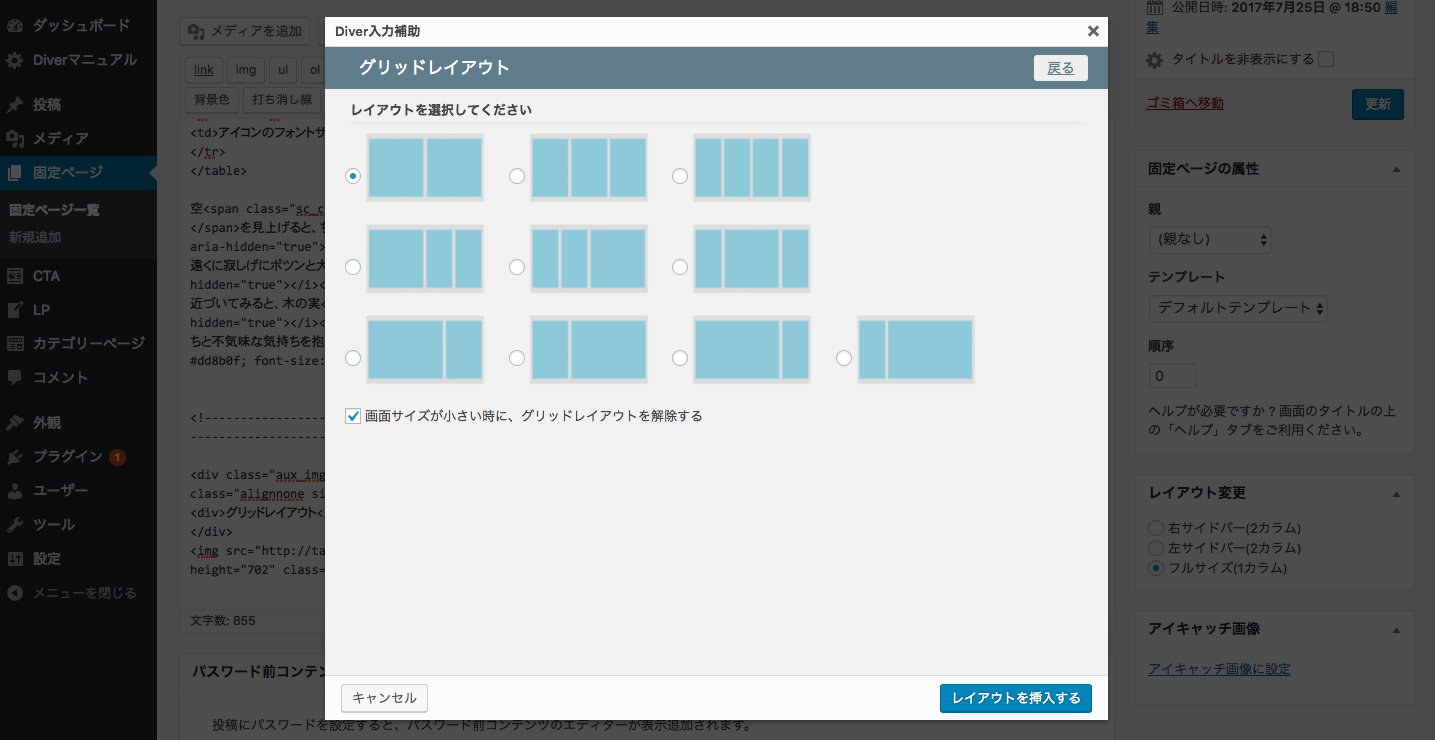
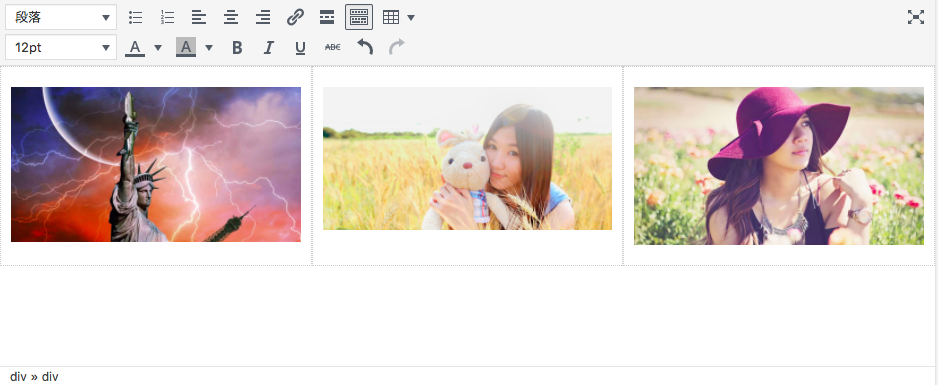
グリッドレイアウト

| レイアウト選択 | レイアウトを設定します。(【50%:50%】 【33.3%:33.3%:33.3%】 【25%:25%:25%:25%】 【50%:25%:25%】 【25%:25%:50%】 【25%:50%:25%】 【66.6%:33.3%】 【33.3%:66.6%】 【75%:25%】 【25%:75%】) |
|---|---|
| グリッド解除 | チェックをいれて挿入したレイアウトは、画面の幅が狭くなったら自動的に1カラムになります。 |
表示例

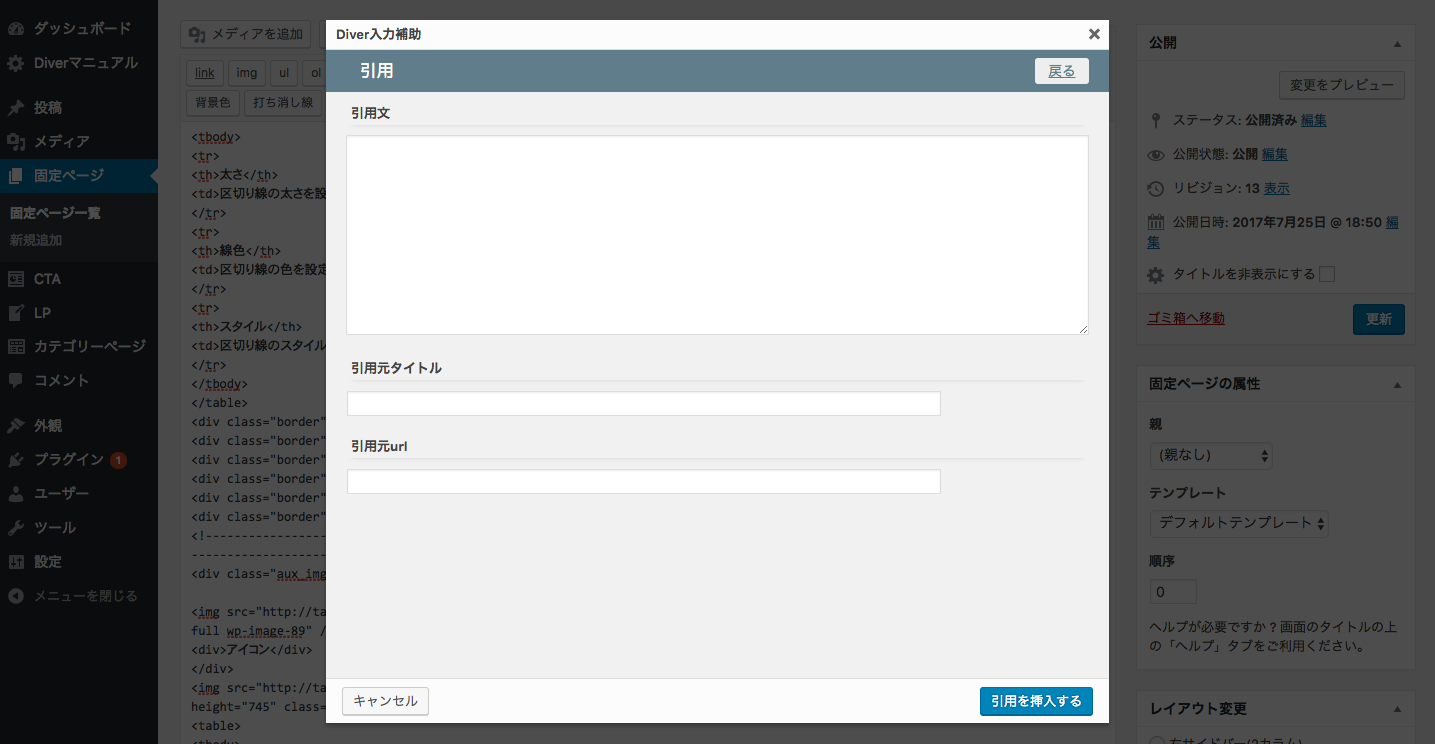
引用

| 引用文 | 引用してきた文章を入力してください。 |
|---|---|
| 引用元タイトル | 引用元の名称、タイトルを設定してください。 |
| 引用元URL | 引用元がWebサイトの場合にURLを設定してください。 |
表示例
引用(いんよう、英語:citation, quotation[1])とは、広義には、他人の著作を自己の作品のなかで紹介する行為、先人の芸術作品やその要素を自己の作品に取り入れること。報道や批評、研究などの目的で、自らの著作物に他の著作物の一部を採録したり、ポストモダン建築で過去の様式を取り込んだりすることを指す。狭義には、各国の著作権法の引用の要件を満たして行われる合法な無断転載等[2]のこと。
引用は権利者に無断で行われるもので、法(日本では著作権法第32条)で認められた合法な行為であり、権利者は引用を拒否することはできない[3]。権利者が拒否できるのは、著作権法の引用の要件を満たさない違法な無断転載等に限られる。
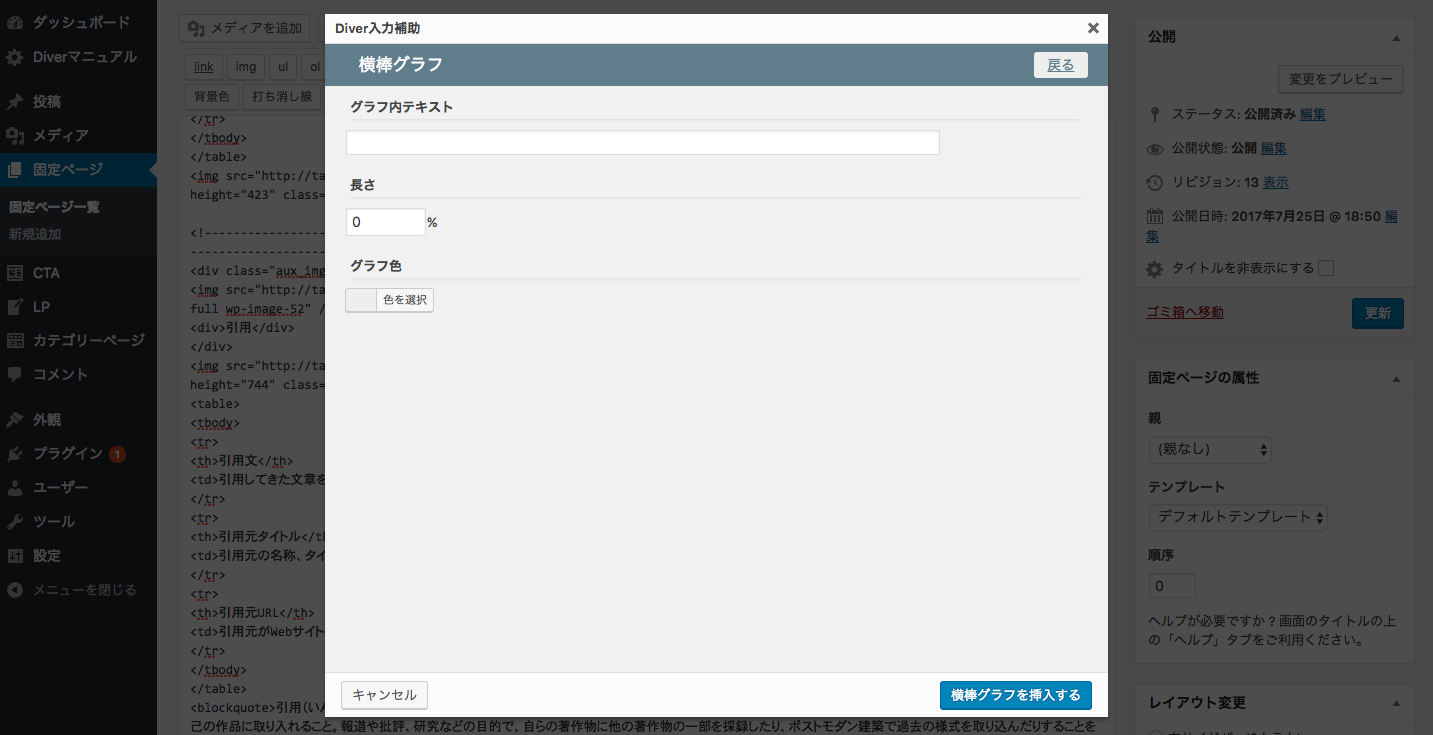
横棒グラフ

| グラフ内テキスト | グラフの中のテキストを設定してください |
|---|---|
| 長さ | グラフの長さを設定してください。(%) |
| グラフ色 | グラフの色を設定してください。 |
表示例
1位:Kis-My-Ft2
2位:ゆず
3位:Aimer
4位:C-ute
5位:サウンドトラック
2位:ゆず
3位:Aimer
4位:C-ute
5位:サウンドトラック
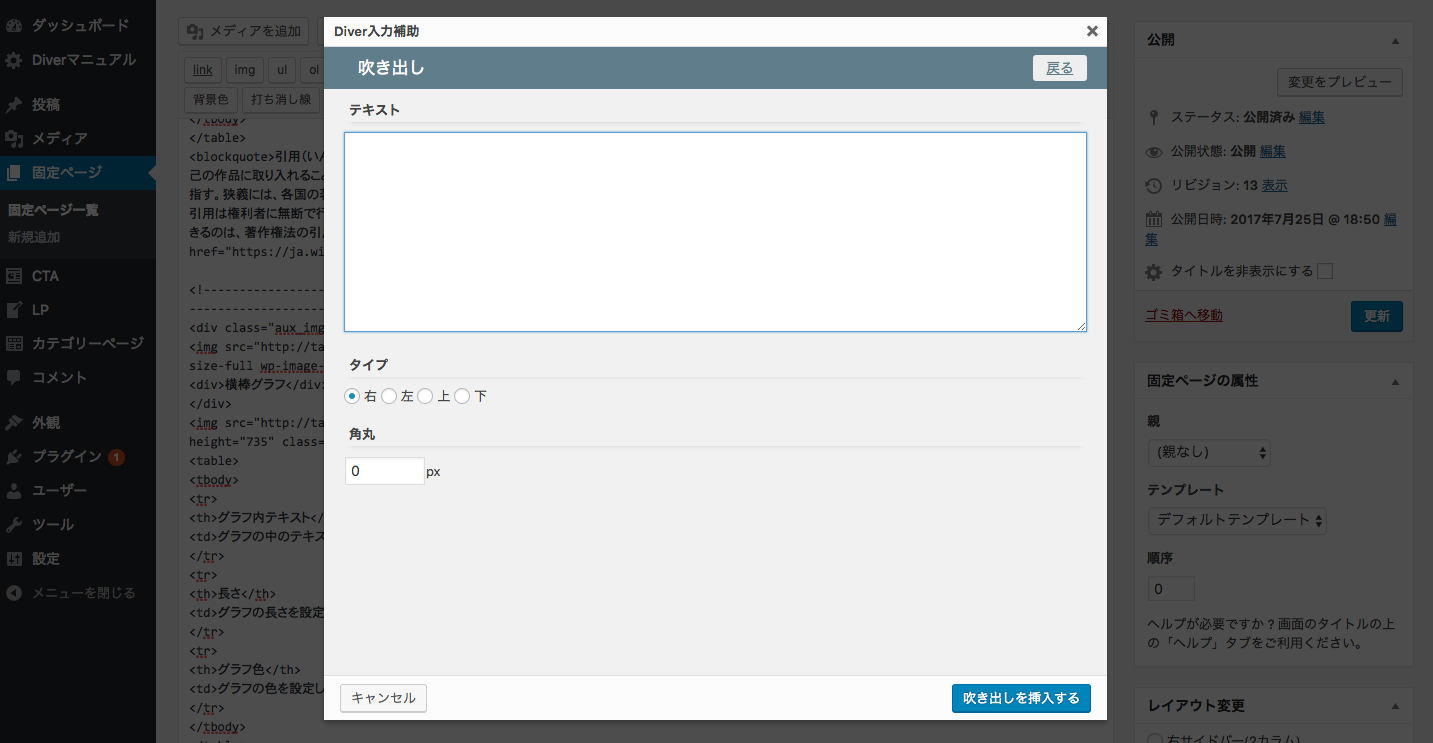
吹き出し

| テキスト | 吹き出しの中のテキストを設定します。 |
|---|---|
| タイプ | 吹き出しの方向を設定できます |
| 角丸 | 吹き出しの角丸を設定してください。 |
表示例
いろんな場面で利用ができます。
方向も自由自在でコンテンツがどんどん華やかになります。
ちょっとした囲い枠としての利用でもいいかもしれない
いろんな場面で活躍すること間違いなし
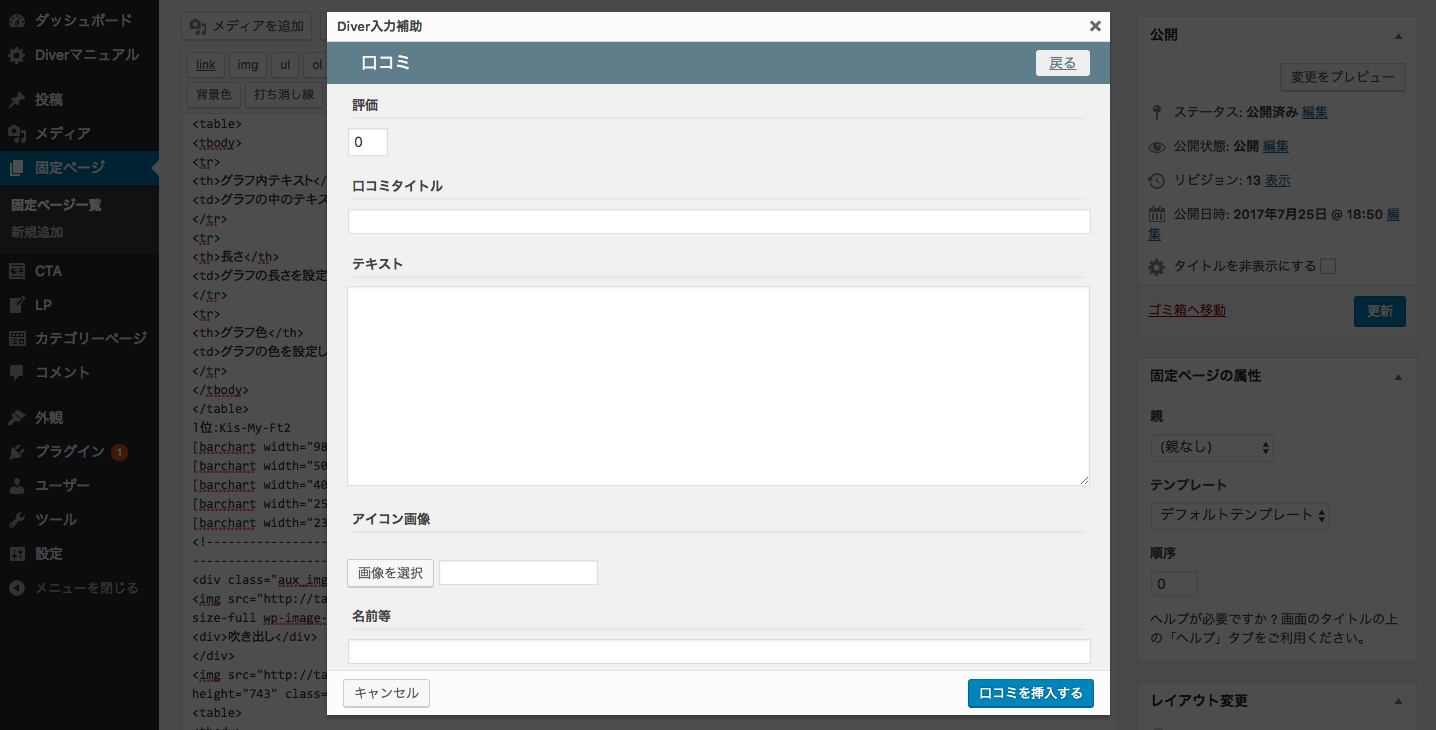
口コミ

| 評価 | 口コミの評価数を設定します。 |
|---|---|
| テキスト | 口コミの内容を設定します。 |
| アイコン画像 | 口コミの発話者の画像等を設定します。 |
| 名前 | 口コミ者の名前を設定します。 |
| 名前 | 口コミ者の名前を設定します。 |
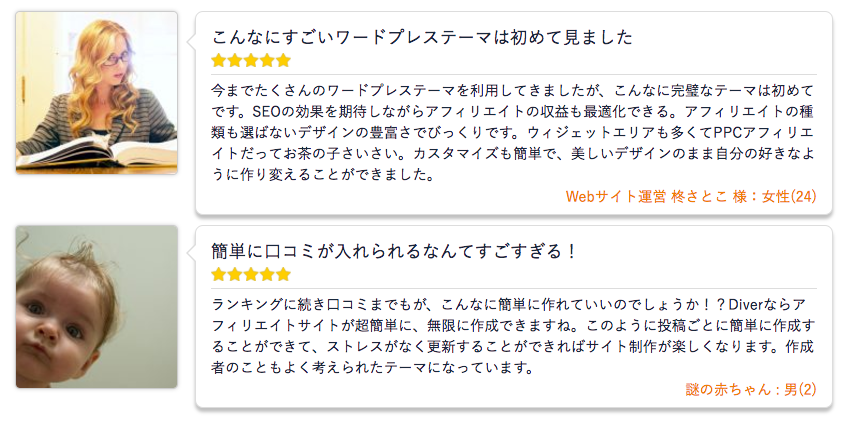
表示例

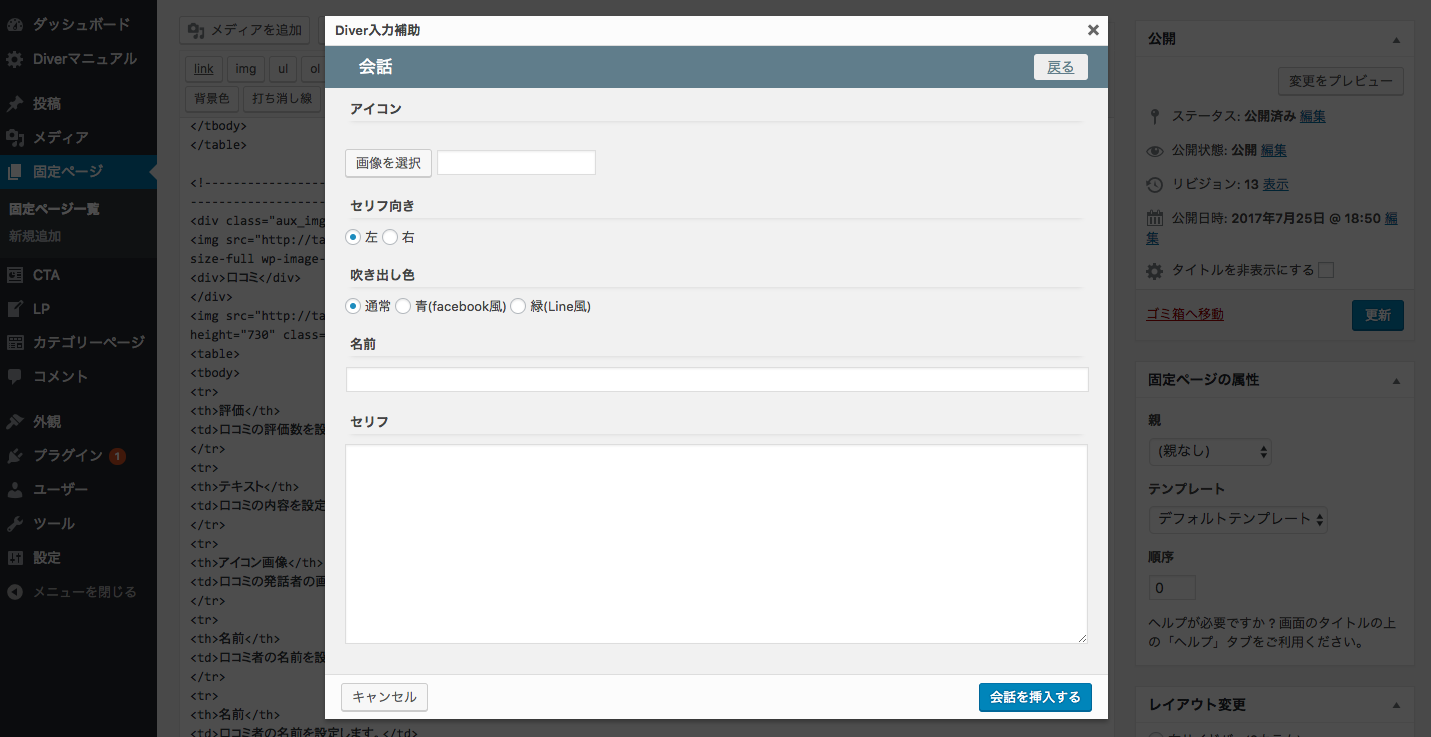
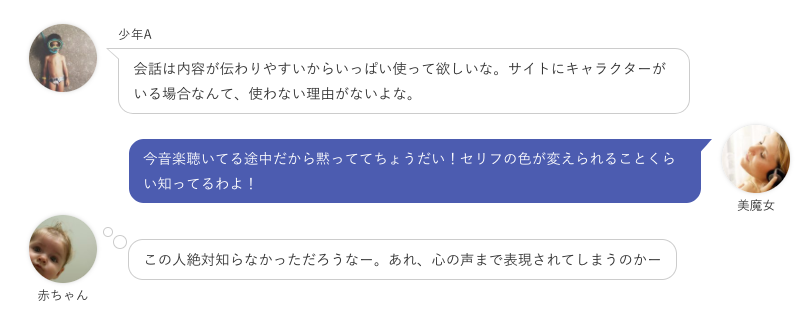
会話

| アイコン | 会話キャラの画像を設定します。 |
|---|---|
| セリフ向き | セリフの方向を設定します。 |
| 吹き出し色 | 吹き出しの色を設定します。 |
| 名前 | 会話キャラの名前を設定します。 |
| セリフ | 会話内容を設定します。 |
表示例

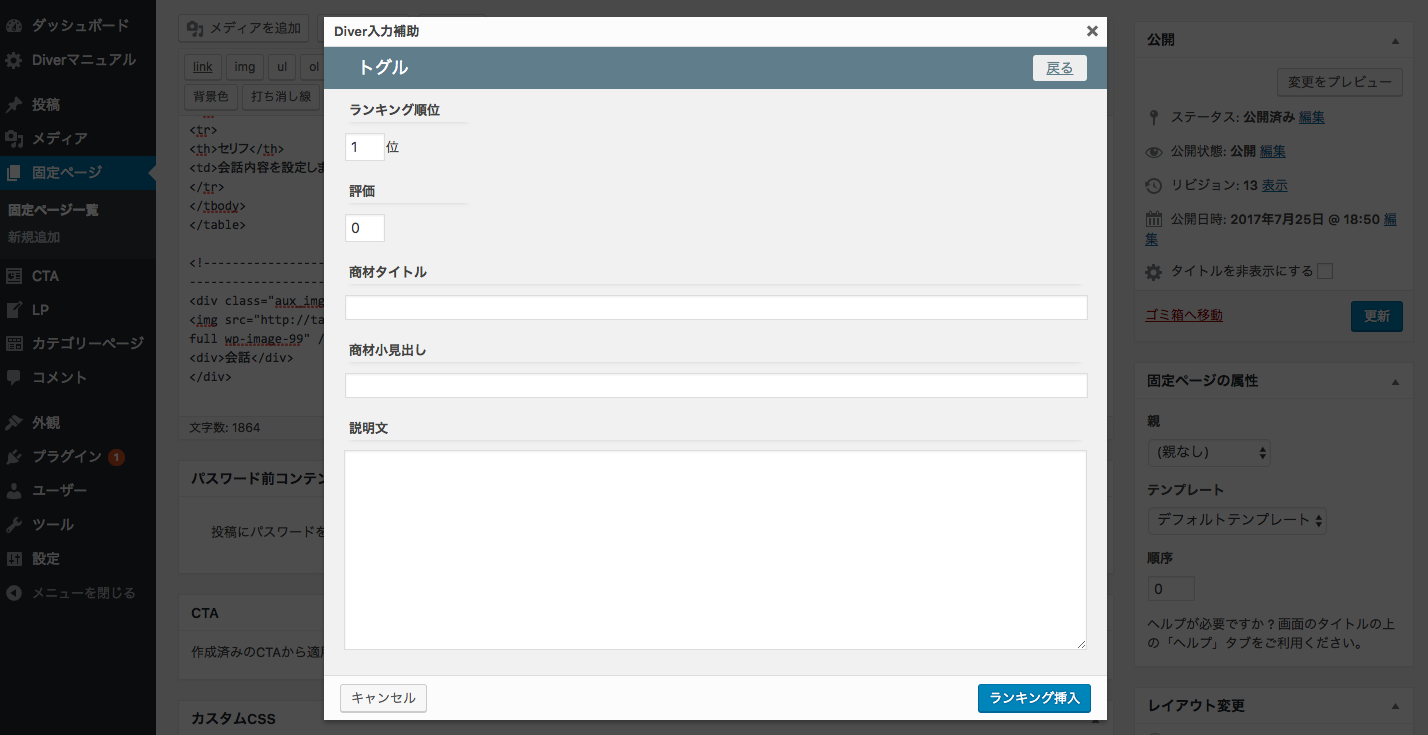
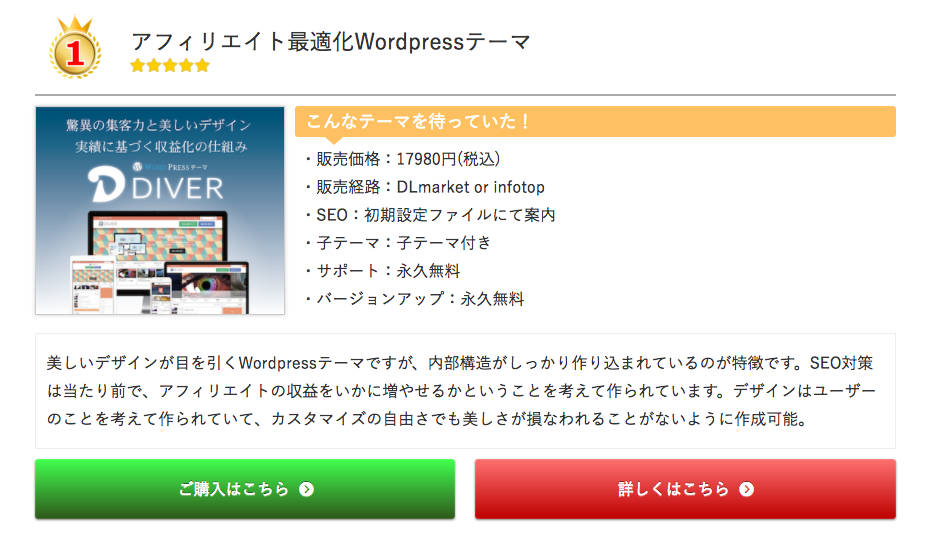
ランキング

| ランキング順位 | ランキング順位を設定します。(0位にすると、ランクアイコンが非表示になります。) |
|---|---|
| 評価 | 商材の評価を設定します。 |
| 商材タイトル | 商材のタイトルを設定します。 |
| 商材小見出し | 商材の小見出しを設定します。 |
| 説明文 | 商材の簡単な説明文を設定します。 |
| 説明文 | 商材の簡単な説明文を設定します。 |
| 商材画像 | 商材の画像を設定します。 |
| 備考 | 商材についての備考を設定します。 |
| 備考 | 商材についての備考を設定します。 |
| 詳細ページボタン | 商材についての詳細ページへのボタンのリンク先とテキストを設定します。 |
| 購入ページボタン | 商材についての購入ページへのボタンのリンク先とテキストを設定します。 |
表示例

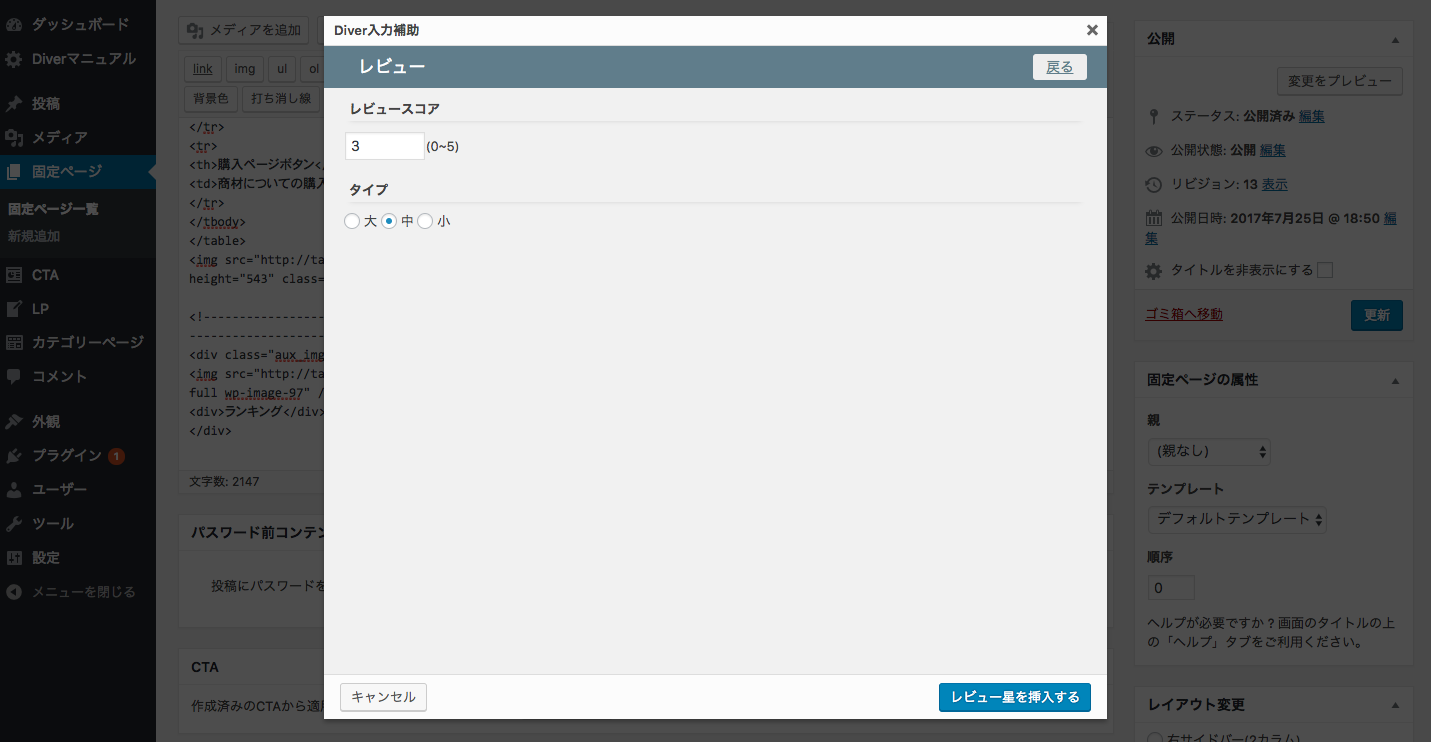
レビュー星

| レビュースコア | レビュースコアを設定します。(0.1間隔で細かく設定可能です。) |
|---|---|
| タイプ | レビュー星の大きさを設定します。 |
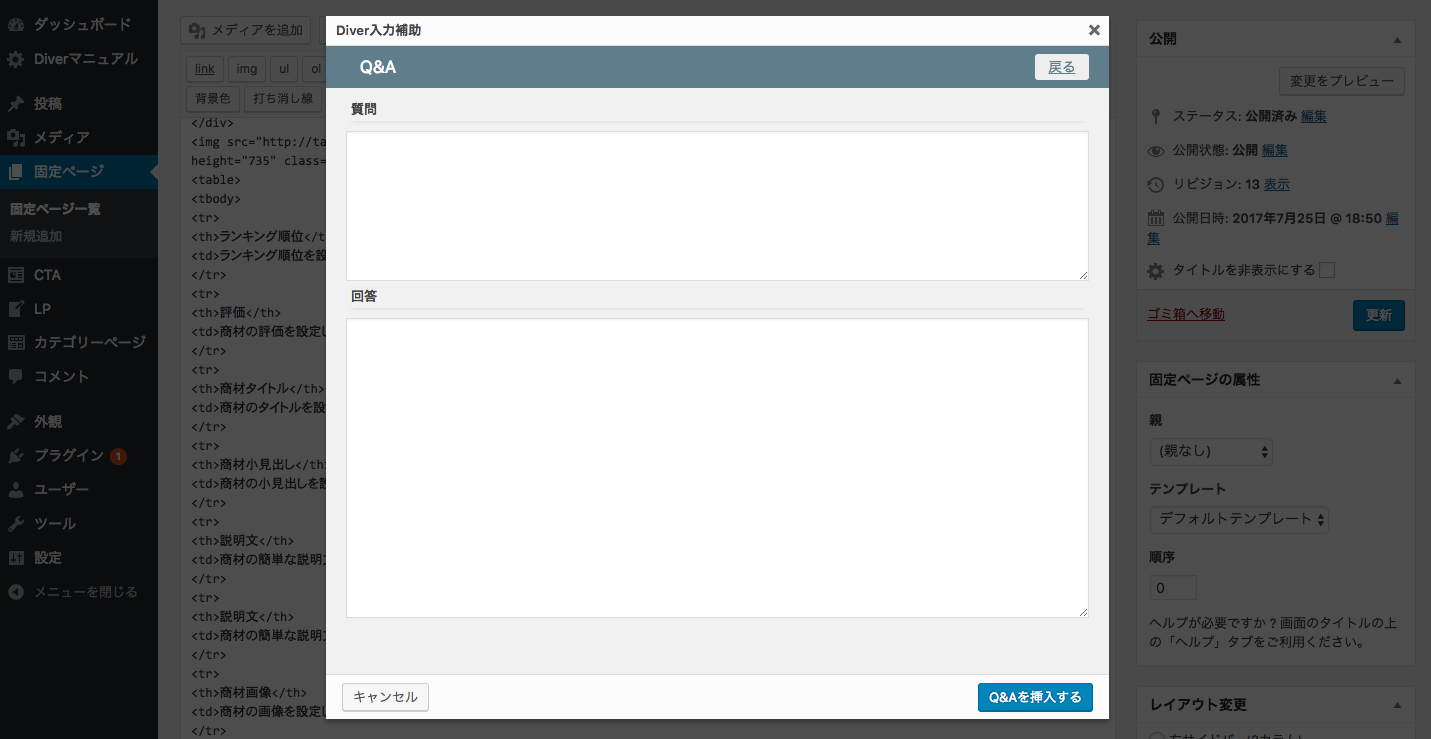
Q&A

| 質問 | 質問を設定します。 |
|---|---|
| 回答 | 質問に対する回答を設定します。 |
表示例
誰でも簡単に作成ができますか?
もちろんです。なんの技術も知識必要なしで執筆スピードが上がります。
Diverの値段は変わることはありませんか?
変わります。販売当初から比べると機能の量が数倍に膨れ上がったので値上げも視野に入れています。
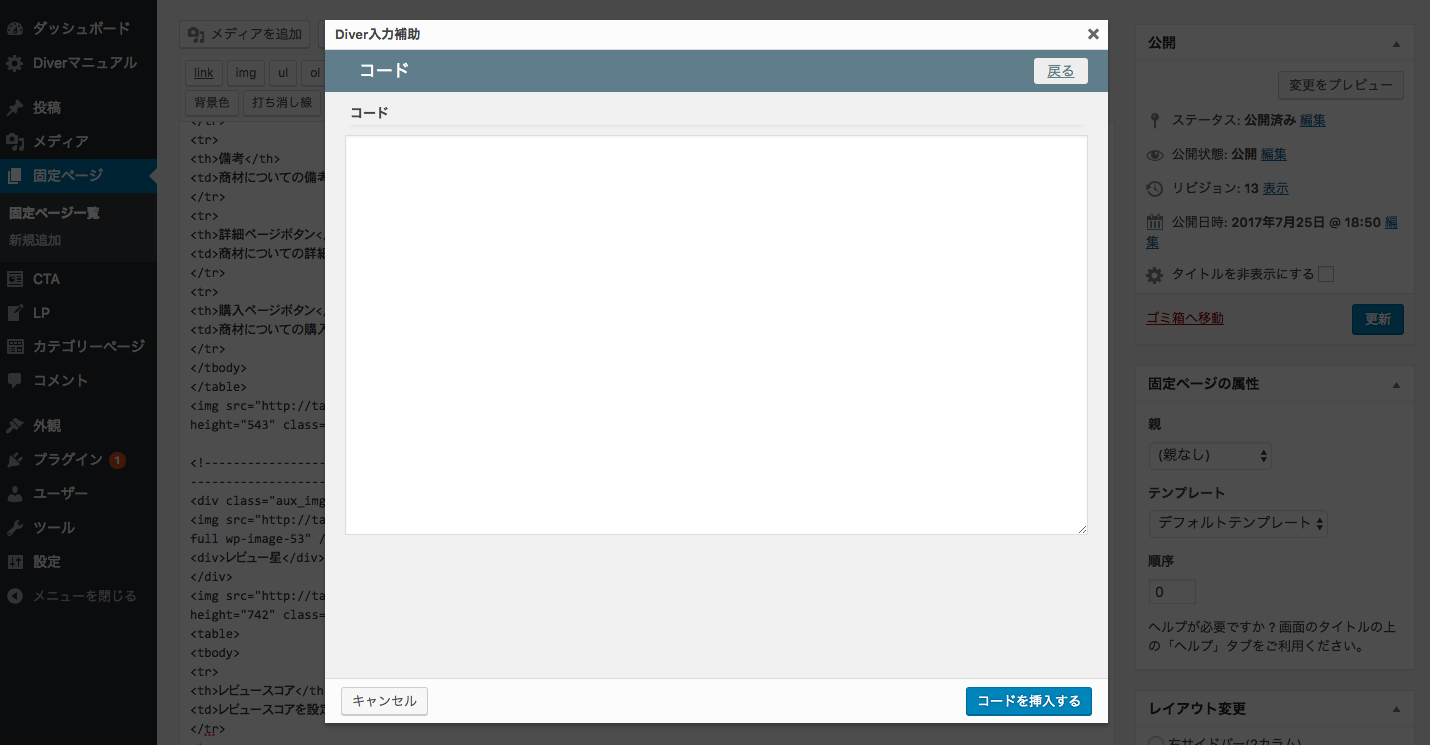
コード

| コード | コードを入力します。phpやcss,js等スクリプトを投稿内に表示させたい時に利用してください。 |
|---|
表示例
function diver(){
$diver = "hello";
echo $diver;
}
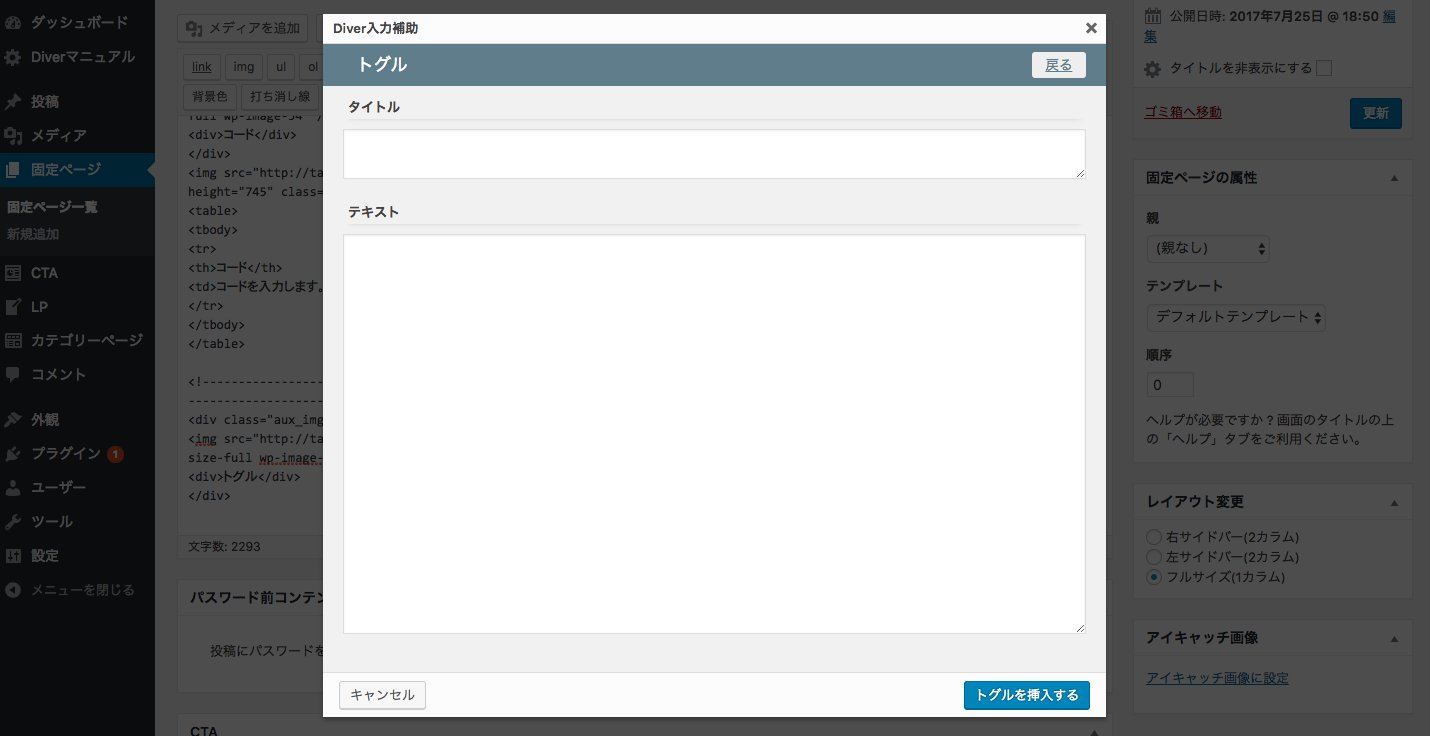
トグル

| タイトル | タイトルを設定します。 |
|---|---|
| テキスト | クリックで開かれる中のコンテンツを設定します。 |
表示例
トグルサンプル
トグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプル
トグルサンプル
トグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプル
トグルサンプル
トグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプルトグルサンプル

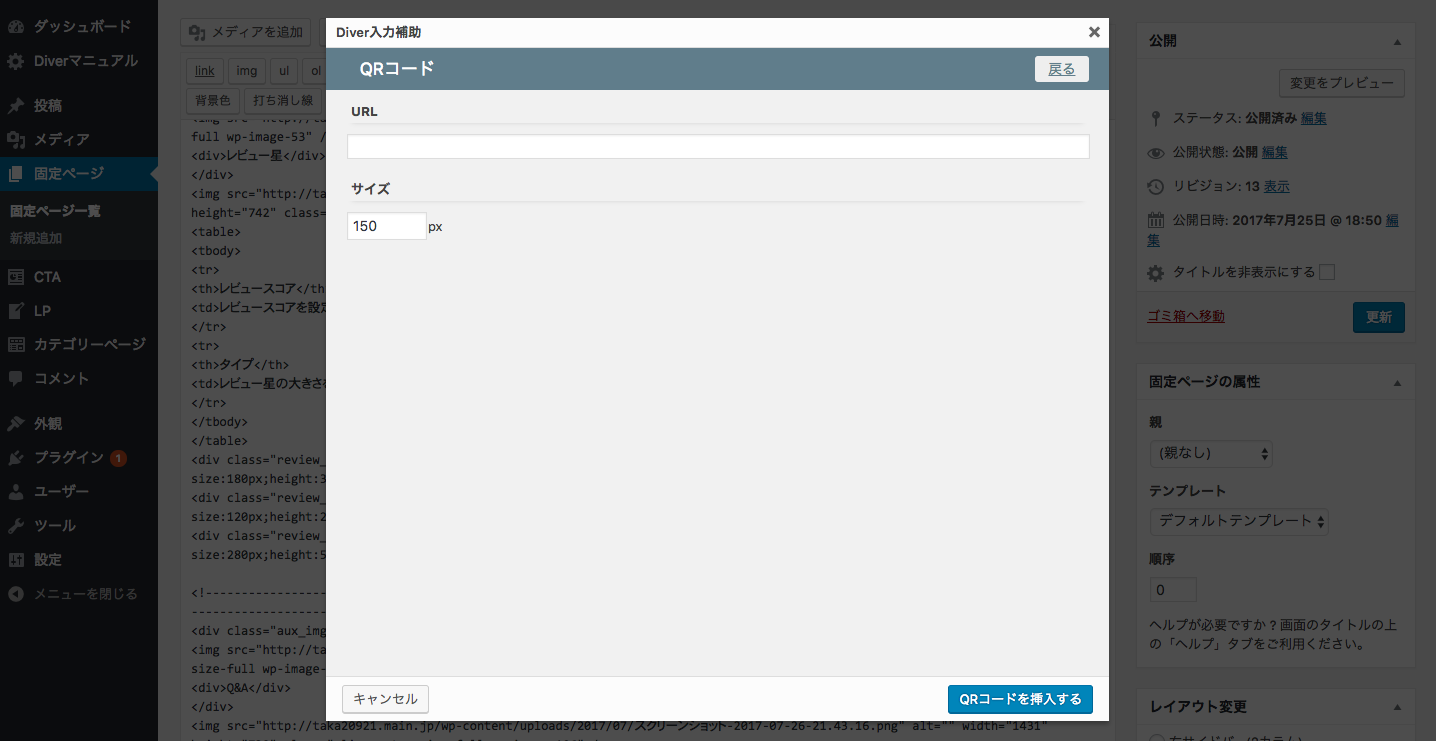
QRコード

| URL | QRコードを表示するURLを設定します。 |
|---|---|
| サイズ | QRコードの表示サイズを設定します。 |
表示例